Want to create high-quality DNN themes within minutes? Introducing the DNN Instant Theme with Bootstrap 3, SASS and many features.
So if you love DNN and Bootstrap, this is for you, because we are now open-sourcing our 2sic template, which we use for every website we create. Enjoy :).
This is what's in the Package
- A clean, best-practices, responsive Bootstrap 3 Skin / Theme
- ...based on SASS, with a set of variables-files to customize layouts in minutes
- An e-mail encryptor to encrypt mail addresses in the layout
- A SEO-title optimizer
- An automatic svg/png integration for responsive logos
- Layout footer implementing SEO microformats
- Bower configuration for all dependencies
- Gulp to process the sass into the resulting CSS
How to Install
You can either install the skin-package from the latest git-release or if you're more of a CLI nerd, just use git to pull it into DNN with
git clone https://github.com/2sic/dnn-theme-bootstrap3-instant "YourNameHere"
More installation options are explained in the wiki.
This is what it looks like after initial installation:

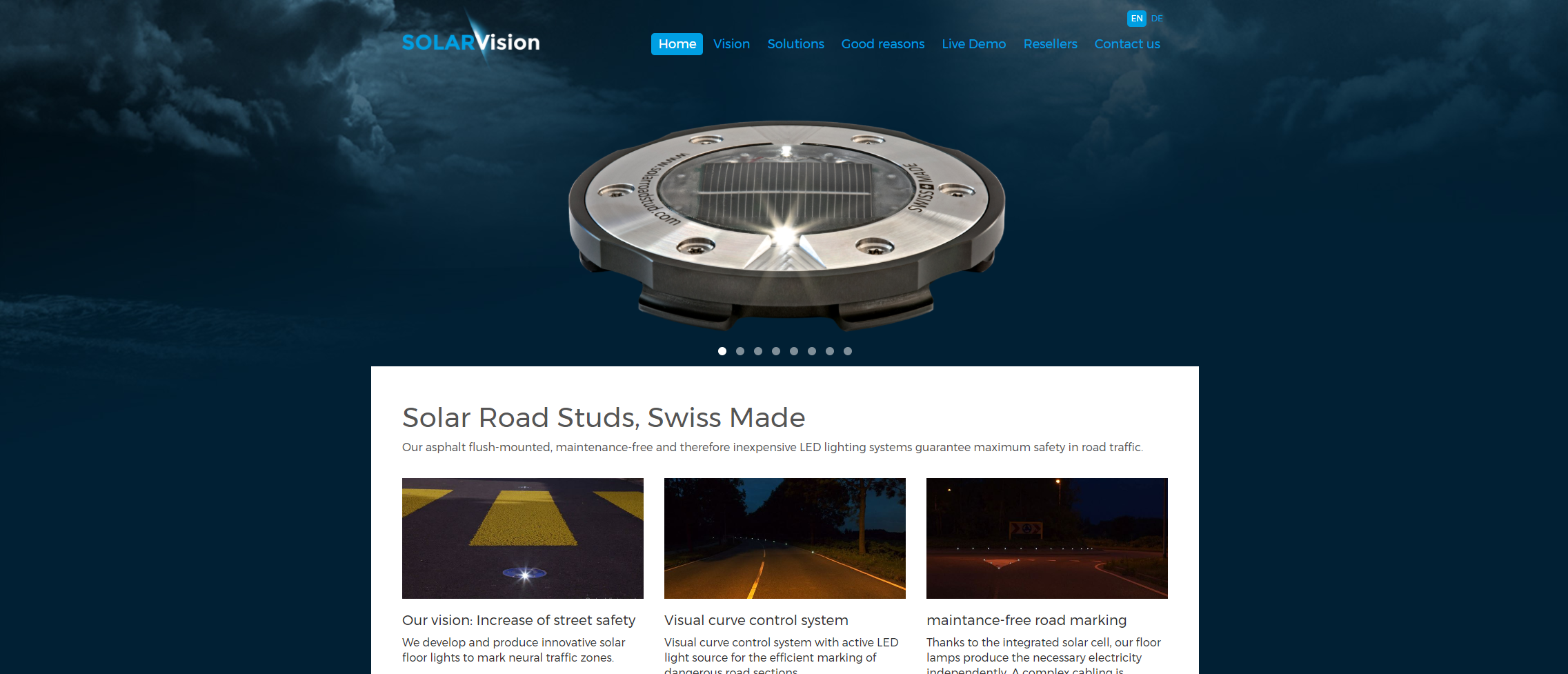
Note that with this theme/skin you can create new your own custom skins in minutes or hours. For example this layout was created using the same theme as foundation:

Quick Technology Recap
First, you need to know about the basic technologies in the package. You probably know all of this already, but just a quick recap:
- CSS is the set of rules how things look on your web site - and how the look changes based on screen size or output media (print, screen, etc.). A modern site needs so many rules, that it is hard to manage them in pure CSS. Instead, we'll use a CSS framework like Bootstrap 3
- Bootstrap 3 is a CSS framework which standardizes how you name your CSS styles and how you solve various issues like Separation-of-Concerns, grid-layouts and more. You should know the basic conventions and philosophy of it to get good.
- SASS is a CSS preprocessor which lets you write Meta-CSS with variables, if/else and more. It especially allows you to use variables in a central location which then are used to generate the final CSS.
- Bootstrap SASS is the official version of Bootstrap which is created using SASS. This means that almost everything only needs some variable changes, rebuild, and you're done :)
- Bower is a system which automatically downloads additional stuff your code relies on - like the "naked" Bootstrap parts and more. The dependencies are listed in a bower.json file, so if you want to do sophisticated work requiring a full rebuild of everything, all you need to do is call "bower install" to get all the parts which you need, ready to then re-compile your CSS
