The new default content templates now support Bootstrap 3 and 4 at the same time, thanks to Koi.
The Result
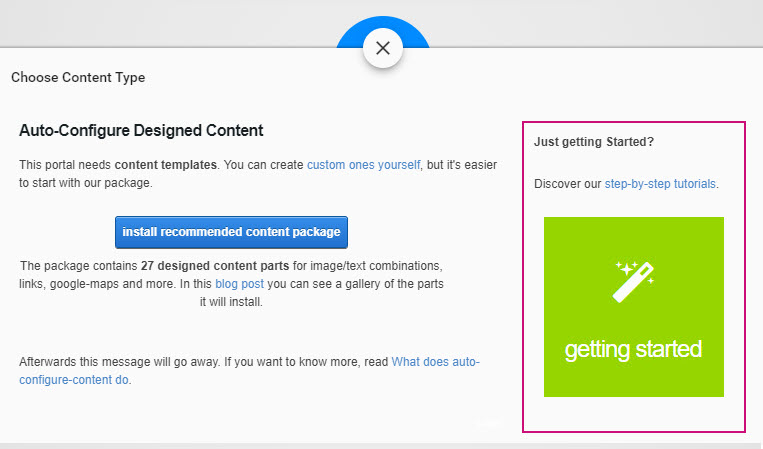
Now when a user of 2sxc 9.22 (which includes Koi 1.03) or higher, the installation dialog will look like this:

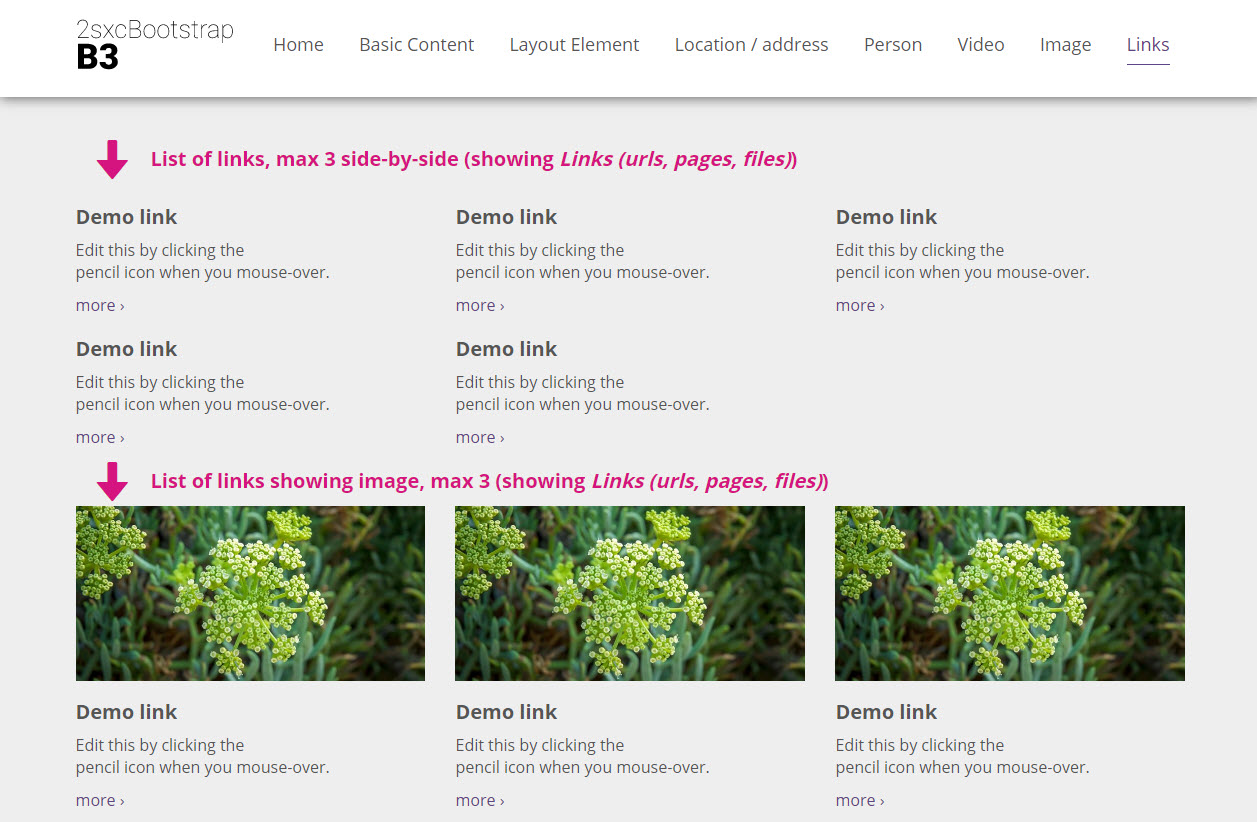
When these are installed, the content will automatically look right - for example in DNN Contra (Bootstrap 4):

