
This is part 3 of my short series about JavaScript MVC Frameworks. It will show you some examples of templates with MVC-Frameworks, which basically contain the HTML and placeholders where the data is added. If you haven't already read part 1 & 2, I would highly recommend it.
Let's just get
started!
Pre-Requisites
I like going
directly for real-life examples and then filling in some theory as we go along.
So I will start with some real templates, and then explain how they work. To do
this, I will be using 5 different templating methods - tokens, razor, jQuery,
knockoutJS and AngularJS.
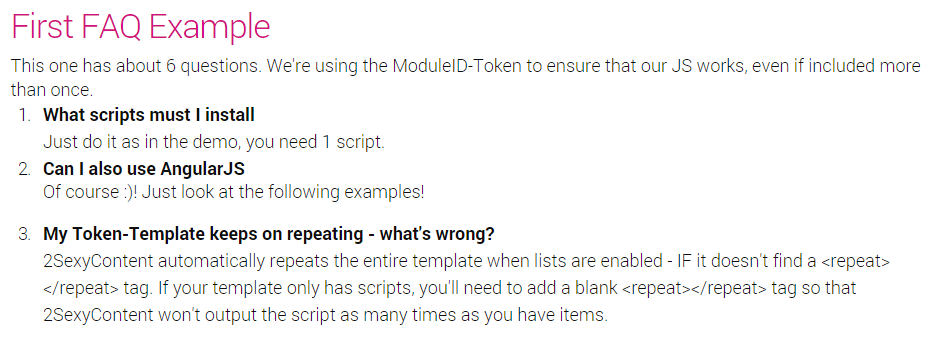
The resulting output for the end user will look like this:

...and will look like this for the editing user, with hovering edit-buttons:

You can see a live demo of the solution here.
Install this tutorial to experiment on your own
I've packaged this
entire lesson as a DNN App so that you can experience it directly on your
system. Just install 2sxc as instructed here and download the JS-API/JSON-App from here.
Let's begin with the
Token template

As you can see, it's
very simple and trivial. A few placeholders [Content:Question] and
[Content.Answer], a <repeat> section + some header placeholders
[ListContent:Title= and [ListContent:Content]
This is the Razor Template

As you all know, the
Razor-version is plain HTML with @Variable placeholders. And of course I can
add more complex logic as c# code wherever I want to - which is very powerful,
but requires server rendering. This is great for SEO-optimized HTML.
A basic jQuery Template

...and the required code to bind it:

The code above basically manually assembles a string and inserts it into the DIV. Not exciting, but good to understand. You shouldn't do it like this though :).
A basic knockoutJS Template

As you can see - it
looks very, very simple. It's also easy to understand. What's missing here is the binding code, connecting the JSON-data to the template it looks as follows:
[todo:pic]

The way this works is part of one of the next blogs - I just included it for completeness.
The same basic AngularJS template

This is the same
template when using AngularJS. Again it's very simple to use and read - just
the syntax is a bit different.
Below is the binding code. It's a bit more complex than knockoutJS - but for very good reasons that I'll explain in the future:

This will be explained more in detail - again just included for completeness.
The Binding-Code
As you are probably
aware, the Tokens and Razor bindings happen automatically, because 2sxc does it
for you. So the binding-mechanisms are very generic and trivial; using
knockoutJS and AngularJS will require a bit more work. But it's mostly
copy-paste from one project to the other - so the overhead is minimal. But you
will be awarded with a slick, fast UI that's infinitely adaptable :).
Try it yourself!
Go ahead, download
the app, have fun.
Summing it up
You have many
options - but they are all reasonably easy when doing simple stuff, and all get
more complex when you need more features. In reality, AngularJS needs a bit a bit more
complex, but scales much, much better. And the complexity has good reasons -
like security (the $sce in the code). We'll learn more about that in the future.
With love from Switzerland,
Daniel
 Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.
Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.