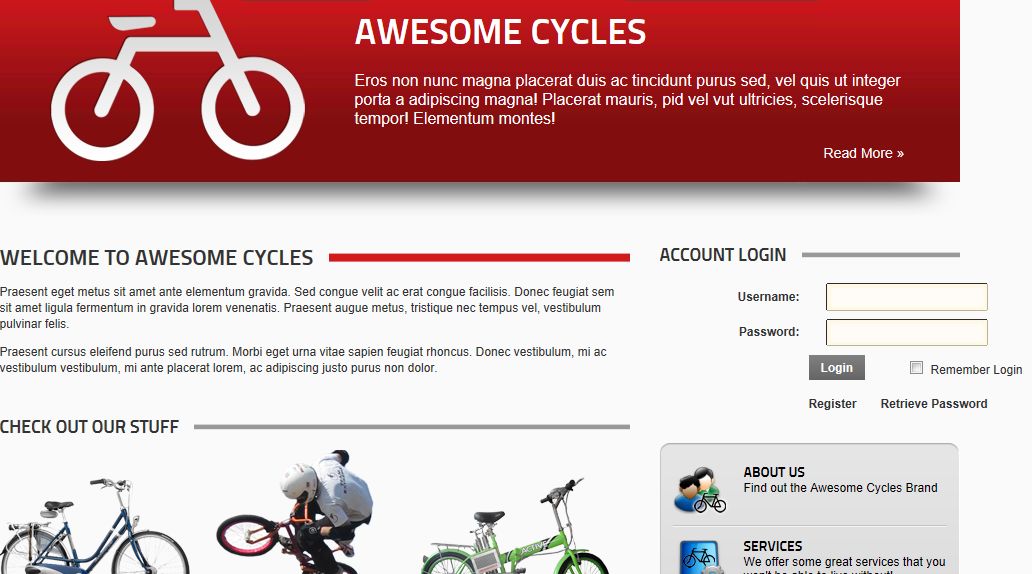
Login module in DNN 6.0/6.1 has been optimized for display in popup view. While popup is a great new feature in DNN6, a number of DNN users still prefer a login on a page, usually in a side pane - unfortunately, this doesn't look optimal out of the box:

To fix this behaviour, enter Site settings in Admin menu, switch to style sheet editor tab and append the following lines:
/* adjust login position in popup */
.dnnClear.dnnLogin.dnnForm {width:400px; min-width:400px;margin-left:10em;margin-top:50px}
/* adjust login module width */
#Content .dnnClear.dnnLogin.dnnForm {width:280px; min-width:280px;margin-left: 0em;margin-top:10px}
#Content .dnnLoginService.dnnForm .dnnFormItem label {width:80px;}
#Content .dnnLogin input[type=text], #Content .dnnLogin input[type=password] {width:120px;}
#Content .dnnLoginService a.dnnPrimaryAction {margin-left:30px;}
#Content .dnnLoginRememberMe {margin-left: 135px;}
#Content .dnnForm .loginContent ul.dnnActions {padding-left:50px;}
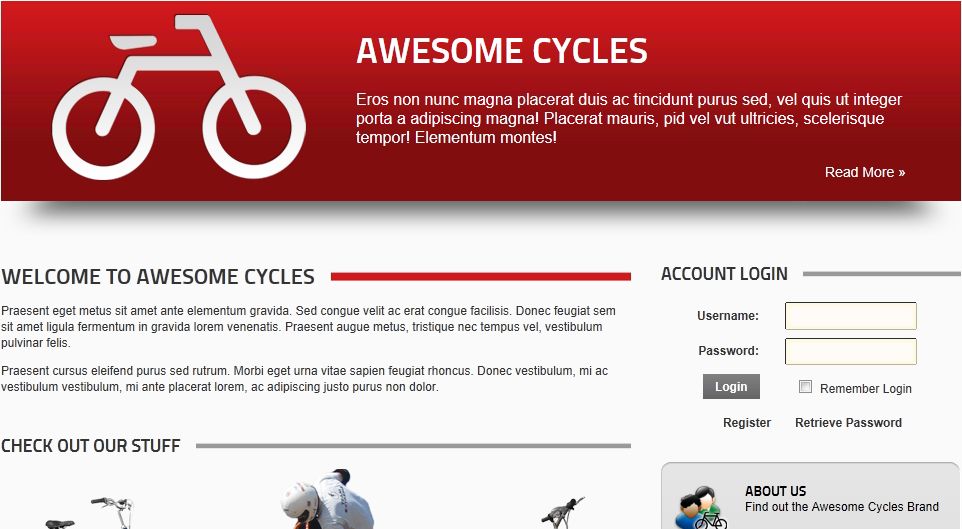
Save your changes, go back to your login page and press Shift-F5 to reload all:

