We love special days - like towel day. So today we're really excited to release 2sxc 10 which we've been working on for about 2 years.
New Edit User Experience

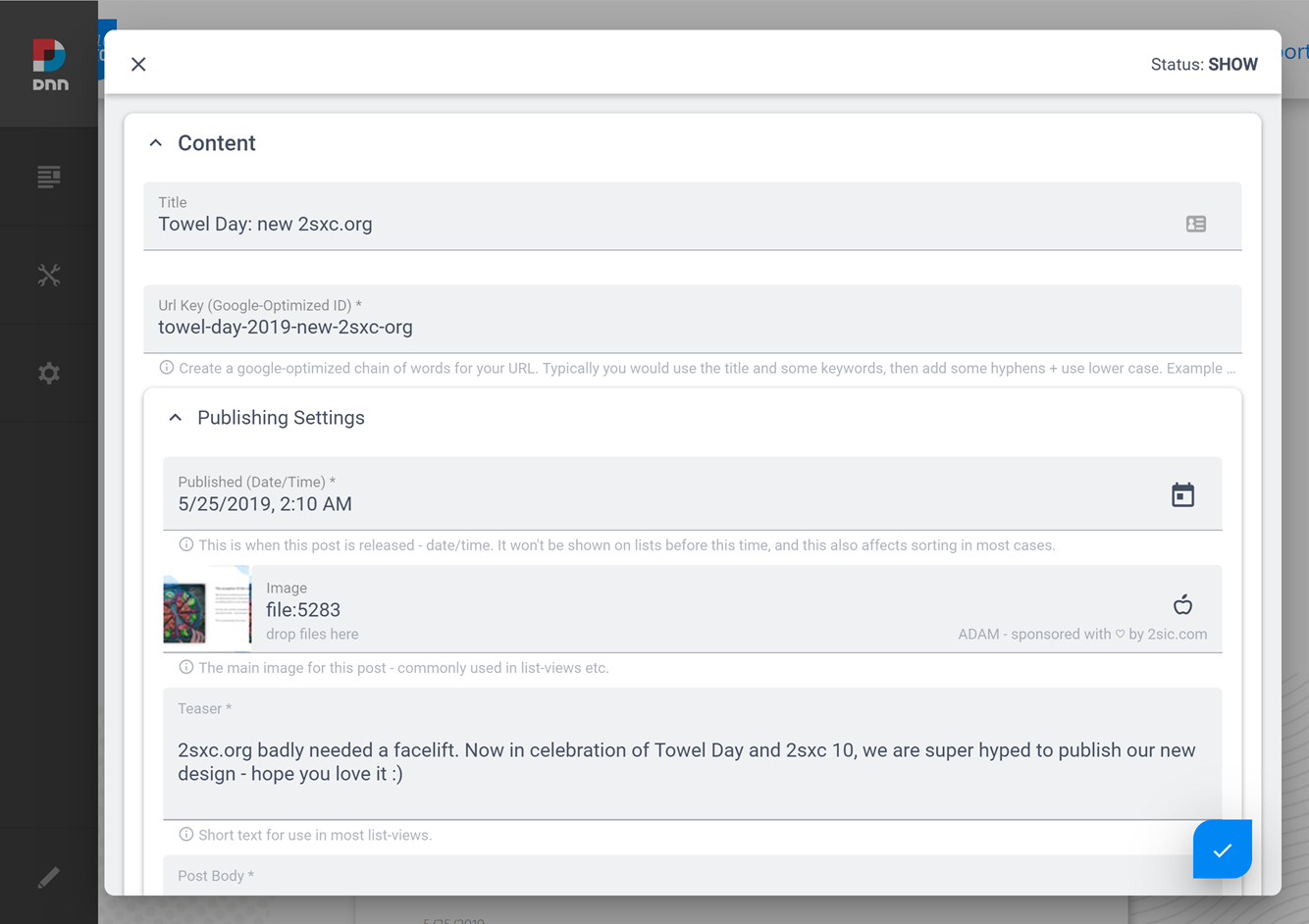
We've spent countless hours enhancing the UX to make it slick and mobile friendly. Here our personal favorite highlights:
- Super fast - it loads in about 0.5 seconds. You click and it's here immediately.
