
Google Analytics is often taken-for-granted in too many ways. When the average company thinks about Google Analytics,
they simply ensure their Google Analytics code is in place and they keep track of what I refer to as vanity metrics.
Copy. Paste. Done, right? Vanity metrics are quite deceiving, to be honest, and you’re only scratching the surface
with what you could (and probably should) be doing with Google Analytics. In this article, we’re going to discuss
how to dive deeper into your Google Analytics integration to grow your business.
I’m going to approach this from a content management system perspective, or CMS. If you’re not already using a CMS for
your website, you really should be. A CMS is perhaps one of the most critical tools you’ll need for your web presence.
Having a CMS literally empowers your entire organization to do more with your website, both onsite and off – including
getting more out of Google Analytics. In this instance, I’m going to talk about how you can use features found in
the DNN CMS along with 51Degrees to begin to raise your business to the next level by making data-driven decisions.

What is DNN?
DNN is the shorter name of my favorite content management system (CMS), previously called DotNetNuke. DNN has run hundreds
of thousands of websites over the years, including some notable ones like the U.S. Department of Defense, Bank of
America, NASCAR, and many more. DNN helps entire organizations to be able to run their own website while also being
able to integrate with their other systems. It’s the ultimate CMS-based toolbox for the website of any growth-focused
organization.
What is Google Analytics?
Really? You haven’t heard of Google Analytics? I don’t believe you. But just in case…
Google Analytics is hands-down the most popular service that website owners choose to use to help learn more about their
website and how customers use it. You have many features that simply just work out of the box without any additional
configuration to get all the basic information you’d want to know about your online business. However, Google Analytics
is also a very flexible platform to help you learn and make decisions based upon almost any activity your website
visitors perform.
If you want to truly learn about how your visitors are using your website, you need to do a little to a lot more work
to really benefit from the data.
 What
is 51Degrees?
What
is 51Degrees?
Since we’re using DNN in this example, we’re very lucky to have 51Degrees in our toolbox. I mean, it’s already there.
We can just get started with it immediately. 51Degrees is known worldwide to be the fastest and most accurate mobile
device detection service available to developers and website marketers. A great example of their accuracy can be seen when a handheld device browses your website using
the UC mini browser. 51Degrees correctly reports this as handheld device, whereas Google Analytics thinks this is
a desktop device.
51Degrees powers over 1.5 million active implementations around the world and they are adding up to 200 device definitions
every week. It really is a no-nonsense decision to use them for anything mobile like this, even if you’re not on
DNN already. They’re available to nearly any platform you can develop on. If that’s not enough, they’re trusted by
brands such as Subway, Disney, Hyundai, and Home Shopping Network.
51Degrees + DNN and Beyond
In the case of DNN, again, you’ll see that it’s already there for you as a built-in feature. In the free and open source
version of DNN (called DNN Platform), you’ll have immediate access to a free version of 51Degrees, which doesn’t
give you all the data you may be looking for, and it only supports quarterly updates. You can upgrade to their Premium
Cloud or On-Premise plan which gives you automatic weekly updates and access to additional data properties such as
device type (e.g., knowing tablet, smartphone, TV, etc.) and physical screen dimensions (which is necessary for the
examples below).
By the way, DNN is only one of many web platforms that 51Degrees is integrated with.
Growing Your Company by Making Data-Based Decisions
There are seemingly countless ways to use and speak about how you can further leverage Google Analytics, but we’re going
to focus on the fastest growing and arguably most important segment of your website visitors – mobile. Basically,
anyone that comes to your website using a tablet or mobile phone. There is a lot of anecdotal information about these
visitors out there, but it’s imperative that you know more about your own visitors if your site is in any way meant
to drive revenue for your business.
Let’s take a very standard example, namely advertising. If this doesn’t sound like the best example, consider this… This
year alone
online advertising has increased nearly 16% to $83 billion the
U.S according to eMarketer.
It’s easy to think that you can just place some sponsored ads on your site and then wait for the dollars to start rolling
in. Sure, you may have even done a bit of usability testing and user experience research before rolling them out.
But did that also include the habits, context, and form factors of the various mobile devices that are potentially
coming to your site? I’m guessing not. If you don’t measure, you can’t forecast. If you can’t forecast, then there’s
no way to ensure it will be a successful part of your business.
FYI… Even though we’re talking about advertising, this article can apply to any content on your site. These principles
are equally relevant to articles, calls to action, and marketing forms.
In the case of ads, it’s quite common with all the web frameworks out there today for the ads to always look good, even
when browsing using a mobile device, but that’s pretty much where most organizations stop. Are those ads still functional?
Is the placement in a mobile context still functional? Meaning, are people still seeing it? If they are, how often?
Is it performing any differently, and on which devices? If we know the devices, do we also know if they’re viewing
the page primarily in landscape or portrait orientations? These are all very important questions, but the answers
are even more important.
Enabling 51Degrees in DNN
Today, enabling 51Degrees is something that you’ll need to do using configuration files. So it will feel a bit technical,
but it’s quite easy. This will change in the future to be configurable as clickable features, and I’ll write a follow-up
article once those features are available again in DNN.
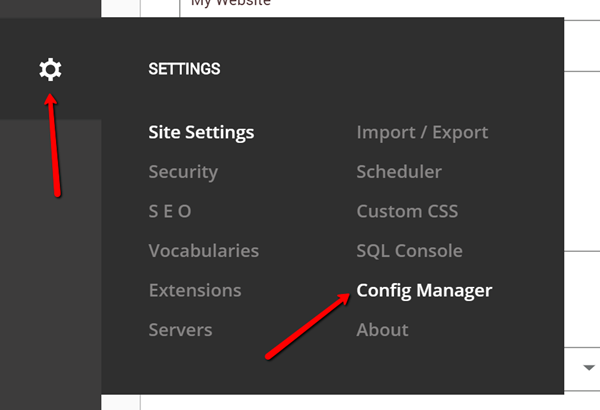
Once you’re logged in with a superuser account, you’ll find a feature in the persona bar called Configuration Manager.

