This is a cross post from my personal blog.
 It’s 8:15am on Sunday, October 3rd, I am at O’hare International Airport waiting to board my flight and begin the journey back home. As I sit here, I think, in admiration, of the people that made yesterday’s event a success. Their hard work and dedication is inspiring. Trust me folks, organizing such an event is NOT a piece of cake, its tough work. So with that said, I would like to personally thank all the organizers, volunteers, sponsors, and other supporters that contributed to making this event happen.
It’s 8:15am on Sunday, October 3rd, I am at O’hare International Airport waiting to board my flight and begin the journey back home. As I sit here, I think, in admiration, of the people that made yesterday’s event a success. Their hard work and dedication is inspiring. Trust me folks, organizing such an event is NOT a piece of cake, its tough work. So with that said, I would like to personally thank all the organizers, volunteers, sponsors, and other supporters that contributed to making this event happen.
I had a great time at the event seeing and meeting new faces of the DotNetNuke community, as well as catching up with old friends. I was also particularly proud and happy to have contributed to the event by having my company sponsor the event as well as speaking.
I have taken a few pictures as well, which I have shared on Inspector IT’s facebook photo gallery; please feel free to check out the photos, tag and comment on them here: http://fb.me/H3mVPsfx – make sure you share this link on Twitter, Facebook etc, for everyone to enjoy!
Slides & Code Download
As promised, I am making available slides and source code for my session, “Smartphone-enable your DNN apps with jQTouch”. To those who attended the session, thank you for coming, and sorry for having to endure listening to me talk for an hour! :-)
Slides
The slides for my session, “Smartphone-enable your DotNetNuke Apps with jQTouch & jQuery” session are available for download on my slideshare page.
Source Code
Below is a quick outline/refresher of what the source code is all about, and also for the the benefit of those who did not attend my talk:
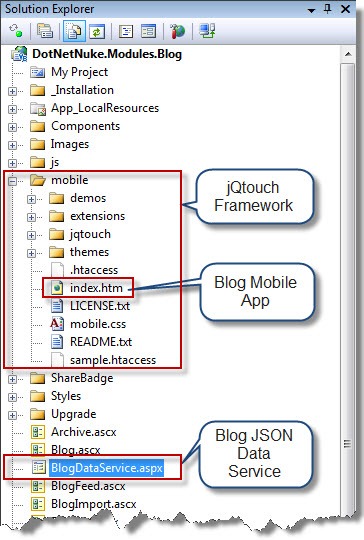
- The source code is the basic Core Blog Module (04.00.00) which you can also find on http://dnnblog.codeplex.com, plus the following add-ons:
- The jQTouch library under the “Mobile” folder.
- An additional ASPX file (BlogDataService.aspx) which is our “low-fidelity data service that returns blog module objects and collections in JSON format.

- Extract the entire Blog folder to your …/DesktopModules/ folder – yep, that’s all you need.
- Open the solution (DotNetNuke.Modules.Blog.VS2008.sln) , then Rebuild.
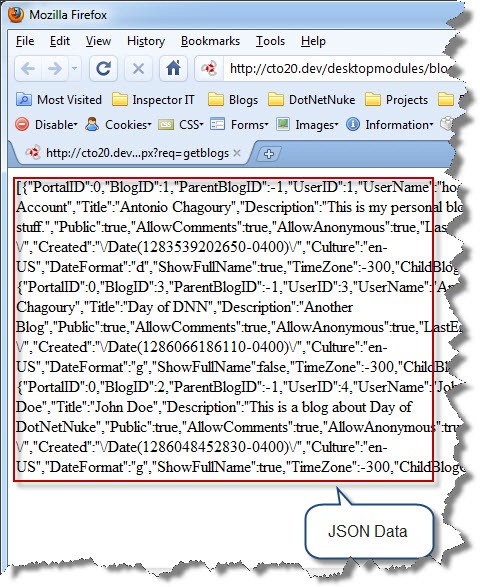
- Navigate to htttp://your-website.com/desktopmodules/blog/blogdataservice.aspx and verify that the service is working (You should see the following message: “Please provide an operation”, this is good, it means the service is working, but you just to send it some parameters so it knows what JSON objects to serialize back to you!) . If you already have a blog setup, then navigate to: htttp://your-website.com/desktopmodules/blog/blogdataservice.aspx?req=getblogs, you should see something similar to this display in your browser (if you haven’t setup your blog yet, then you can run this step after you have you do so as outlined in the next step):

- Setup a blog, and add some posts.
- Download the MobiOne Design Center here: http://www.genuitec.com/mobile/
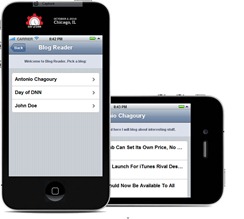
- Now open up the MobiOne emulator (or an HTML5 compatible browser) and navigate to the following page: htttp://your-website.com/desktopmodules/blog/mobile/index.htm
Download Source Code
Need help or have Questions?
The last slide on my PowerPoint deck offers quite a few resources that you can use to get your mobile development going, but I’d also be happy to answer any questions related to this session, slides, and code. Feel free to let me know how I can help using the comments section below.
This is a cross post from my personal blog.