In addition to ASP.NET MVC modules, DNN 8 will support SPA (Single Page Application) modules, developed purely with HTML JavaScript and Css, together with ASP.NET Web API based Web Services on the Web Server. DNN currently supports this module type – to a degree - but the HTML is required to be in the WebForms User Control. A number of the newer modules have been built this way, for example the Core Messaging module and Membership modules found in the User Profile are built in this way.
In DNN 8 the requirement to use User Controls or a Razor script is removed. Module Controls can be pure HTML files with the extension .html or .htm, and the Module injection framework will load the html into an HtmlHostControl in a similar way to how MVC modules are handled.
Setting up your Environment
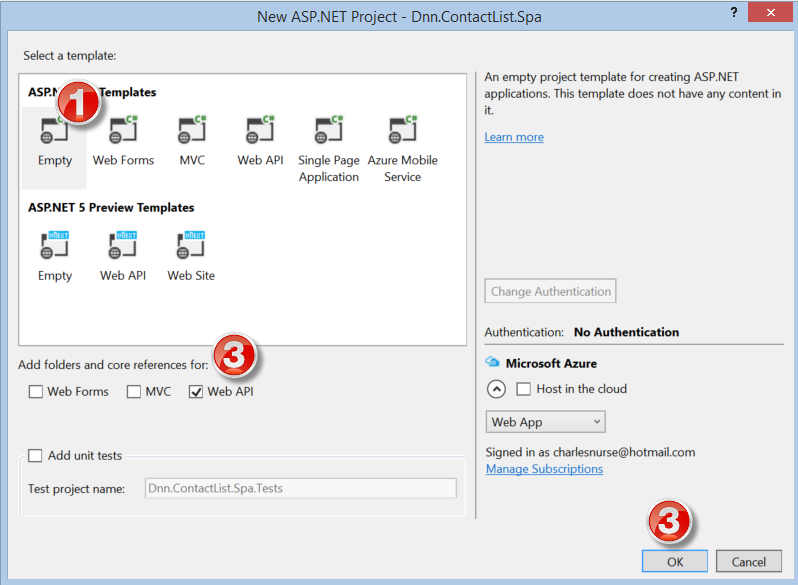
We still need to create a Visual Studio project to hold our Web API classes, so the environment setup is similar to what we used for MVC modules. In my project which is available on Github I have both modules in the same solution, so add a new Web ApplicationProject to your solution called Dnn.ContactList.Spa, choose the Empty template (1) and select Web API (2) so that the Web API references are added to your project.
Figure 1 – Creating a Web API project
|

|
As before we will be adding the same default files including a module.css file, a module.build file and a DNN manifest file. In addition we will need an HTML file (ContactList.html) and a JavaScript file (ContactList.js).
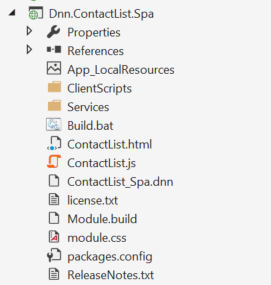
After adding these files and removing the unnecessary files and folders created by the template you should have something like Figure 2.
Figure 2 – The Dnn.ContactList.Spa project
|

|
There is not much to comment on in this setup. SPA modules controls The manifest looks like any normal manifest except the controlSrc property has a .html extension. As with MVC modules the manifest should include a dependency node to indicate that the CoreVersion should be 8.0.0 or higher (see Figure 3)
Figure 3 – Sections of the Manifest file of note
|
<dependencies>
<dependency type="CoreVersion">08.00.00</dependency>
</dependencies>
<moduleControl>
<controlSrc>DesktopModules/Dnn/ContactList/ContactList.html</controlSrc>
<supportsPartialRendering>False</supportsPartialRendering>
<controlType>View</controlType>
<supportsPopUps>False</supportsPopUps>
<viewOrder>0</viewOrder>
</moduleControl>
|
The main addition in this setup is the inclusion of the JavaScript file (ContactList.js). This file is not required – the JavaScript can live in a different file or even in the HTML file itself, but by convention a JavaScript file with the same root name as the HTML file is automatically registered (if present)and the link added to the top of the form. Other JavaScript files can also be registered, which will be discussed in a future post.
That's it for our SPA module development environment. In the next blog post I will show how to display a list of Contacts in a SPA module.
For more information