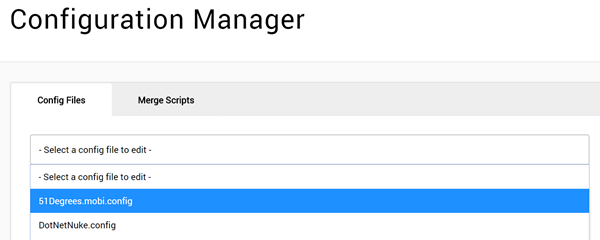
51Degrees has its own configuration file, called 51Degrees.mobi.config. When you choose it, it will be loaded into the
editor area.

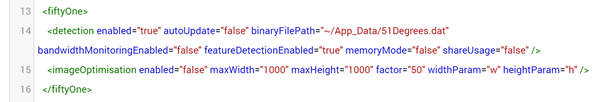
You’ll only need to change two values, and you’ll find them at the bottom of the configuration file. We’re going to want
to enable the feature (“enabled”), and also turn on feature detection (“featureDetection”). Both values will be “false”
when you first load the file. Simply change them both to “true” like in the image below.

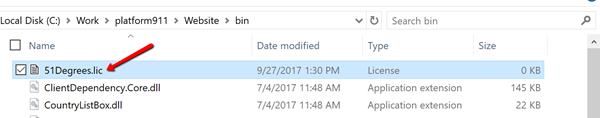
If you have the premium data subscription, you’ll have one more step and it will require access to the file system of
the website. You’ll find a folder named
Bin in the root of your website. You’ll want to create a new file there named 51Degrees.lic.
In the file, you’ll want to paste the premium data license key and save it.

After saving all of your changes, you’ll want to go to the Servers page in the persona bar and restart the application.
Your updates won’t be applied until you do.
If you’re a premium data subscriber, the data files that contain mobile data will begin to automatically update a few
moments after your application restarted in include the additional data that you’d otherwise not have access to.
Enabling Google Analytics
There are plenty of articles and tutorials out there to help you enable Google Analytics in DNN, and it varies depending
on the version you’re running. I recently wrote
an article on how to enable Google Analytics in the most current release of DNN (as of the time of this writing).
Now that you have Google Analytics enabled, let’s get to some of that advanced data we’ve been talking about…
Advanced Behavior Tracking
Let’s imagine we have an advertisement that is on the right sidebar area of a page when viewed on a desktop device, like
a laptop. Assuming the website is already mobile-friendly, this ad will be repositioned once a mobile device visits
the page. In many cases though, this ad may be below the content, making it unlikely that it gets seen. We could
just move the ad, but what if that increases the bounces on the site? We need to figure this out, and the only way
we can do that is to measure it.