- Modern, Material Design and User Experience based on Googles Material Guidelines
- Full screen WYSIWYG experience - which makes it better for mobile use and keeps forms with long WYSIWYG text short
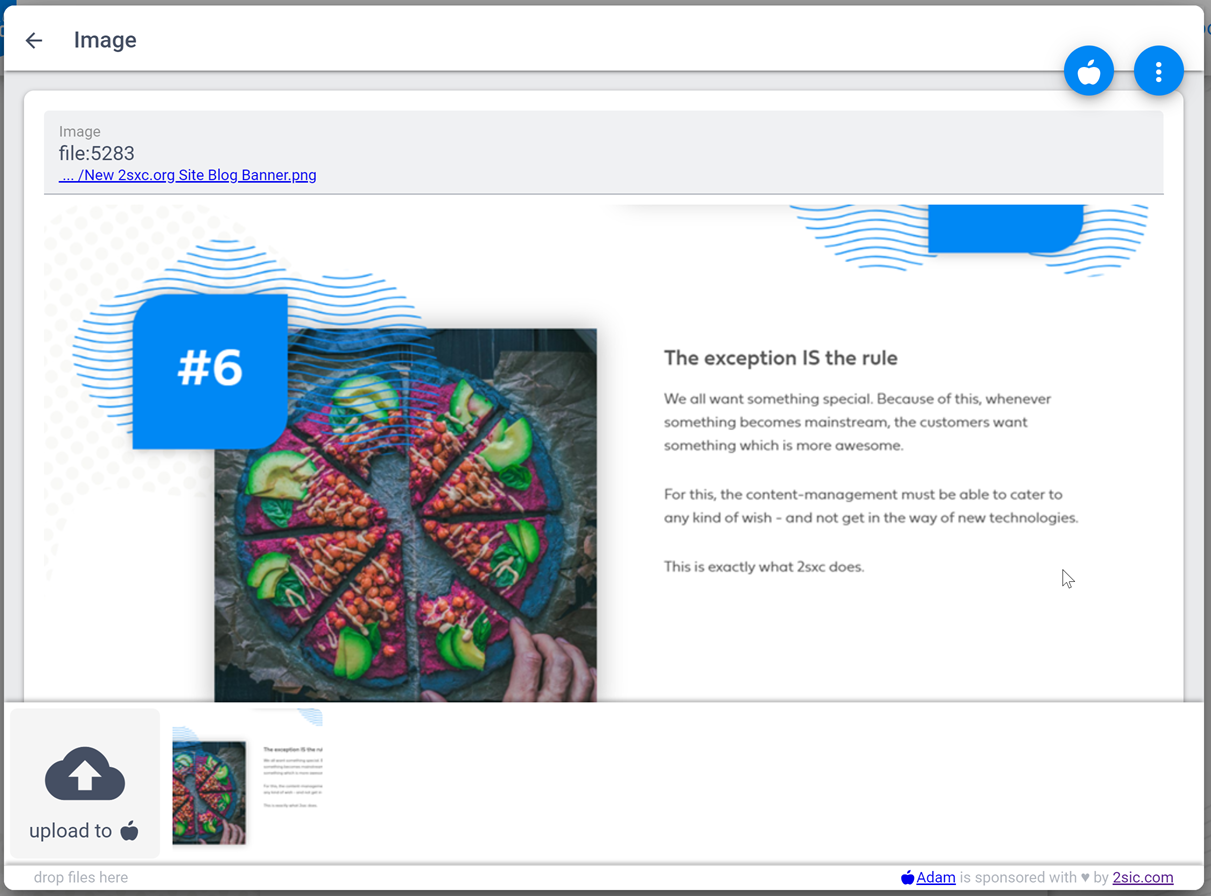
- Full screen Item Picker, image libraries and gps-picker
- We really invested a lot of love into this (1.5 years of work) and hope you love it too.
Here's a short video showing the new UX:
New Edit UI Technology

The edit UI is the most important and complex dialog in 2sxc, and is now built using TypeScript and Angular 7. This allows us to improve the code quality and continue to maintain 2sxc using the latest and greatest technologies. Here our personal favorite highlights:
- Custom fields now use HTML5 WebComponents, making it easier and future-proof to enhance custom functionality
- Simple, elegant animations on language or dialog changes gives the user a better feeling for what's happening and how things tie together
- RxStore state management allows better debugging, time-travel and great architecture
- ...and did we mention it's super fast :) ?
Internally, this technology boost allows us to add long awaited features in future without worrying about re-writing the entire code again. This is important, because even the current feature set required 1.5 years of full-time development to just rebuild everything it already did. As we add more features, we want to be sure that it can run for a long time.
