The template/data-paradigm is very common, where a template visualizes data provided by a query. This results in typical list/details systems like blogs, news, showcases and more. But when managing content on normal pages, this approach doesn't really work, which is why we need the template/content-paradigm. Here's what you need to know.
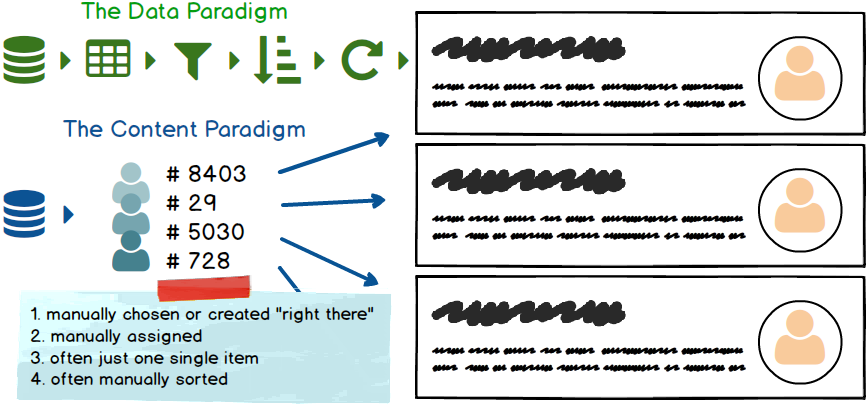
Brief Overview Data vs. Content Paradigm
In general, when a template works with data, it takes all content-items (like records) from a source, runs some query to reduce the items to show and re-sort them, then shows them and uses various rules to vary how it's shown (alternate rows, make bold if "Top"=true, etc.).
Content is usually not all items, but instead a small set of intentionally selected items manually assigned to a page/module so the template will only work with these items. In many cases it's actually just a single item, in others in can be a list of items, which the editor managed and ordered as desired.

These are the 12 Differences you should know:
1. Data Starts with Everything, Content with Only a Few Items
As you can see in the diagram above, the data-paradigm always starts with a full list of items - like "all customers" or "all blog entries". The content-paradigm on the other hand will assume some hidden force will retrieve a small subset or even just one item.
2. Content Knows Which Items Belong to the Instance
Since data is like a table used by all modules needing it, the module showing this item won't need an assignment. Basically all items are ready to be used. When working with a content-item as content though, these must be mapped to a module-instance, so that the engine knows which ones to retrieve. How does it know this? Read on...
3. Creating an Item on a Content-Template Will Assign it to That Template
This mapping of an item-to-template happens automatically when the editor creates a content-item on a template which is configured to work in this content-paradigm. So pressing a "edit" or "add" will create the information in the table, but also assign it to the current instance.
4. Data is Value-Sorted, Content is Editor-Sorted
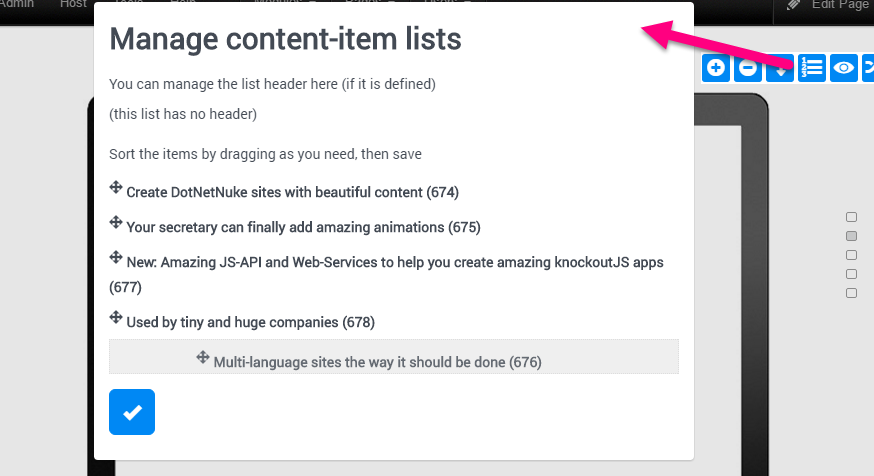
A blog must automatically sort it's posts by newest-on-top. This makes sense in many cases, but for the content-paradigm the editor usually wants more control. For example, the editor wants to manually set the order of images in a image-rotator:

