Let's learn to create a Very-Rich-Text field which let's editors add apps and content-blocks to their WYSIWYG.
What is Very Rich Text?
Often an editor will wish to add sophisticated functionality to their content. In a normal DNN page this is easy, just add modules to the page in the order you need them. But this functionality breaks down when you have list-details scenarios as in news, blogs, articles, product-details and more. In these cases, the following happens:
- A DNN page shows a list of items - like news or blog posts.
- Each list-item shows a summary, with a link to the details
- The Details are usually on the very same DNN page
- ...and adding Apps or designed content blocks to this page would make them appear on all the details-pages of all items
So for such scenarios, we need the ability to add content-blocks or apps directly to an item and not to the DNN-page.
Item-Panes Were Not Enough
2sxc 8.4 provided such functionality, by giving each item one or more virtual panes, into which you could add content-blocks. This is great for some use-cases, especially for mashups. For example, you can create product-details pages with multiple tabs, each tab being a virtual pane.
But for common article scenarios like in news or blog-posts, it's not ideal. The reason is that you want to write something, add an app, and write some more. Using a virtual pane meant that simply writing became more complicated, as it didn't feel like one long article any more. This was finally changed in 2sxc 8.9, which introduced in-WYSIWYG content-blocks, which look like this:

Note that the wiki about inner content explains the techincal side, this article is more about how to do it.
Overview: The Main Steps
To get this all going, we'll do the following:
- Configure the edit-dialog so a WYSIWYG allows the editor to add content-blocks
- Tell the template (Razor) to render that field with the content-blocks
Configuring the Edit-Dialog
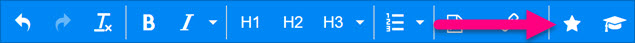
The edit dialog must provide the user with the "Add Content Block" button (currently the star-icon). This button only appears, if there is an Entity-Field for content-blocks directly after the WYSIWYG in the field list. The reason for this is that the entity must keep track of the content-blocks it uses, which it will do with this entity-field. By placing it right after the WYSIWYG-field, it is assumed that they are meant for each other - so the star-button in the WYSIWYG will appear.

One you've done this, the toolbar will show the new star button:

Note that the second field is technically necessary, but it doesn't need to be visible. I recommend that you set it to invisible right after you create it:

Rendering Very Rich Text
So now that the editor has used the new button and added some content-block placeholders, you must make sure the template also renders them. If you use the normal Razor syntaxt to render the Body (@Content.Body) then the content-blocks will simply be rendered as HR-lines, nothing exciting here. But 2sxc 8.9 provides a new Razor API - like this:
@ToSic.SexyContent.ContentBlocks.Render.All(post, field: "BodyContentBlocks", merge: post.Body)
So the command Render.All(...) will convert the placeholders either into the app/content-block which was added, or if none was added yet, with a new placeholder allowing the editor to add something in the view-mode:

There are two ways to use the Render.All(...):
- Just to render a virtual pane (as was possible in 2sxc 8.4) - but the new command makes it shorter. In this case just use:
@ToSic.SexyContent.ContentBlocks.Render.All(Content, field: "fieldname")
- To render the content-blocks but merge them into a WYSIWYG (as we wish to do now). This is why it also needs the parameter merge which contains the text with the placeholders.
Have Fun :)
Love from Switzerland
iJungleboy
PS: download the latest 2sxc here