When you look at the placement of the ad in mobile, it could feel like an easy decision as to what to do with the ad,
but that’s most likely going to be a gut decision. It’s far more important to know if it’s even necessary to reposition
the ad for mobile.
Add Custom Dimensions
Before we go any further, you should check out an article written by James Rosewell, 51Degrees CEO and co-founder, where
he details
how to add custom dimension track to Google Analytics.
Go ahead and add some of your own custom dimensions.
To keep things simple, here’s how to quickly add custom dimensions, but the article linked to above will go into greater
detail.
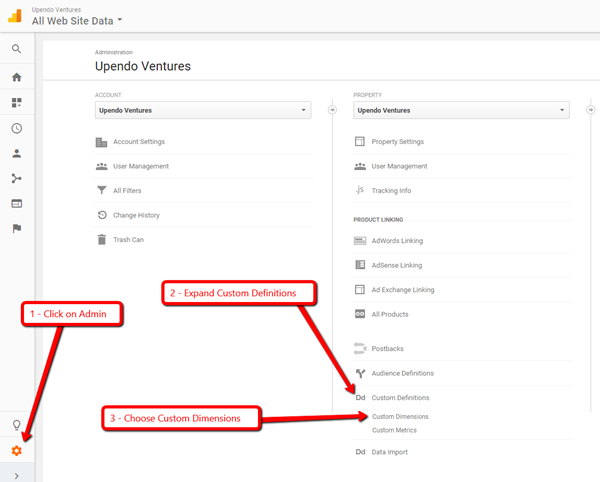
First, navigate to the Custom Dimensions area in the Google Analytics administration area. The screenshot below will
help you.

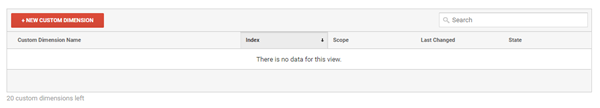
You’ll most likely first see an empty grid. Click the button to add a new custom dimension.

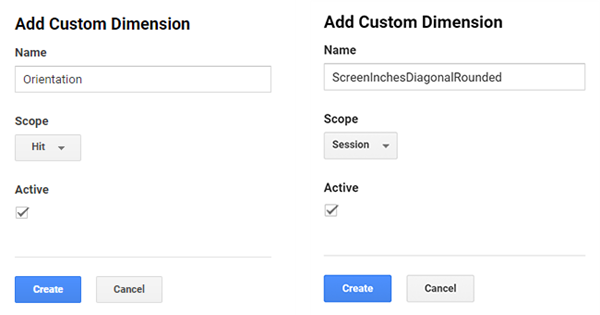
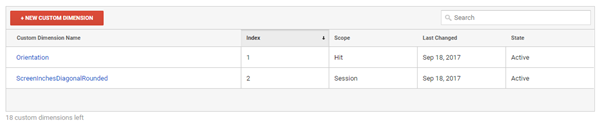
We’re going to add two dimensions. First, a dimension for each page load that specifies the orientation of the device
when the page is loaded, called “Orientation.” Then, another dimension that tells us the screen size of the device,
called “ScreenInchesDiagonalRounded.” You’ll see the settings in the next two screenshots.

Once you have both dimensions added, you’ll see that your custom dimensions grid has dimensions now.