- Gulp is a task-engine which will automate development work for you. For example, it will watch the files for changes, and every time you save a SASS file, it will auto-generate the CSS for you
- Node is the platform-independent engine which runs Bower and Gulp. You need this :)
- NPM is the package-manager for node, which is in charge of downloading platform-independent programs like Gulp and Bower
How To Use Overview
You only have to adjust some variables like colors and then recompile your CSS to create your most awesome, customized skin. It's as easy as that. So the steps you'll usually perform are:
- Install all the basics parts including Node (which also installs NPM), Gulp, Bower and SASS
- Start the Gulp-Watcher which keeps an eye on your files so that any changes are automatically compiled into new CSS
- Adjust your variables and watch the magic unfold
Note that most javascript professionals already have node, gulp and sass installed, but if you're still a javascript-virgin, check out the installation instructions in the wiki.
Customizing Your First Theme in 30 Seconds
Let's just change the primary color to 50 shades of blue and rebuild your entire CSS. For this, first run gulp, to watch your src files for changes.
- Make sure you have all dev-tools and dependencies installed, as documented in the wiki.
- Open your command line in your skin-folder and type "gulp". You now have a watcher monitoring your file for changes (or use Visual Studio code and do the same in the terminal of VS code)
- Open the file /src/_variables.scss and change
this line: $brand-primary: #5C4483 !default;
to this: $brand-primary: #0088F4 !default;
- save the file
You should now see in your command-prompt that gulp recognized the changes. It will recompile the CSS within a few seconds. Refresh your browser, and your entire theme should now 50 shades of blue.
More Customizations
You have everything you need now, to create awesome themes within minutes and hours, instead of hours and days. Of course you need to understand Bootstrap and SASS, so if you're still missing that, dive into that first.
TL;DR
This package contains everything we from 2sic use every day to create themes. Actually all the sites we created in the last few years are based on this material. Hope you love it :)
Love from Switzerland,
Daniel and Luca (who is in charge of this theme)