5. Content Can be Assigned to Other Templates for Re-Use...
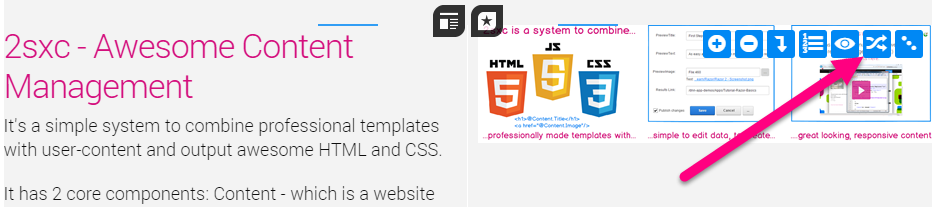
A content-item can be assigned to one instance, but you can also assign it to other instances as well. Imagine a "person" content-type with a "contact this person" template. After entering Daniel the first time, I want to re-use him in other places, both with the same template as well as others. For this I can just select existing items and add it to new template-instances, using the "replace" button:

6. ...Re-Used Items Can be Sorted Differently Every Time
Being able to assign a person to other instances feels a lot like using a person-database and working with data. But there is one very large difference: since the assignment and sorting is manual, the editor can use different orders in each use-case. For example, when I list a few showcases on "international sites" the order can be very different than the order of the same items on "all sites" - simply because the editor finds other items more important in each case.
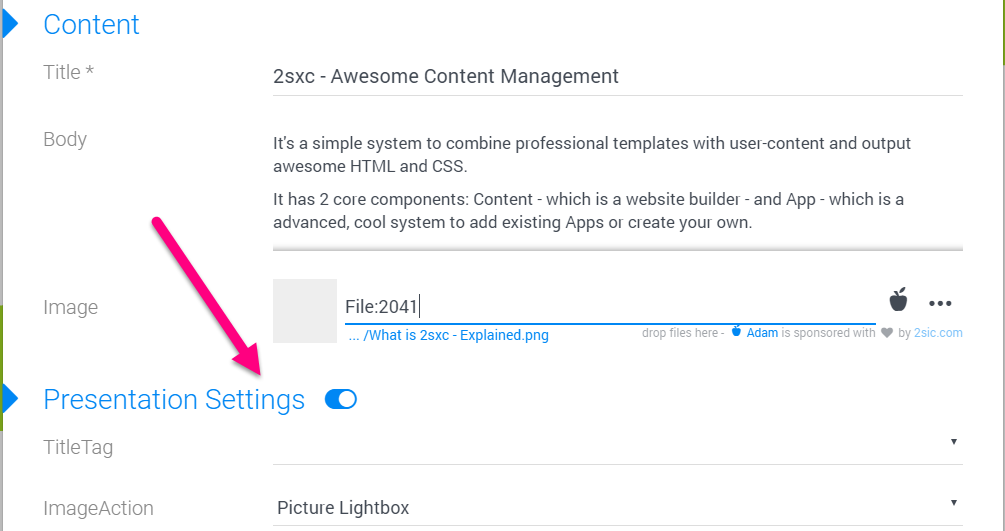
7. Content Can Have Presentation-Settings
Imagine a few items like "Daniel (CEO)", "Raphael (2sxc Developer)" being assigned to the page "about us", shown in a template called "Brief profile". Even though this is a list of people, each person may need some additional presentation-settings like "Highlight: yes" on the CEO or "Hide details-button" on Raphael. These settings are per-item-on-this-instance, and should NOT be part of the content-item Daniel, because it doesn't describe Daniel and in another list showing Daniel, this highlight may not be desired.

