Many cool visualizations run in JavaScript, so your scripts must be able to get the content-items as JSON. Here are the 4 most important ways to do it.
1. Publish a Visual Query for Your Template Only
You can easily create a query against your SQL, CSV, XML or whatever. You can even determine parameters like "category" to come from a URL. All this is documented on the Visual-Query introduction. By default, this is assigned to a server-side template, but it's easy to open up to provide JSON. Here's how:
- Go to query admin > permissions > create new:

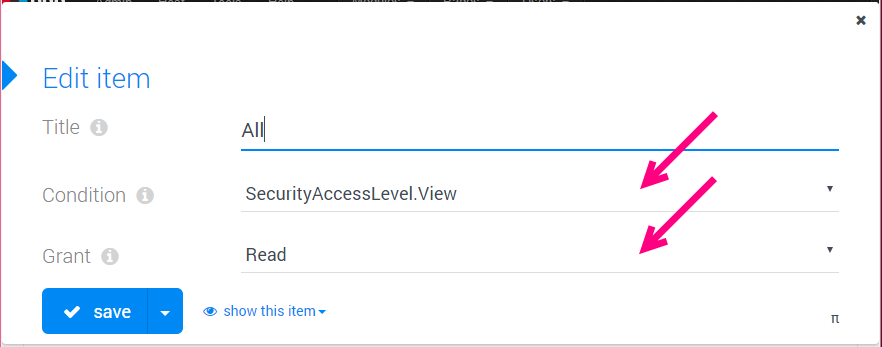
- In the resulting dialog, aside from a nice name you want to specify read-permissions for people with view-rights. You probably want to limit it to "View" and not to "Anonymous". The difference is that View means that the JavaScript query is actually coming from a valid DNN module (which has permissions) and not from an anonymous source in the internet.

Now that it's published, your JS can easily access it through a few lines of code.
- jQuery in DNN uses the $2sxc helper - read more in the API wiki
- AngularJS with 2sxc4ng: sxc.query("All").then(function(result) { your code } );
2. Publish a Visual Query for AJAX Requests from Other Sites
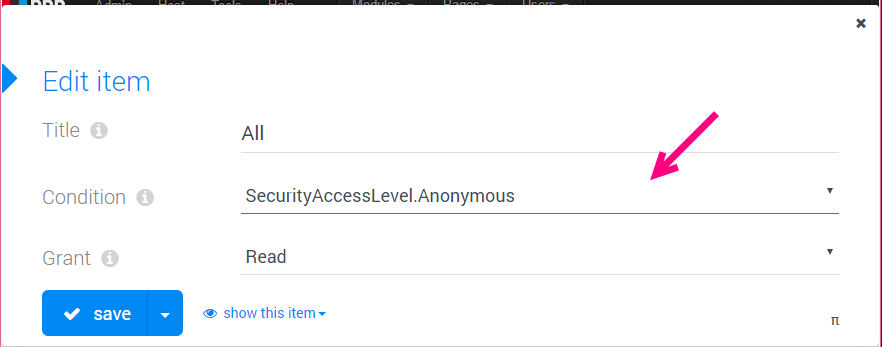
This is the same procedure as above, with the difference that you'll want to to allow anonymous access. 
Since you will probably access this query from external, you will be missing both a DNN-context (incl. the JS Services-Framework) and a Module-context. This means there will be no HTTP headers telling the query what module this is for. So you'll have to use your own JS libraries like jQuery.ajax or AngularJS $http. The API address will be
[yoursite]/desktopmodules/2sxc/api/app-query/[app-name]/[query-name].
3. Publish the Module-Instance-Data as JSON
There are various use cases where a query doesn't match your need, because you need to get just the items which an editor added to a module using template/content paradigm.
- A common example is an image-slider, which of course only wants to get the slide-items assigned to the current module, in the correct order.
- Another common example is a template which may do some data-pre-processing in your init-code, resulting in different items than can be filtered using a visual query.
To do this, you must:
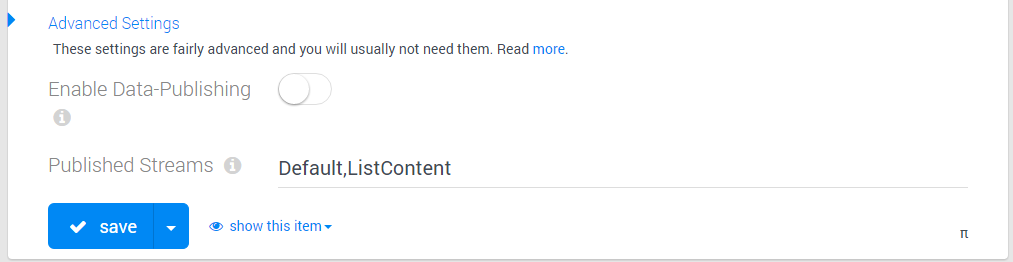
- enable data-publishing on the template settings
- tell the data-publisher which streams shall be available on JSON (to protect from accidentally serving too much data or secret data.

To then access this data from the module itself, you need the $2sxc object again, and will get a javascript event returning the data.
4. Create your own WebAPI for your Templates
Maybe you want more control over what is streamed, about the type of query you want to run or just want to do something which isn't available out of the box. You can just create your own ASP.net WebAPI for this. The quick basics:
- add a folder called api to your app-folder
- create some SomethingController.cs files according to ASP.net WebAPI conventions
- implement your api
- use the $2sxc(...).webApi.get(...) in JavaScript to talk with your API
More documentation in the WebAPI docs or the $2sxc docs for the JavaScript side.
TL;DR
So you have at least 4 ways to solve just about any kind of JSON need you have, from the quick-and-effective to full-total-control.
Love from Switzerland,
Daniel