Now that we have some custom dimensions added that are mobile-specific, we can leverage the dimensions together with
the data from 51Degrees to begin learning more about our customers’ habits while browsing the site.
First, update the Google Analytics script we updated earlier in the article to include the dimensions upon page load.
You’ll see two new lines of code that each add a new dimension. You’ll also notice that there’s a new script reference
added to allow the 51Degrees object to be loaded. This script is dynamically generated at page load based upon the
unique visitor, so you’ll need it before Google Analytics runs, and you’ll want to ensure that this file isn’t cached.
<?xml version="1.0" encoding="utf-8"?>
<AnalyticsEngineConfig>
<Engines>
<AnalyticsEngine>
<EngineType>DotNetNuke.Services.Analytics.GoogleAnalyticsEngine, DotNetNuke</EngineType>
<ElementId>Head</ElementId>
<InjectTop>False</InjectTop>
<ScriptTemplate><![CDATA[
<script type="text/javascript" src="/51Degrees.features.js"></script>
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', '[TRACKING_ID]', 'auto');
ga('set', 'dimension1', window.innerHeight > window.innerWidth ? 'Portrait' : 'Landscape');
ga('set', 'dimension2', FODF["ScreenInchesDiagonalRounded"]);
ga('send', 'pageview');
</script>
]]></ScriptTemplate>
</AnalyticsEngine>
</Engines>
</AnalyticsEngineConfig>
We need to add some code to the page to help track new event information. We’re going to assume that your ads are all
wrapped in a DIV tag with “adContent” as the class name like the example below. You can even apply this using the
settings of any module.
<div class="adContent">
<a href="/My-Promotional-Page">
<img src="/Image-Path/my-banner-ad.jpg" />
</a>
</div>
We'll also need a code snippet to look for the ad, and then push event data to Google Analytics if the ad is visible.
In this case, we’re only doing it when the visitor is using a mobile device. That code snippet is discussed below.
Add the Event Code to DNN
There are many ways to add this kind of code to DNN. You could technically even use the out-of-the-box HTML module. However,
I’d suggest using a solution more tailored to your site. In some cases, that might be a custom extension, such as
a skin object or module. In this example, I’m going to use an open source module I created years ago specifically
for this kind of use case where you may not necessarily want to get a developer fully involved. It’s called the Content
Injection module. You can always find the latest release of
my open source extensions on the GitHub site.
Install the module using the normal installation method, and then add it to a page where you want to track the ad. This
may be your homepage or blog page, for example. Then, you can copy and paste a code snippet into it and modify it
as desired. The great thing about this module is that you can use it on one or many pages – even across the entire
website. This means that you can write the code once, and potentially not have to manage it again.
Add the module to a page, and then choose to add a content injection.

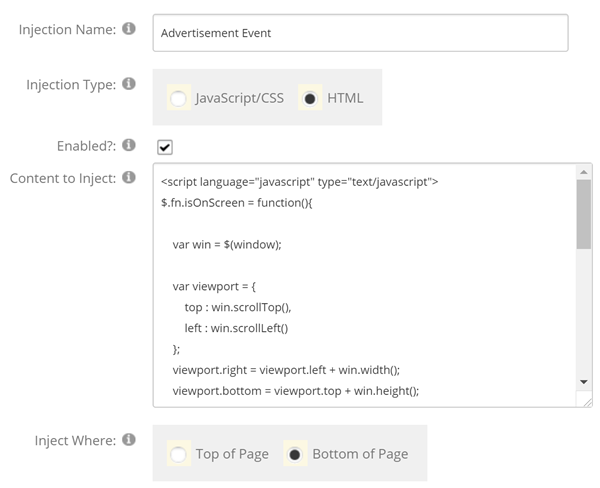
You’ll then simply give the code a name, specify that it’s HTML content, and paste the snippet into the textbox. It’s
also best to inject this to the bottom of the page.

