Creators of DNN Modules or 2sxc Apps want them to look great immediately. This requires the rendered output to match the Theme look-and feel. Previously, this was impossible, but not any more. Welcome Connect.Koi - harmony across css frameworks.
Goal: Perfect HTML for any CSS Framework
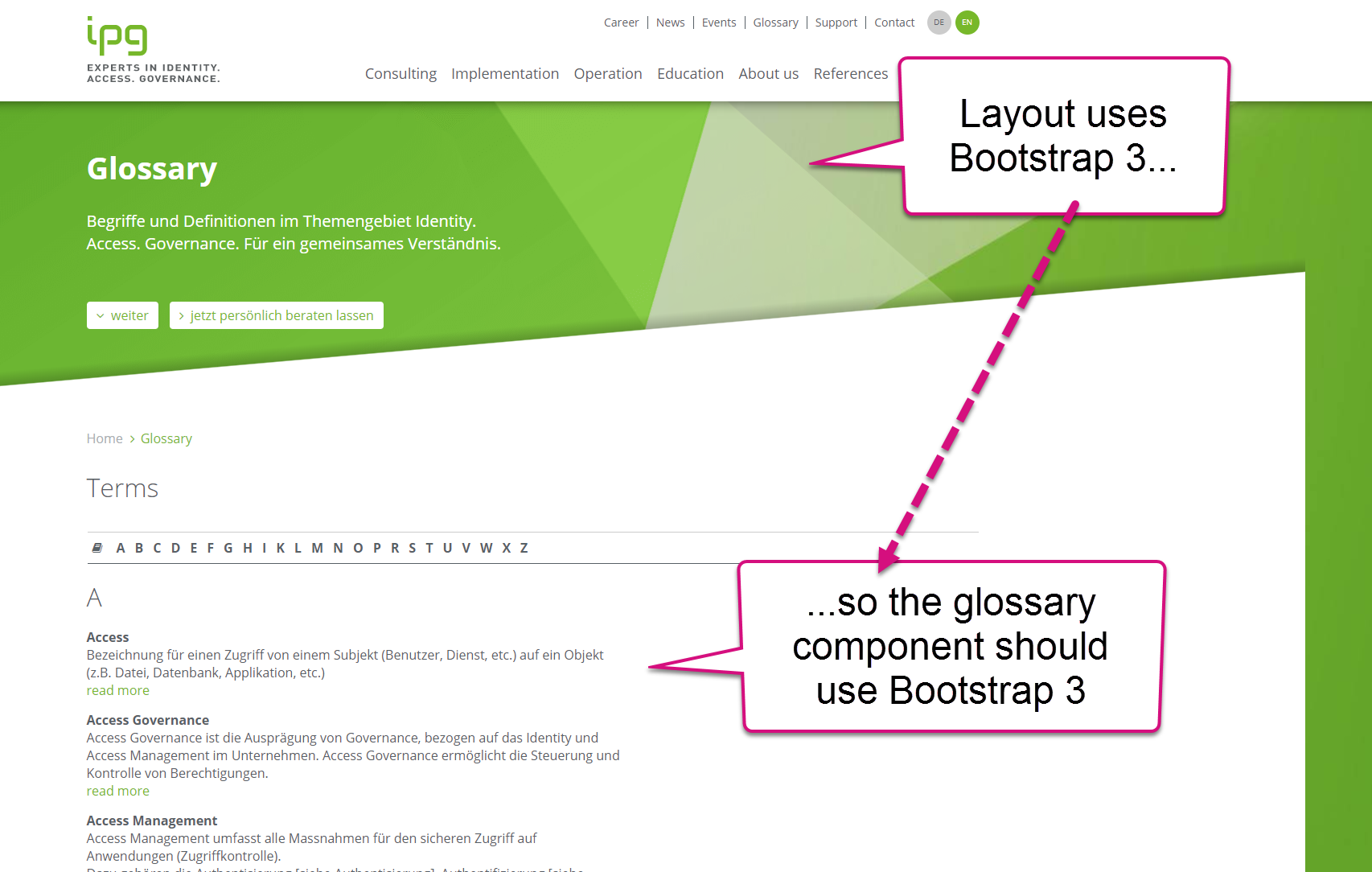
Let's start by looking at what we really want: When an editor adds a component to the page (a DNN module or 2sxc Content Block or a 2sxc App) this component should look great right away, and it should use the CSS framework which the skin is also using - like this:

Here's what should happen:
- The Theme / Skin should "broadcast" which framework it uses
- The Component templates should ask for this...