New Work Process with azing
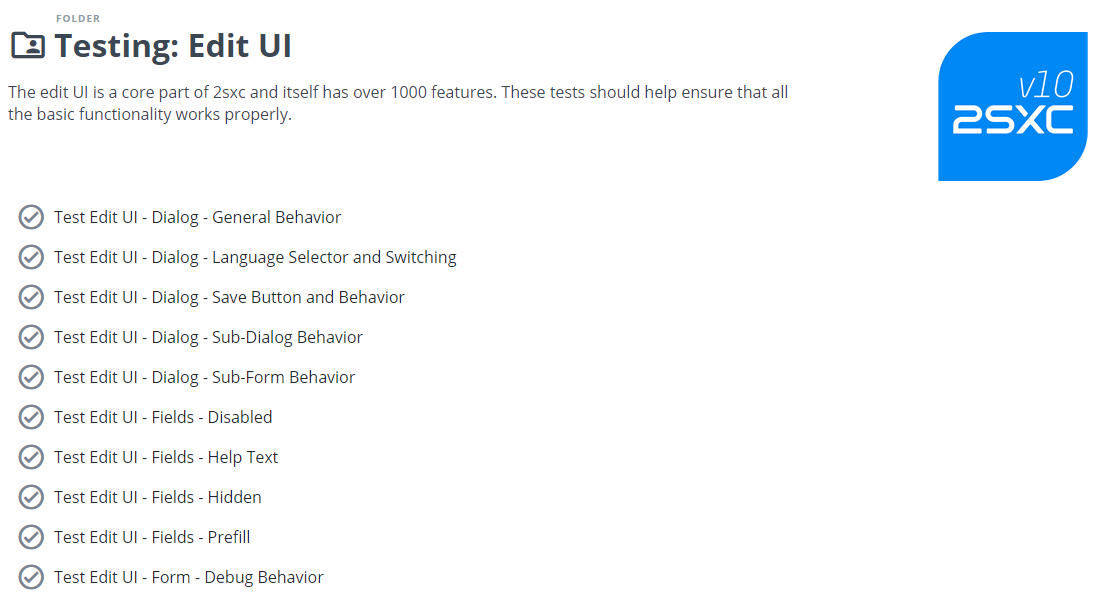
Thanks to azing we are continously enhancing our development. As part of our work, we now created testing recipes for the UI to ensure we catch most of the issues before you do. Have a look at our recipes, because I'm sure you'll need similar helpers for yourself. Here some examples:

- Testing recipes for the UI
- For the publication process, we have release recipes
- Translating the standard content templates - to be released in a few weeks with many more languages
- Publishing dnn-sxc-angular on npm
We'll continue to enhance this, as quality is a crucial part of the success of 2sxc.
New Backend Enhancements
- To further improve UI speed, we reworked communications with the backend, reducing the amount of requests by about 80%.
- To take up less space in your hosting and backups, we moved most JavaScript Source Maps (ca. 15MB) into an external site, so that debugging is easy, but doesn't take up any space on your system.
Deprecated: IE and Edge Support
Compatibility is very important to us, allowing you and us to upgrade existing solutions without risking breaking things. So everything should continue to work as before.
But we decided to stop testing for Internet Explorer and Edge. So if you want to use a vintage browser, you should stick to 2sxc 9.x or enable the old form in the features.
You Can Still Use the Old UI
We know that some of you have UI extensions which need to be migrated so you'll need to use the old UI, and maybe we missed something and a feature doesn't work yet. So here is how it works:
- If you want to use 2sxc 10 but still use the old UI in all of your site, there is a feature for that in the features management. The old UI won't be enhanced any more and will probably be removed in 2sxc 11, so this switch is just meant to help you transition.
- To only open the alternate UI sporadically, you can press ALT. So whenever you click a button which opens a dialog, pressing Alt at the same time will open the other dialog. That means by default (which opens the new dialog), pressing ALT will open the old dialog. If you changed the features to use the old UI, pressing ALT will open the new one.
Loads of Thanks
This huge milestone would not have been possible without these awesome people:
- Ante, who build 80% of this (14 months of work)
- Petar, who perfected Antes work (ca. 4 months of work)
- Tom, who designed everything (ca. 1 month)
- Tonci, who helped with the backend and various weback builds (ca. 2 months)
- Daniel, the benevolent dictator running it all (ca. 4 months)
A big thanks also goes to 2sic in Switzerland, who sponsors all of this. They invested around 100k to make this possible! Please remember this when you make your next big investment in DNN.
Remember: It's a Dot-Zero Release
Please remember that this is the first public release and no matter how well we develop it, some things are bound to pop up. Please be careful when using it on a critical website and test extensively. And post any issues on github.
Get it now!
Get 2sxc 10 from Github now, and leave your feedback!
Love from Switzerland and Croatia
Daniel, Ante, Petar, Tonci and Tom