 This is a part of my
second short series about JavaScript MVC Frameworks. In this part I'll
show you a real-life AngularJS App (albeit a simple one) and explain all
relevant parts so that you can create your own. I've split it into multiple
posts - this one explains all the angular magic in the Controller, while the
other posts focus on the View, Model and more.
This is a part of my
second short series about JavaScript MVC Frameworks. In this part I'll
show you a real-life AngularJS App (albeit a simple one) and explain all
relevant parts so that you can create your own. I've split it into multiple
posts - this one explains all the angular magic in the Controller, while the
other posts focus on the View, Model and more.
If you have not
already read the previous parts, I would highly recommend you start there.
Especially the post about the AngularJS App-View contains vital information +
prerequisites so you can try all this code directly in your DNN.
Prerequisites
To learn AngularJS
you will have to get your hands dirty. So go ahead and install DNN with 2sxc as explained in this post and install this demo-App containing all the code explained here.
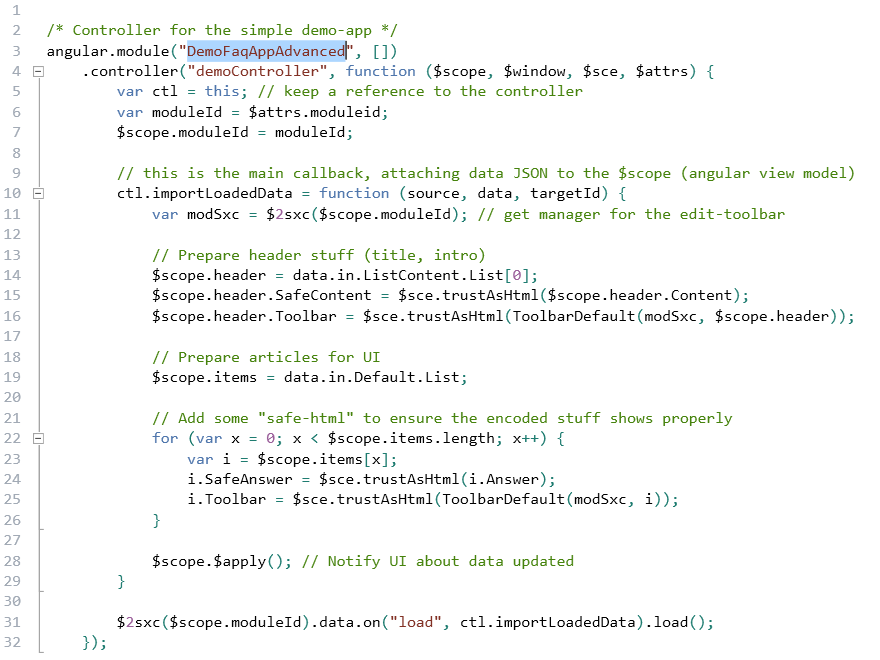
Continuing with the Controller
This is the
controller code

And here the first
relevant notes:

Understanding The Angular-Stuff
Now some of the more
complicated things

- The parameters $scope, $sce
etc. are dependencies. Angular will automatically ensure that they are
provided to the controller. You could re-arrange them and they would still
work, and you could add other things AngularJS manages, and they will be
provided.
- $scope is the view model - it
will contain the data which will be bound to the template and also contain
actions like clicks or inits
- $sce is the Strict Contextual
Escaping. This is an important helper to allow raw html-binding, without
it, all html would be inserted as text. The functionality is similar to
@Html.Raw() in Razor.
- $window is the same thing as
the global window-variable, but used as a parameter so that it could be
injected with something else (for testing)
- $attr is an array of
attributes on the apps HTML-tag. We need it to retrieve the ModuleId - because the controller needs it...
- to load the right data (it will ask 2sxc to give the data for this module-number)
- and to differentiate between multiple same modules on the same page
- importLoadedData is the
callback which will map the data returned by the 2sxc-JSON-API into an
AngularJS ViewModel
Summing it up
Basically that's it
for the controller - because the...
...Angular controller should be used to
- Set up the initial state of
the $scope object.
- Add behavior to the $scope
object.
read more about this in the AngularJS documentation about the Controller.
Do not use
Angurlar-Controllers to
- Manipulate DOM — Controllers
should contain only business logic. Putting any presentation logic into
Controllers significantly affects its testability. Angular has databinding
for most cases and directives to encapsulate manual DOM manipulation.
- Format input — Use angular
form controls instead.
- Filter output — Use angular
filters instead.
- Share code or state across
controllers — Use angular services instead.
- Manage the life-cycle of
other components (for example, to create service instances).
So that's it for the
controller.
You must get your hands dirty!
Reading this won't make you smarter if you don't try it yourself. Just use 30 minutes to download the App, make some adjustments (like adding fields or changing the JS-effects). That way you'll get smart really fast!
With love from Switzerland,
Daniel
 Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.
Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.