What is it?
generator-dnn is a Yeoman plugin to scaffold out DNN Modules. You simply run the command
yo dnn
and answer a few questions. Based on your answers the structure for a module is created and you can start coding. This works completely from the command line and has no dependency on Visual Studio. Over the years there has been a trend to move towards command line tools and code editors instead of using full-blown IDEs.
How do I get Started?
Getting started is super simple and fast!
First, you need to install Node.js. If you do not have Node installed already you can grab the installer here: https://nodejs.org/en/download/
Now that Node is installed you can open a command line and install Yeoman. Simply type
npm install -g yo
Now you can install the DNN generator.
npm install -g generator-dnn
Now you need to install Gulp. Gulp is a task runner that automates several pieces in the build.
npm install -g gulp
That's it! You are all set up.
Generate Your First Module
Let's create a SPA module using the generator.
Open a command line. Create a directory where your modules will be stored. Go into the directory and generate your module.
mkdir mytest
cd mytest
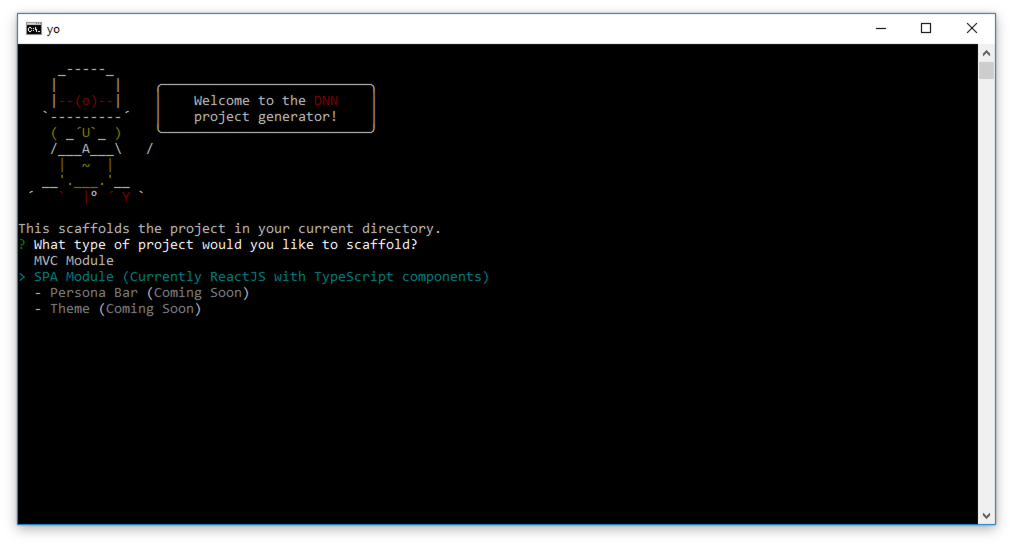
yo dnn
You will be prompted with a few questions.

Select SPA Module
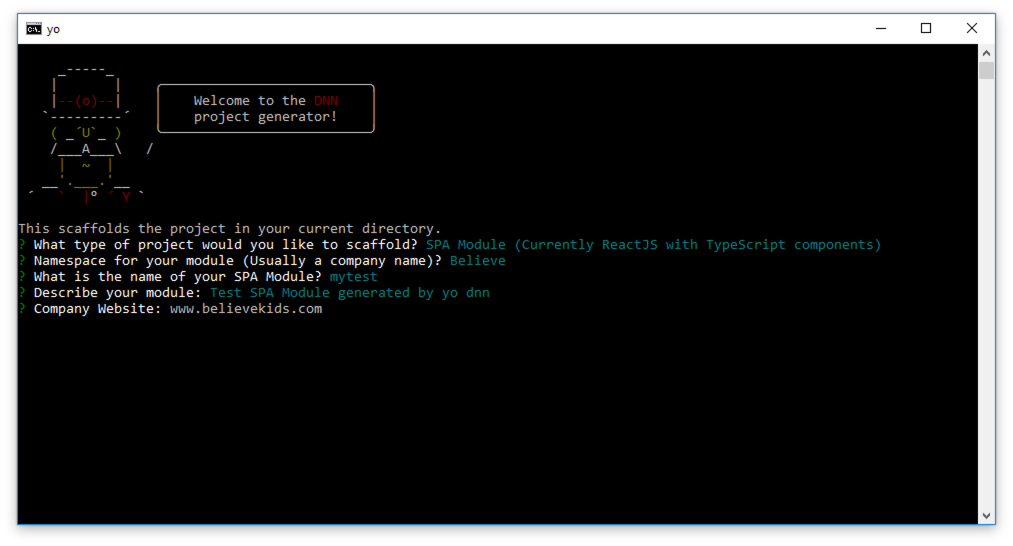
Answer the rest of the questions that the generator asks you. After answering the rest of the questions the generator will create the directory structure and then download any related packages necessary.