8. Content Can Have Different Presentation-Settings When Re-Used
This presentation information is bound to the item Daniel, when used on About-Us and not stored in the content-item Daniel itself. Because of this, re-using Daniel elsewhere can have different presentation settings. It can also be that a different template "Google Map" can show a Person, but the settings there would be very different. This is easy to do, because earch template decides what presentation-settings it wants to have.
9. Removing Content Only Removes the Assignment
Since the template receives all content-items assigned to it, hitting "remove" will not actually delete the item, but just un-assign it. This makes it easy to re-assign it in case this was a mistake, and it also keeps this item alive on all other use-cases.

Note that this sometimes causes confusion, because some users imagine the remove to delete the item (which doesn't happen when using the in-page toolbar).
10. In-Page Toolbars are Different for Data and Content
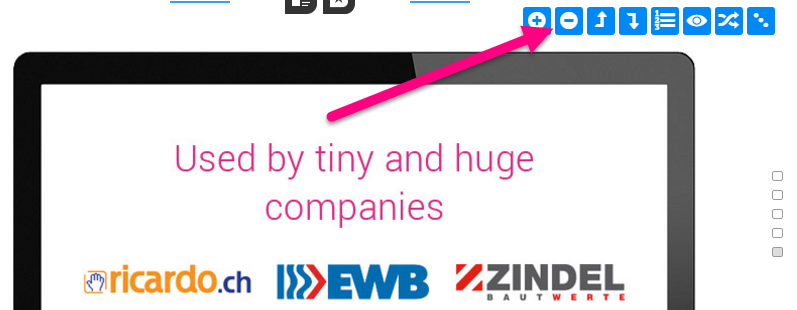
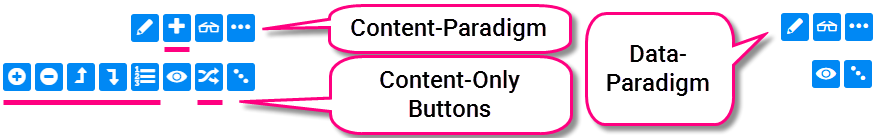
Imagine you have the same template-file used, once with the content-paradigm, and once with a data-paradigm. The automatic toolbar like @Content.Toolbar or [Content:Toolbar] will be different as you can see:

This difference is important. Content-items which are tied to this template-instance (using the Content-paradigm) ca be moved up/down, replaced by another item and more. But if the item is just shown because it's part of the database, these operations don't make sence.
You'll also note that the normal add button [ + ] is also missing in the data-mode. This is because it would confuse the editor. In the Content-paradigm, add will create another item immediately after the current item. In data-mode, this won't happen, because sorting is based on other rules. So if the editor would klick add to create a new item, it would often not be visible after saving, causing a lot of confusion.
11. Template-Configuration Tells the Toolbar How to Behave
So how does the toolbar know where this data came from? In the background, all assigned items have additional information like the order they are in. The toolbar uses this information to configure itself.
12. Content-Items are Still Data
Please remember that content-items are still stored the same way as data would be stored. The only special is that they are assigned to a specific template-instance. Because of this, you can always create a template instance and assign items you previously used as data, and you can also create a template which retrieves all items previously only used in specific instances. Need an example?
- imagine you started with a content-type Person and a template which uses these in the Content-Paradigm, letting you add a template, edit people etc.
- After a while you maybe added various people all over the site...
- ...and now you want to create a new template listing all these. This can be done immediately, without any additional code or special configuration.
TL;DR
I hope this helps clarify various questions you may have run into. Much of this is intuitive and logical when you see the examples. But then again, sometimes an explanation like this is helpful :).
Love from Switzerland,
iJungleboy