This post will provide you with a basic tutorial for utilizing SignalR with custom DotNetNuke Modules. If you want to bypass the blog post go check out the source on GitHub, you can Fork my Repository. The module created here will be very simple, if you want a full blown module with more features be sure to check out the open source DotNetNuke Module SignalRChat, and see it in action at http://dnnCHAT.com/
SignalR is an ASP.NET library for using websockets and long polling in your applications. Basically what this means, is that you can have your web pages (or apps) maintain an open connection with a webserver, passing data back and forth, without having to do standard posts and gets for the content and functions. SignalR is a free library that you can get from www.signalr.net and you can DL from nuget.org right into your Visual Studio projects.
With my new daytime job I had the need to dive deeply into the pool that is SignalR, so I figured what better way to do that than try to create a DotNetNuke module that would use SignalR. There are plenty of Chat examples for SignalR, so I figured that would be a good place to start.
This post assumes you already have a DotNetNuke development environment setup locally at http://dnndev.me, and that you have my Visual Studio templates installed. If you don’t, head on over to the DNN Wiki http://www.dotnetnuke.com/Community/Learn/Wiki/Page/development-environment.aspx
To start, you should create a new DotNetNuke module using my templates, http://christoctemplate.codeplex.com, I used the C# DAL template, but you can use any of the C# templates. The DAL template has less information that will need to be removed than if you use the DAL2 template, the DAL2 template actually has a working sample in it). I called the module I used for this blog DNNSignalR, but you can name yours whatever you want.
Install SignalR
Install SignalR into the project using NUGET. To do this open your Package Manager Console (found under Tools/Library Package Manager) in Visual Studio 2012. In the Console run the following line
Install-Package Microsoft.AspNet.SignalR
This will download the SignalR resources into a Packages folder inside of your module’s folder. SignalR provides a variety of resources that will be utilized, as well as an older version of jQuery which will not be used.
Add a Reference
In your project add a reference to DotNetNuke.Web.DLL in the website’s BIN folder, this will allow you to use the Route Mapping in DNN 7.
Map the Route
 In order for SignalR to work in DNN7, you need to tell DNN how to handle requests to the path /signalr/hubs/ that path won’t physically exist, due to the way the service framework in DNN7 works this is actually very easy to do.
In order for SignalR to work in DNN7, you need to tell DNN how to handle requests to the path /signalr/hubs/ that path won’t physically exist, due to the way the service framework in DNN7 works this is actually very easy to do.
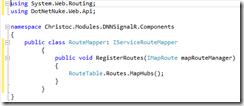
Add a class to your project called RouteMapper.cs using the code in the screenshot here. (In the sample code check out the /components folder)
Note: If you are using URLMaster, you will need to add |/signalr to the end of the doNotRewriteRegex setting on the Regex Settings tab of the URLMaster Friendly URL Settings module (under the HOST menu).
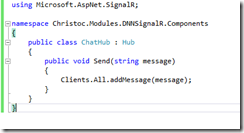
Create the ChatHub
 The ChatHub.cs class will be the listener on the SignalR side, “clients” (the view of the module) will send to that chathub using the Send method. The Hub will then broadcast that information back out to all connected clients using the addMessage javascript function, implemented in view.ascx later in this post. In this example ChatHub is really simple, but you’ll find that this class will likely be fairly complex as you start to build our the ability to send messages to different “Groups”, which is supported by SignalR.
The ChatHub.cs class will be the listener on the SignalR side, “clients” (the view of the module) will send to that chathub using the Send method. The Hub will then broadcast that information back out to all connected clients using the addMessage javascript function, implemented in view.ascx later in this post. In this example ChatHub is really simple, but you’ll find that this class will likely be fairly complex as you start to build our the ability to send messages to different “Groups”, which is supported by SignalR.
Creating the View Control
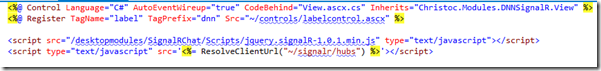
The View Control in this DotNetNuke module is going to be pretty simple, but it also does everything for the module. It will communicate with the ChatHub, with communication happening in both directions. The first thing we’re going to add to the View control are two JS references. You can do this in a number of ways with DotNetNuke, but the easiest way (not necessarily the best) is to just put them in the ASCX file

 After that we’re going to add the JavaScript that communicates with the ChatHub. The important parts here are the addMessage definition, which will be called by the Hub when a clients submits a chat message, and the start() method which we fire and then wire up the click handler for the linkSubmit hyperlink. The addMessage method will be called by the ChatHub “server” whenever any “client” clicks on the linkSubmit hyperlink. The server sends whatever the messages is to all clients, and it will then be rendered into the browser.
After that we’re going to add the JavaScript that communicates with the ChatHub. The important parts here are the addMessage definition, which will be called by the Hub when a clients submits a chat message, and the start() method which we fire and then wire up the click handler for the linkSubmit hyperlink. The addMessage method will be called by the ChatHub “server” whenever any “client” clicks on the linkSubmit hyperlink. The server sends whatever the messages is to all clients, and it will then be rendered into the browser.
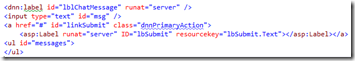
 The HTML for the view control is pretty simple, with a single DNN:LABEL control that will tell the user where they can type. The INPUT file will take the message a user wants to send. The Hyperlink linkSubmit will be used for the click event to send the chat message, and finally the UL called “messages” will be used to display the received messages.
The HTML for the view control is pretty simple, with a single DNN:LABEL control that will tell the user where they can type. The INPUT file will take the message a user wants to send. The Hyperlink linkSubmit will be used for the click event to send the chat message, and finally the UL called “messages” will be used to display the received messages.
View.ascx.resx
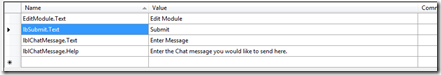
 You can go ahead and define the fields shown in this screenshot in the app_localresources/view.ascx.resx file, these values will get populated by DNN in the label, and link on the page.
You can go ahead and define the fields shown in this screenshot in the app_localresources/view.ascx.resx file, these values will get populated by DNN in the label, and link on the page.
Packaging and Installing the Module
If you created the module using my module development templates, packaging the module is as easy as switching to Release mode in Visual Studio and compiling the module. Then from the DNN host/extensions page upload the module through the Install Extension Wizard. Once you’ve gone through that process you can place the module on a page.
What the Module Does
The module doesn’t do much, it really just takes a text entry and displays it on the page, you’ll need to open the page in two different browser to really test things out. You’ll notice that the messages are pretty simple and won’t tell you who they are from, but that’s okay, it was just quick and dirty sample module. If you want full blown chat functionality check out SignalRChat module demo’d at http://www.dnnchat.com.
Hopefully this at least gets you started with SignalR though, using SignalR you’ll find that you can really empower your DNN modules to be responsive, without having to write a bunch of webservices to do so.
Download the Source
The Source Code samples for this blog post are available on GitHub
Originally posted on ChrisHammond.com, all comments and discussion on this topic should be done there.