What you end up with is a solution file in the directory you are currently in with a sub-directory containing your module. One thing you won't see is a License.txt or ReleaseNotes.txt files. Instead, you see License.md and ReleaseNotes.md. This allows you to use markdown to create your License and Release Notes (It also allows GitHub to render your content nicely). When you build the module using the command line it will automatically convert the markdown to HTML and generate the proper text files for the install package.
From here you can develop your module through any code editor you wish. Once you are ready to install and run through some tests you can run the build to generate the proper installers.
Let's run the build! If you named your module mytest like in the example you can go to this directory and use npm to build your packages. This solution uses some Gulp.js scripts and MS Build to build your module.
Simply type
npm run build

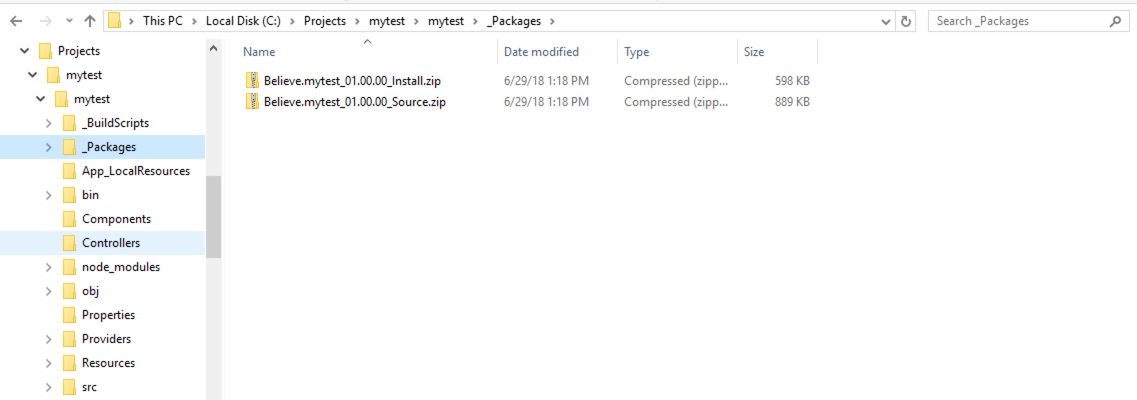
After the module is built the DNN install packages will be created under the _Packages directory. You can now load your module into DNN through the Host Extensions installer.

That's it! generating a structure for your DNN modules has never been simpler.
What is coming?
This tool is in its infancy still. I have been getting lots of feedback from users that have been piloting this tool and they love it.
We will be adding the following soon:
- A scaffolder for Persona Bar projects.
- A theme scaffolder that will leverage nvQuickTheme.
- Codelab style tutorials.
We will also be adding a development pattern that easily allows you to develop directly inside a DNN instance. The tool currently assumes you are outside of a DNN instance because that is normally how I develop.
I don't have DNN installed locally on my machine. I simply develop my solution and create unit tests and then run through the installer on a central dev environment that is shared between developers.
If you have any ideas or want to contribute to the project please head over to GitHub. The project is located at https://github.com/mtrutledge/generator-dnn