- ...and render the correct HTML based on the setting
- Ideally, there are helper commands to switch between output variations
Themes/Skins broadcast their preferred CSS Framework
Skin/theme must simply add a koi.json file to the skin folder containing the information needed - that's all there is to it:
koi.json file in the theme (skin) folder
{
"default": "bs3"
}
What's really great is that you can include koi.json in your skin-package without any side-effects, even if Koi isn't installed. We've built Koi in such a way that it will automatically pick up this file, assume "unk" (meaning unknown) if the file is missing. Here's the full documantion and additional koi.json template files.
Component Adjust their Output based on the CSS Framework
Connect.Koi offers a simple API to get things done - here's the full API docs. You'll find commands like:
- Koi.Css - giving you the string-code of the current framework
- Koi.If(...) to pick between values depending on the current framework
- Koi.IfUnknown(...) to show something like a css-include if the framework isn't known
- Koi.Class(...) to generate class-attributes in tags, like <div @Koi.Class("bs3='row' fnd6='fnd-row'")>
...and more. The full API is documented here.
How the Output Changes
To deliver the correct HTML, the views/templates will usually want to adapt...
- include files to load (containing alternate CSS rules) - for this you'll use @Koi.If or your own syntax
- the css-class names in the html itself - usually using @Koi.Class
- in rare cases, the HTML structure must also vary - so just use @if(Koi.Css == ...)
Some Examples
Let's assume the following results are expected, depending on the framework the skin communicates:
Some HTML in Bootstrap 3
<link rel="stylesheet" href="@App.Path/dist/styles.css" data-enableoptimizations="true" />
<div class="ga-wrapper">
<div class="ga-albums row">
@foreach (var album in AsDynamic(Data["Default"]))
{
<div class="ga-album sc-element col-xs-6 col-sm-4 col-md-4 col-lg-4">
...
</div>
}
</div>
</div>
The same HTML in Bootstrap 4
<link rel="stylesheet" href="@App.Path/dist/styles.css" data-enableoptimizations="true" />
<div class="ga-wrapper">
<div class="ga-albums row4"> <!-- changed -->
@foreach (var album in AsDynamic(Data["Default"]))
{
<div class="ga-album sc-element bs4-stuff"> <!-- changed -->
...
</div>
}
</div>
</div>
The same HTML with an unknown Framework
<!-- also include BS3, as no framework is known -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="@App.Path/dist/styles.css" data-enableoptimizations="true" />
<div class="ga-wrapper">
<div class="ga-albums row"> <!-- like BS3, because we now include BS3 -->
@foreach (var album in AsDynamic(Data["Default"]))
{
<div class="ga-album col-xs-6 col-sm-4 col-md-4 col-lg-4"> <!-- like BS3 -->
...
</div>
}
</div>
</div>
A thing to note is that there will be some parts (often classes) which all frameworks use (in this case the ga-wrapper and ga-albums) and other classes which change. Here's how the Razor API could support this in an easy syntax:
How the generic view could be coded
@using Connect.Koi;
<!-- optionally include BS3 CSS if it's not known to exist -->
@Koi.IfUnknown("<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>")
<link rel="stylesheet" href="@App.Path/dist/styles.css" data-enableoptimizations="true" />
<div class="ga-wrapper">
<div @Koi.Class("all='ga-albums' bs3,unk='row' bs4='row4'")> <!-- 3 rules -->
@foreach (var album in AsDynamic(Data["Default"]))
{
<div @Koi.Class("all='ga-album sc-element' bs3,unk='col-xs-6 col-sm-4 col-md-4 col-lg-4' bs4='col-xs-6 col-sm-4 col-md-4 col-lg-4'")>
...
</div>
}
</div>
</div>
This example provides a simple helper command @Koi.Class(...) which takes a string determining which classes to apply in which framework.
Notes:
- If you don't like the Koi.Class syntax, you can create your own - this is just our first recommendation after trying many options
- there is a special key for unknown, which we called unk
- and to reduce duplicate entries, you can use multiple keys together, like x,y,z=classes
Koi also works in AJAX mode
We've enhanced Koi, so controls rendered using AJAX can still query what skin they are using, and what variation should be used :). This is especially useful for modern solutions like 2sxc, which provide AJAX editing of content.
Download, Play, Contribute
Love from Switzerland,
Daniel, Raphael, Tom & Luca
(the Koi-Team)