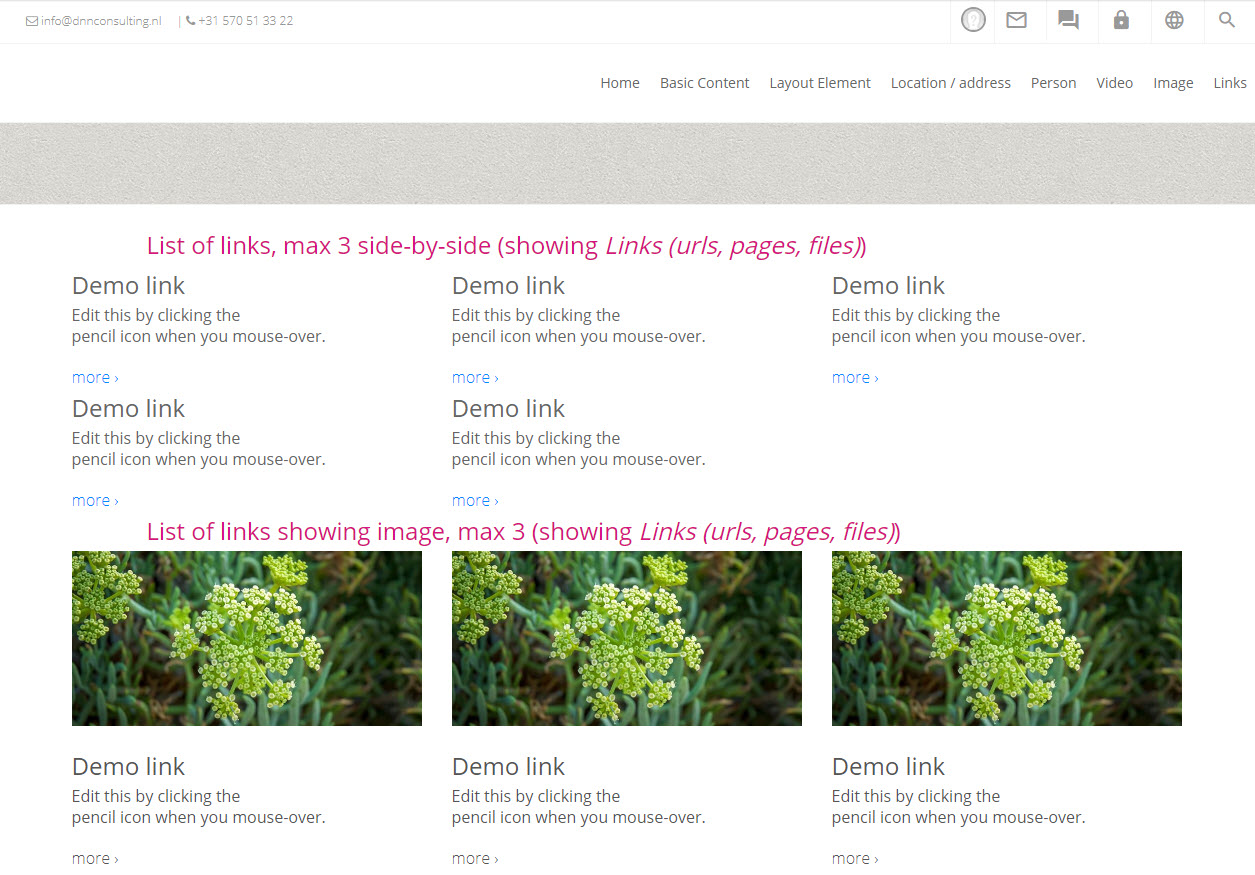
...or with this demo Bootstrap 3 theme:

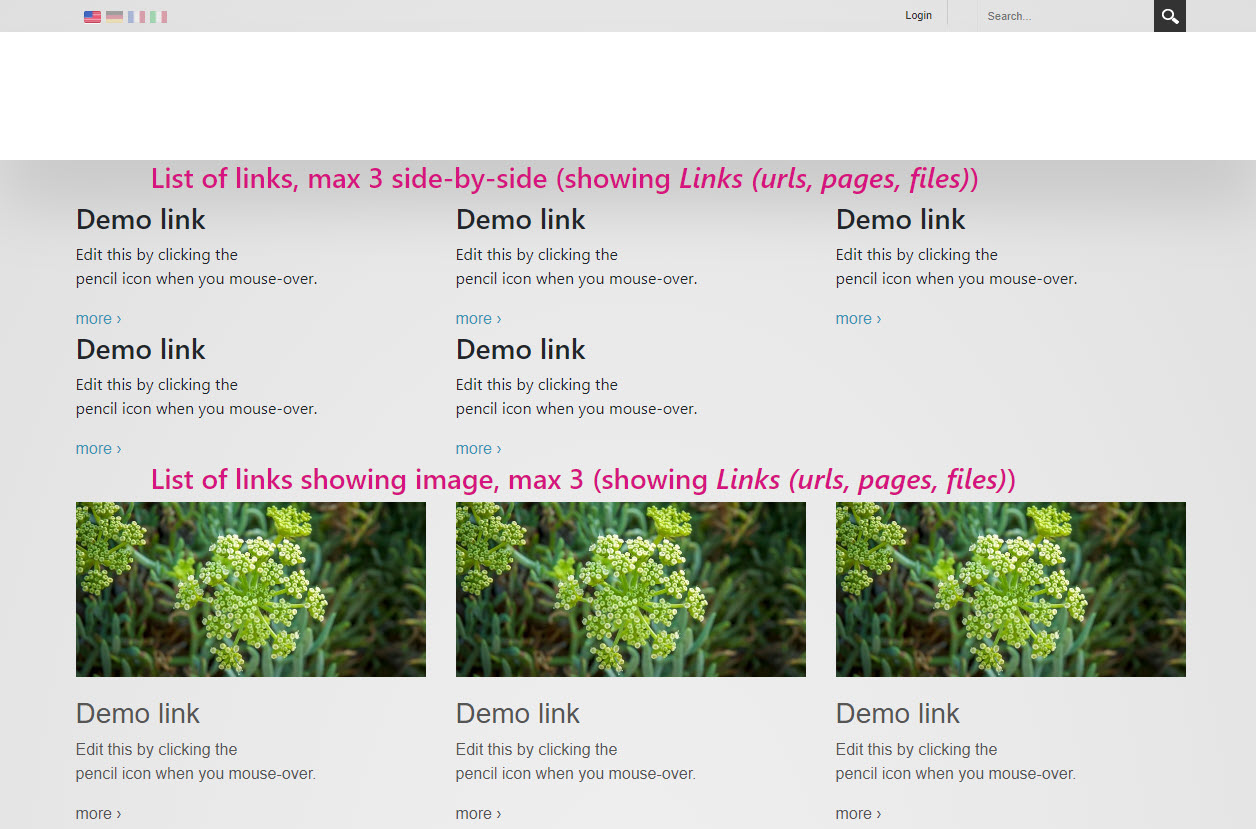
Here even an example using the old standard DNN Gravity-theme:

The great thing about it is that it works perfectly with just about any CSS Framework - or even if no CSS Framework in installed. Here's how it works:
4 Scenarios Supported
The following scenarios are covered, and handled differently:
Bootstrap 3 With koi.json
If the theme/skin has Bootstrap 3 and includes a Koi.json in the theme-folder publishing the information, this happens:
- Bootstrap 3 is auto-detected
- no additional Bootstrap 3 is loaded from any CDN
- the bs3.css is loaded with the necessary styles
- all class attributes contain thecorrect Bootstrap 3 styles
...and everything works!
