By now we’ve got the correct software installed on our machines, we’ve downloaded the DNN Platform install file, walked through the install process, and have a working site that’s just ready for a custom module. Now we’re cooking with gas!
We’re finally at a point to where we can discuss some of the details of the module that we hope to create. Our custom “Tasks” module will be very basic in nature. The more complexity we add to the module the more potential for confusion and frustration that we also add. When I first wanted to learn module development I just wanted to know how to have one field of data and display it on the screen. I figured if I could get that far then I could repeat and extend as I wished. So with that perspective in mind the main point here is that we simply want to get our foot in the door with module development first before we get too fancy.
With that said we will not be reviewing some slightly advanced concepts. The items we’re not going to get into, but yet that most modules include, are:
- Localization: The ability to localize your modules interface into different languages
- IUpgradeable/ISearchable/Iportable/IHydratable/IActionable: Interfaces that provide more robust functionality related to upgrading, indexing in search, exporting content, etc.
- DAL2: DAL2 is a Micro-ORM (Object Relational Mapper) that makes it easy to do CRUD (Create-Read-Update-Delete) operations in your module. We will not be using DAL2 in this blog series so that we can get a more firm understanding of stored procedures in SQL.
- Caching: In some instances it’s good to cache data. We will not be covering caching data in this blog series
The topics that we are skipping here are indeed important and beneficial to know, but we can get by with our entry level module with just the bare minimum. After the series is complete, we may return to expand on some of these subjects and concepts.
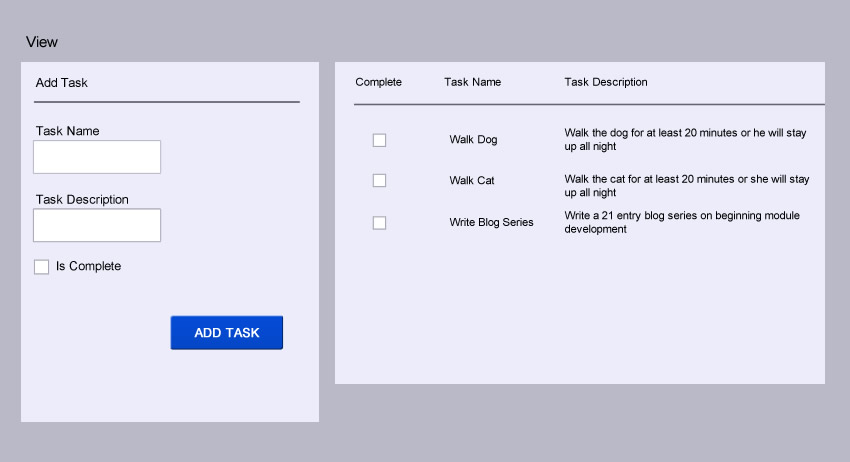
So what will our basic module do? Our “Tasks” module will list out “Task” items, allow users to add new items, edit their own items, and allow admin users to indicate whether or not they want to show items that are already “completed”. Each “Task” item will have a Title, a Description, and an “Is Complete” property that will show up as a checkbox, which will indicate whether a “Task” has been completed.
The envisioned user-interface for the module will look similar to the below image.

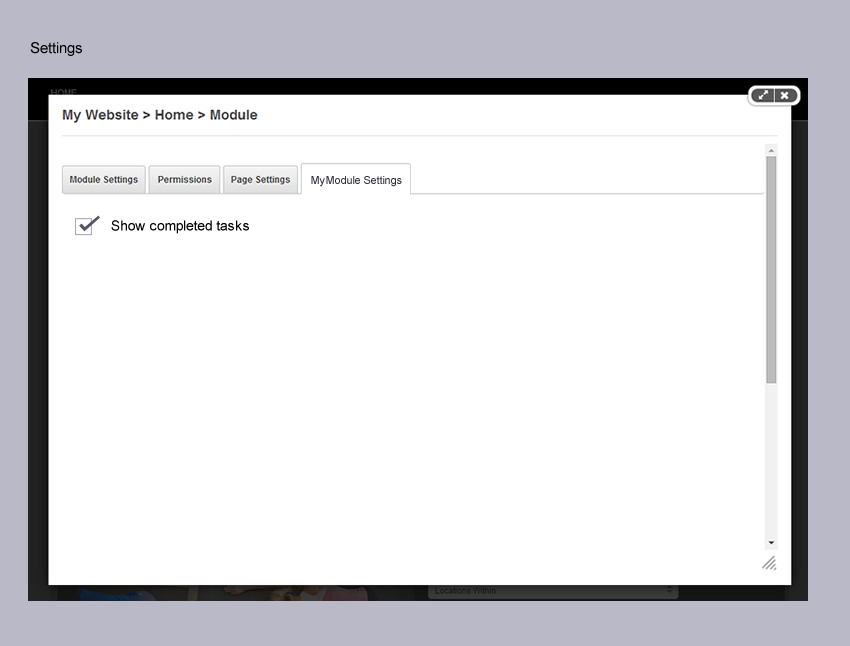
Then we will create a setting for our module so that you'll know how to create settings

Now that we’ve got a mental picture of what we intend to create we’re ready to move forward to the next blog entry which will discuss Module Development Templates.
Go to the Next Blog Entry: Module Development Templates