Visual Query v2 comes with many enhancement which will make both JavaScript and Razor / MVC development much easier in DNN.
Introduction to Visual Query
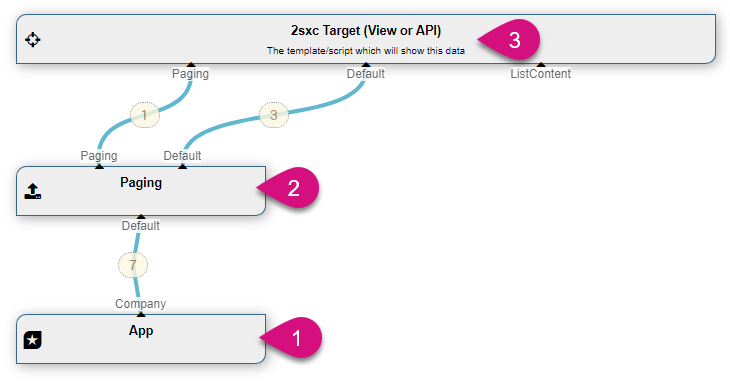
Just a brief introduction if you haven't used Visual Query. We all develop web apps which show data - be it a C#/Razor based list of blog-items or a JavaScript based product catalog. All these things have in common, that there is data which must be selected, sorted, filtered, etc. before we show it. Visual Query is a drag-drop based query system which lets you create queries like this:

The above example shows the initial (#1) App data source which has all the data of this app. The Company stream coming out of it provides all items of the type Company and passes it on to #2 Paging data-source, which is in this example will only provide 3 items at a time (the Default out). It also creates a new item called Paging which contains information like the current page number, the total items and the total page count. All this is the passed on to #3 2sxc Target which can be either a C#-Razor view or a JavaScript view (Angular, React, etc.) which can now work with this data.
Productivity Highlights of 2.0

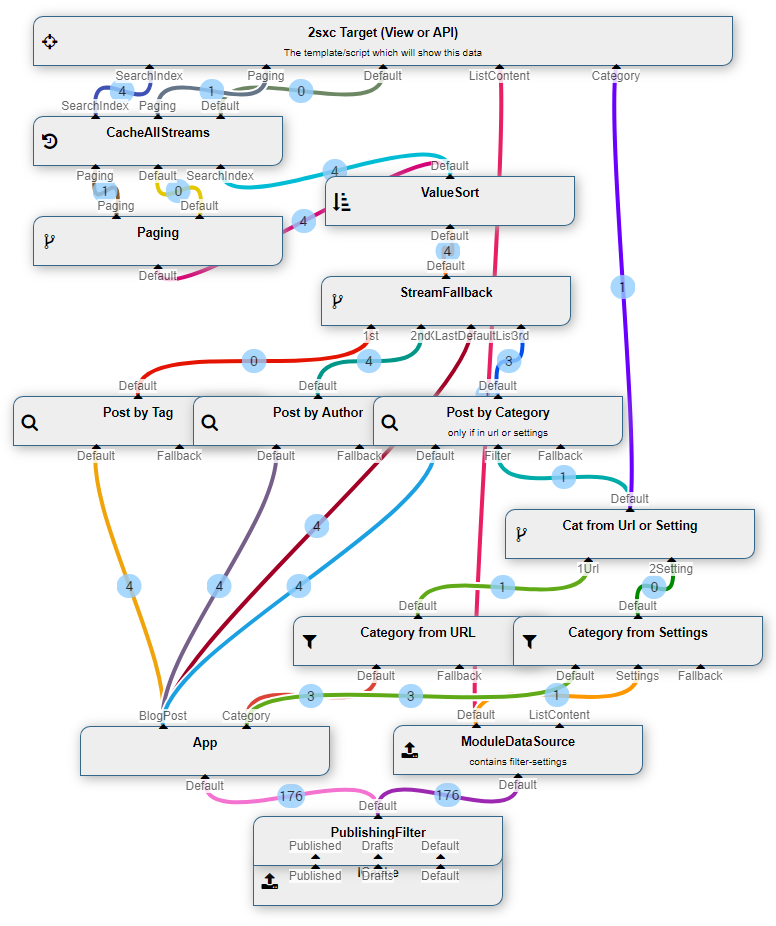
The first two things you'll notice are the many colors and the smaller blocks. But that's really just first impressions - Visual Query 2 is all about productivity. Here's what's new:
- Color streams help see what's connected to what
- Icons in each data-source help quickly determine what this source does, even after you renamed it
- All data sources now have extensive help in the 2sic wiki, like the help for the App data source
- Smaller data-source parts help you see more of your query in one screen
- Only configurable components now show configure-buttons on hover...
- ...and only components with a dynamic Out provide the orange new stream buttons
- Sources with Fallbacks (like filters which should be ignored if they don't return anything) now show the Fallback in-stream
Testing Highlights of 2.0
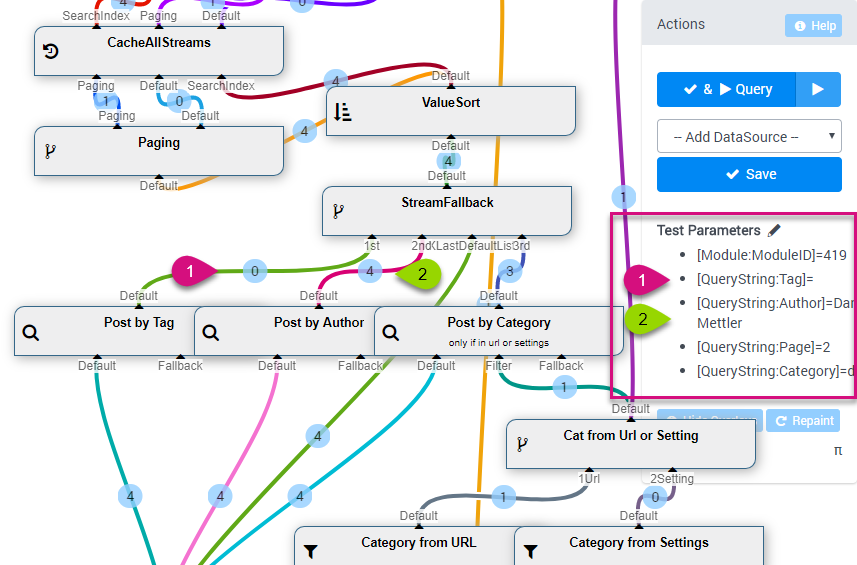
One of the most important enhancements is showing the test-parameters which are used when you are developing a query. Here's an example:

This shows how the query will behave when there is not Tag in the URL but there is an Author. The magenta/green pointers show how this affects the data returned from these filters. Having these values on the same screen as you're creating a query is very helpful.
New Data Sources: Sql and Shuffle
Last but not least we created two new data sources:
- the SqlDataSource allows you to query any SQL database. I'll write an extensive blog about it in a few hours.
- the ShuffleDataSource let's you randomly pick a few items from a large list of items - this is common for cases where you need 3 random quotes or something
Hope you love it :)
...and do try it - the latest 2sxc can be found on github.
Love from Switzerland,
Daniel