In part I of this blog series I discussed options for logging on to your community site the convenient way. Part II now covers the setup of user profile pages – i.e. those pages that your community members use to present their profile data, their personal activity stream an much more.
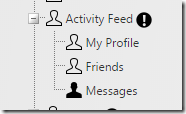
User profile pages are a set of regular pages within a DNN installation, they need to be bundled together below the main profile page, i.e. the one page that is being set as the user profile page in DNN site settings. (Admin > Site Settings > Advanced Settings > Page Management). This is what that set looks like in a default DNN installation:
 In this setup Activity Feed is the actual user profile page from the sites’ settings and the pages below present all kind of information regarding a given user account. You can add other pages as you like, the only requirement here really is that pages must be below the main profile page and that in order to make sense they should contain whatever kind of modules that are able to present data based on the UserId of the current context. We’ll come to that later.
In this setup Activity Feed is the actual user profile page from the sites’ settings and the pages below present all kind of information regarding a given user account. You can add other pages as you like, the only requirement here really is that pages must be below the main profile page and that in order to make sense they should contain whatever kind of modules that are able to present data based on the UserId of the current context. We’ll come to that later.
As you can guess from the screenshot, the Activity Feed page is hidden from the main navigation. And while this is not a requirement, I would still recommend to setting it up like that. The reason is simple; the profile pages all must be visited with a UserId querystring parameter in the URL, otherwise those pages don’t make much sense. Now when the page is visible in the main navigation, the link would only refer to the page as is, i.e. without any UserId context, which would make it a requirement to have modules on the page that correctly redirect to the current User context. By default, DNN takes care of that, but to be on the safe side I would recommend to never have any links point to that page without a UserId querystring parameter.
So, what modules do we need in order to get those profile pages present relevant information? Here is the breakdown:
- View Profile
- Journal
- Console
- Membership Directory
All those modules are available right from the Add New Module menu in the control panel and here is what they do.
Console Module
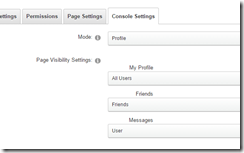
 The console module is responsible for navigating between the various profile pages. It makes sure, that UserId is always present in the querystring and it adds an additional security layer so administrators can fine tune the visibility of links within the profile pages. In order to achieve that, the console module must be operated in profile mode and the place to configure that is the Console Settings tab in the module settings of the module.
The console module is responsible for navigating between the various profile pages. It makes sure, that UserId is always present in the querystring and it adds an additional security layer so administrators can fine tune the visibility of links within the profile pages. In order to achieve that, the console module must be operated in profile mode and the place to configure that is the Console Settings tab in the module settings of the module.
As you can see in the screenshot, the profile mode allows you to set the visibility of all pages in the user profile tree, i.e. all pages below the main user profile page set in site settings, to a custom permission that can be either All Users, Friends or User. Links set to All Users are visible for everyone, no matter if authenticated or not. Once set to Friends, the link will only be visible once you are on the profile page of another user that you are friend with. Links set to User are only visible once your on your own profile pages. By default, the Messages page for instance is set to User and that makes a lot of sense because that page is supposed to display your own messages and notifications. How you want to set the visibility of the Friends page is personal taste really and how your community is supposed to work. If, for example, there also is a Blog page in that tree you would probably want to set that one to All Users so everyone can see the blog posts of a given user.
The console module has to be added to all pages in the profile tree and – unfortunately - its configuration has to be set up manually on all pages exactly the same. Since its settings are stored in TabModuleSettings, you can’t even use shadow copies, i.e. Add Existing Module, without setting it up every time the same way.
View Profile Module
View Profile is a very simple module that uses a token based html template to present profile data of the user account that is being pulled from the UserId querystring parameter. You can use it to display whatever kind of user data you like. In a default installation for instance there is a View Profile instance on all profile pages the just renders the Displayname of the current user account as the heading for the page or, in another instance, renders the current user’s profile image. A few notes on the templating here:
- the [PROFILE:PHOTO] token can be used as the src attribute in an image tag and it will use the default image handler in DNN that is somewhat limited in its rendering capabilities. For instance the maximum image size is 120px when using that handler. There is an excellent open source project in the forge that gives you a much more flexible image handler. https://bbimagehandler.codeplex.com/
- in the settings of the module there is a switch for turning on an edit button below the template. I recommend not turning that on and rather use [HYPERLINK:EDITPROFILE] and [HYPERLINK:MYACCOUNT]. This gives you more flexibility and control and leads to the same result.