For 3rd party skins, you might need to use a different selector for the panes area than #Content.
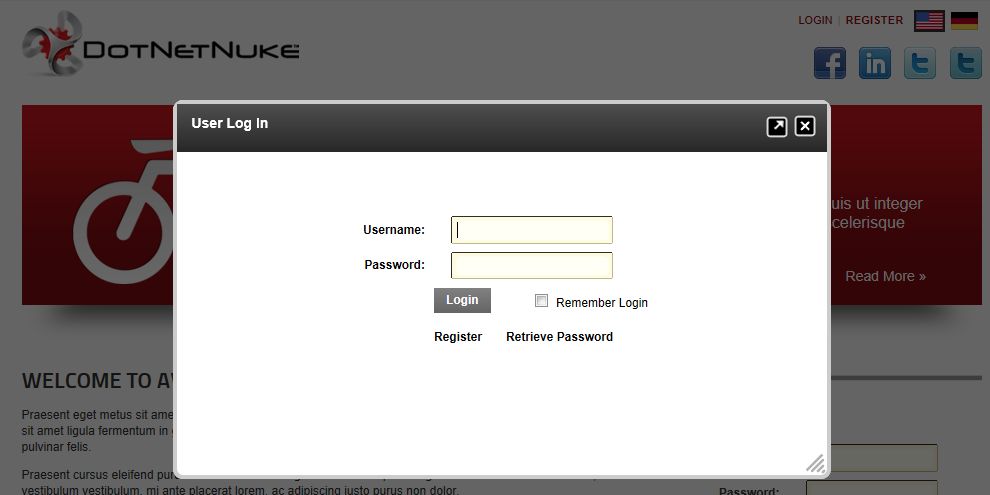
Note that login popup still makes use of wider space:

I hope, this may be useful for a couple of you...
PS: note, that this module does not switch to display Profile Link and Logout Link. You should display it to unauthenticated users only and use a second one with appropriate links for registered users.
Update for DotNetNuke 6.2.0:
I suggest using the following CSS code to specify proper widths, if you are running DNN 6.2.0:
/* adjust login module width */
#Content .LoginPanel {
width:280px;
min-width:280px;
margin-left: 0em;
margin-top:10px
}
#Content .dnnLoginService.dnnForm .dnnFormItem label {
width:90px;
}
#Content .dnnLogin input[type=text], #Content .dnnLogin input[type=password] {
width:150px;
min-width:150px;
}
#Content .dnnLoginService a.dnnPrimaryAction {
margin-left:120px;
}
#Content .dnnLoginRememberMe {
margin-left: 90px;
padding-left: 0px;
}
#Content .dnnForm .loginContent ul.dnnActions {
padding-left:30px;
}
Update for DotNetNuke 7.0:
There have been a number of classes renamed, checked with default skin, the following styles in Portal.css may help:
/* adjust login module width */
#contentWrapper .dnnClear.dnnLogin.dnnForm {width:280px; min-width:280px;margin-left: 0px;margin-top:10px}
#contentWrapper .dnnLoginService .dnnForm .dnnFormItem label {width:100px;}
#contentWrapper .dnnLoginService input[type='text'], #contentWrapper .dnnLoginService input[type='password'] {width:150px;min-width:150px;}
#contentWrapper .dnnLoginService a.dnnPrimaryAction {margin-left:-100px; margin-top:10px}
#contentWrapper .dnnLoginRememberMe {margin-left: 5px;}
#contentWrapper .dnnLoginActions {margin-top:-30px}
#contentWrapper .dnnLoginService .dnnSecondaryAction {margin-left:5px;margin-right:5px;}
#contentWrapper .LoginPanel {width:280px; min-width:280px}