The code snippet below can be done any number of ways, and it could even be less code if you used a jQuery plugin. This
snippet first creates an extension to look for and report that an element has entered into the viewing area of the
page. The next bit of code will use that extension to report the event to Google Analytics.
$.fn.isOnScreen = function(){
var win = $(window);
var viewport = {
top : win.scrollTop(),
left : win.scrollLeft()
};
viewport.right = viewport.left + win.width();
viewport.bottom = viewport.top + win.height();
var bounds = this.offset();
bounds.right = bounds.left + this.outerWidth();
bounds.bottom = bounds.top + this.outerHeight();
return (!(viewport.right < bounds.left || viewport.left > bounds.right || viewport.bottom < bounds.top || viewport.top > bounds.bottom));
};
$(document).ready(function(){
// set a local variable to track if the event occurred already
var seen = false;
$(window).scroll(function(){
// if we can see the element AND it's the first time seeing it
if ($(".adContent").isOnScreen() && !seen) {
// The element is visible, tell Google
// swtch AdVisible to your own event name, and SideBar1 to your own criteria
ga("send", "event", "AdVisible", "SideBar1");
// flag the event
seen = true;
}
});
});
Once you save this code snippet in the Content Injection module, it will immediately begin to do its job, and report
the scroll event, which you could then report on later in Google Analytics.
Test the Code Snippet
Now that the code is in place, we can test it. There are several ways you can do this. We can use the built-in mobile
emulators in browsers like Google Chrome for example. We can even use our own devices if it’s a public site. When
you do, simply scroll until you see the ad. After the event is triggered, you’ll see the data appear in Google Analytics
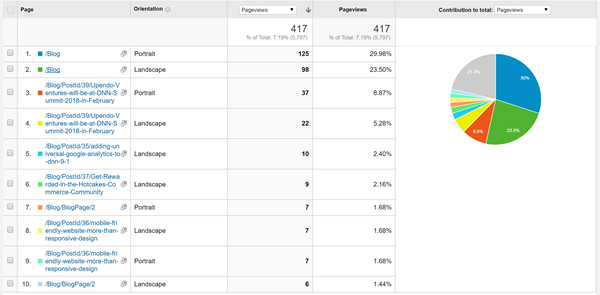
like the images below.


In the first image, you can see how many devices were looking at specific pages holding their device in portrait versus
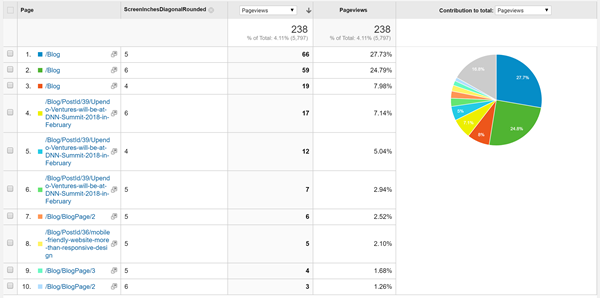
landscape mode. The second image illustrates the screen sizes of the various devices that came to the same pages.
In either case, we now have accurate data to help us make informed decisions about how to move forward with any other
updates on the site.
This data won’t be game-changing immediately, but it will once you begin using it. This is exactly what you need to help
you make those game-changing decisions that could do something amazing, like double or triple ad revenue.
Getting Real Results
You should let the data aggregate over time. After about a month, you’ll already have some great data to use as a baseline.
From there, you can make small adjustments and experiment with ad placement on mobile devices. Each time you make
one of these changes, wait another 2-4 weeks and compare the data. It’s best to only make and test one change at
a time so your results are always as accurate as possible.
There are countless success stories from companies that have successfully implemented advanced behavior tracking as part
of their online strategy.
GiveMeSport increased ad revenue from tablets by 40%.
AccuWeather increased revenues per 1,000 sessions by 45%.
Summary
This article only gives you a taste of how powerful it can be to leverage advanced behavior tracking for mobile devices
using Google Analytics. You should use these techniques for anything on your site that can potentially increase revenue
or reduce costs. Imagine augmenting your marketing automation strategy with additional behavioral data to help increase
the number of times your white papers are downloaded or increase the number of people signing up for your webinars.
By the way, this also puts you at a huge competitive advantage over your competition. It’s surprising how seldom organizations
of all sizes track, measure, and adjust their online strategy based upon their actual visitor behaviors. In a world
like we live in today, where customers are becoming more and more difficult to attract and engage, we need every
competitive advantage we can get.
At the end of the day, when you combine the available best-of-breed tools, the possibilities of how you can apply them
are potentially endless. Though, this wouldn’t truly be possible without being able to leverage the speed, power,
and accuracy of 51Degrees. You should give them a try, no matter how your website is built. They make it easy for
you with both
Cloud and
On-Premise options, and they even
have
a free trial, so there’s
no risk.
This blog post is cross-posted from Upendo Ventures.