- A full list of tokens can be found in the DNN Wiki
Journal Module
The journal module presents an activity stream of the current user’s activities within the site. By default it resides on the main profile entry page. It is up to the site administrator to set up possible actions and / or entries in the settings of the module. You can choose to allow others to post directly to the user’s wall (Enable Journal Editor?) and if so, what kind of posts. Also you can set what kind of activities to show on that page. You will notice a whole bunch of journal types here that mostly are actually not supported but still displayed here. The reason here is that all those journal types are available in every DNN installation but not necessarily supported by the modules you are using. For instance a forum module is free to notify the journal data store about new forum posts but the module developer might have not implemented that functionality.
Membership Directory
The Membership Directory module is a pretty complex module that you can use in various scenarios to display a list of user accounts. On the profile pages it is typically used for two use cases:
- to render a list of friends of the current user on the Friends page
- to render friend and follow action links on the My Profile page
The first is trivial. In the settings of the module, in the section Filters and Sorting you set Filter By to Relationship > Friends, optionally Search Settings > Display Search to Simple Search and you’re good to go. The latter is bit tricky, many administrators not even find it right away. The reason is, that friend and follow actions are completely hidden once you’re on your own profile page and may there only be seen once you are on the page of another user. So, no matter if the module is there already (in a default installation) or you need to add it (in a blank installation), just make sure you got to the profile page of someone else first. Then, in the settings of the module set Filter By to Relationship > User and set the template to this:
<div class="friendProfileActions" data-bind="visible: !IsUser() && IsAuthenticated">
<ul>
<li><a href="" title="" class="ComposeMessage"><span data-bind="text: SendMessageText"></span></a></li>
<li>
<span>
<a href="" data-bind="click: addFriend, visible: FriendStatus() == 0"><span data-bind="text: AddFriendText"></span></a>
<span data-bind="click: addFriend, visible: IsPending()"><span data-bind="text: FriendPendingText"></span></span>
<a href="" data-bind="click: acceptFriend, visible: HasPendingRequest()"><span data-bind="text: AcceptFriendText"></span></a>
<a href="" data-bind="click: removeFriend, visible: IsFriend()"><span data-bind="text: RemoveFriendText"></span></a>
</span>
</li>
<li>
<span>
<a href="" data-bind="click: follow, visible: !IsFollowing()"><span data-bind="text: FollowText"></span></a>
<a href="" data-bind="click: unFollow, visible: IsFollowing()"><span data-bind="text: UnFollowText"></span></a>
</span>
</li>
</ul>
</div>
As you can see the syntax is slightly different from token based templates as most of us are used to. The reason is that the MD module is knockout.js driven rather than the regular codebehind modules we all know. The syntax and possibilities here are a topic for yet another blog post, to be honest.
Putting it all together
What I’ve outlined in the above paragraphs are general notes on how everything is tied together. For a detailed step-by-step instructions I would like to recommend Bruce Chapman’s excellent blog post on how to set up profile pages.
Extending the Defaults
As has been mentioned above, you are not limited to the profile pages listed in this article. Why not add another page called My Blogs and put a blog module on it? The blog module will give you a list of user blogs based on the UserId querystring parameter, so why not show a list of all blog posts by the current user? Or maybe you have that cool images module that shows a list of all images by a given user. The only requirement for the module really is that it should output user related data based on the UserId in the querystring.
Another hack I’ve been playing with is that you can create another module from the Host > Extensions page that points to DesktopModules/Admin/Security/EditUser.ascx, call the module Edit Profile and you have a module for editing your account details. The [HYPERLINK:EDITPROFILE] links will only point to editing your account within the edit skin while my “hack” will actually allow you to place a real module with some contextual content on any page.
This post is cross-posted from my personal blog on dnn-connect.org. I hope you liked it, if you have any question, leave me comment and I will do my best to get you an answer or even extend the article.