Bootstrap 4 with koi.json
This behaves exactly like Bootstrap 3, so all the correct parts are included (bs4.css) and the full Bootstrap isn't loaded from the CDN, and everything works.
All Scenarios without koi.json
In case a theme doesn't communicate the framework - which is often the case on existing themes - it will behave as follows:
- situation "unknown" is auto-detected
- Bootstrap 4 is automatically loaded from a CDN
- the remaining behavior is treated as if it were Bootstrap4
...and everything works! Logged-in admin users are also informed that this happened, and are urged to add a koi.json to the theme-file, because it would then not need to load Bootstrap 4 from a CDN.
Other CSS Frameworks with koi.json
If other css-frameworks are used - like Foundation 6 - the situation "other" is auto-detected, and the behaviour is the same as a missing koi.json, just without the admin-warning.
How It's Done - Best Practices
Based on our development experience, we believe this is the best way to do it, and recommend a similar setup for your Multi-CSS implementations. Here are the code-snippets you'll find in the Razor templates, which have these effects:
Include bs3.css or bs4.css (fallback is also bs4.css)
<!-- from https://github.com/2sic/2sxc-content-app/blob/master/_Shared%20-%20Assets.cshtml -->
<link rel="stylesheet"
href="@App.Path/dist/@(Koi.PickCss("bs3,bs4", "bs4")).css"
data-enableoptimizations="true" />
Provide different class-attribute, based on framework
<!--
from https://github.com/2sic/2sxc-content-app/blob/master/_Link%20-%20List%20of%20icon-links.cshtml#L20
line breaks added for readibility
-->
<div @Koi.Class("
all='sc-element'
bs3='col col-xs-12 col-sm-6 col-md-4 sync-height-with-neighbors'
bs4,oth='col-12 col-md-6 col-lg-4'")
>
Include Bootstrap 4 from CDN if not Bootstrap3/4
// from https://github.com/2sic/2sxc-content-app/blob/master/_Shared%20-%20Assets.cshtml
@if(!Koi.Is("bs3,bs4"))
{
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css'
integrity='sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm'
crossorigin='anonymous' data-enableoptimizations="true" >
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js'
integrity='sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl'
crossorigin='anonymous' data-enableoptimizations="true" ></script>
}
So Why Bother?
You may ask yourself, why bother. We could just provide two different sets of templates, or we could just switch to Bootstrap 4 all the way. Here's why:
- If a site has different pages using different themes, this will still work
- If a site start with Bootstrap 3 today, and upgrades the theme to Bootstrap 4 tomorrow, it will magically just continue to work
- If a site tries out a Bootstrap 3 theme, and decides to ditch it for something else, everything still works
- Whatever we install today, should be future-proof, and this makes it possible
- If we support more frameworks later, the entire setup already works
So basically the goal is: to matter what people are doing, this should just continue to work - like magic. And in the long run, maintaining one set of templates is more efficient than multiple sets.
Install or get the Code from Github
To install it, it will always be the recommended install on 2sxc 9.22. If you want to discover the code, check out the new github repo 2sxc-content-app.
We Love it - Hope You Love It Too!
With love from Switzerland,
Daniel, Tom and Luca