We are very excited about the upcoming Admin Experience in DNN 9 and Evoq 9. With this blog I want to share the high-level architecture.
Modern UI Tooling

Since we were building this experience from the groud up, we decided to use the latest UI tooling such as:
- ReactJS with Redux
- ES6
- ESLint
- webpack
- npm
- babel
- Visual Studio Code
- RequireJS
Admin Experience vs. Persona Bar
Before we go to o far, I want to clarify that "Admin Experience" and "Persona Bar" mean the same. Admin Experience refers to the feature, whereas Persona Bar refers to the fact this feature is built for different Personas in mind.
The word Persona Bar was first introduced in Evoq Engage, where this experience was first introduced a few years back. The experience was meant for "Community Managers". The Evoq Engage customers liked this experience so much that we extended the experience into Evoq Content, at which time we added two new Personas - "Content Managers" and "Content Editors".
The Evoq Content customers loved the new experience as well. Our intent was also to extend the same experience to other two personas - "Administrators" and "SuperUsers".
Makes sense so far?
So, what's a Persona Bar - A management interface that provides a universal experience across several persons in your system. The word "Admin" in "Admin Experience" refer to the fact that we are extending the same experience to Administrators and Super Users.
Architecture Layers

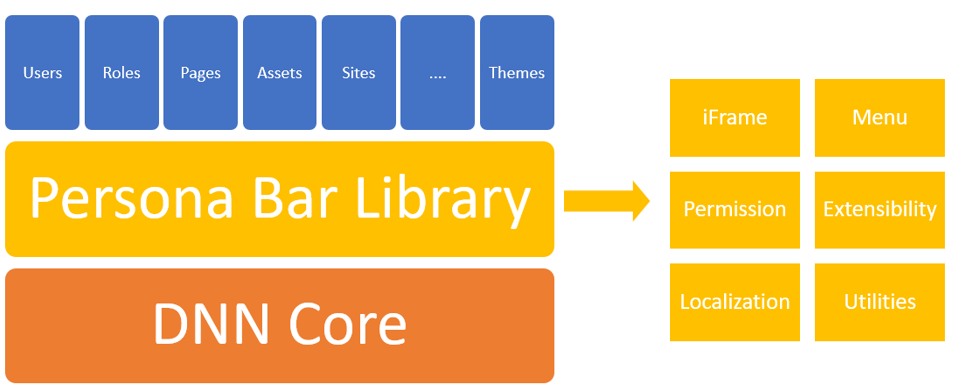
The new Persona Bar is built on top of the existing DNN Core. A new layer named "Persona Bar Library" was created on top of DNN Core to provide persona bar related services. Services include Menu, Permission, iFrame, Utilities, Extensiblity points, etc.
Above the Persona Bar Library are the Persona Bar Modules (extensions). Each of the panel or menu that gets added on the persona bar comes from such modules. They are like your typical modules, which can be installed and uninstalled. However, they can not be added to a page. They are meant to be included in the Persona Bar only.
These Persona Bar modules have versions as well, so you can upgrade just that module. Examples of such modules are: Users, Pages, Assets, Themes, etc.
How is Persona Bar Injected?
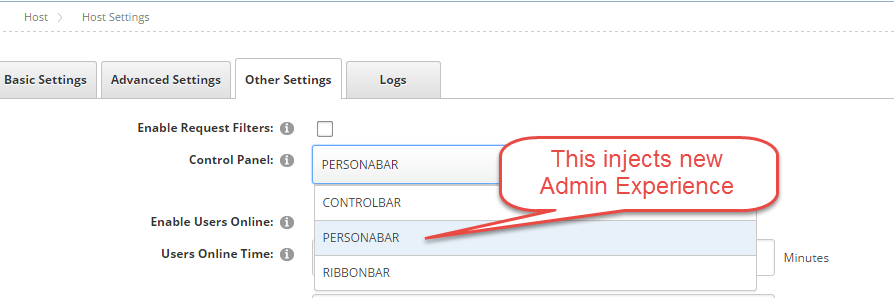
It is important to note that we didn't add anything new in the DNN Core to provide this experience. We used the existing "control bar" extensibility (under Host Settings) that was already present in the core.
As part of the installation of the Persona Bar Library, we update this setting to use Persona Bar as opposed to the standard Control Bar.
The UI shown below indicates the options available at the time of writing. This UI may not make it in the new experience, but we will provide you with an SQL script to update it back to older options. At this time, we intend to remove the standard Control Bar and the Ribbon Bar from the installation. However, if you had your own control bar, you can continue to use that, just make sure to update the below setting (using SQL and clear cache).

The iFrame Approach
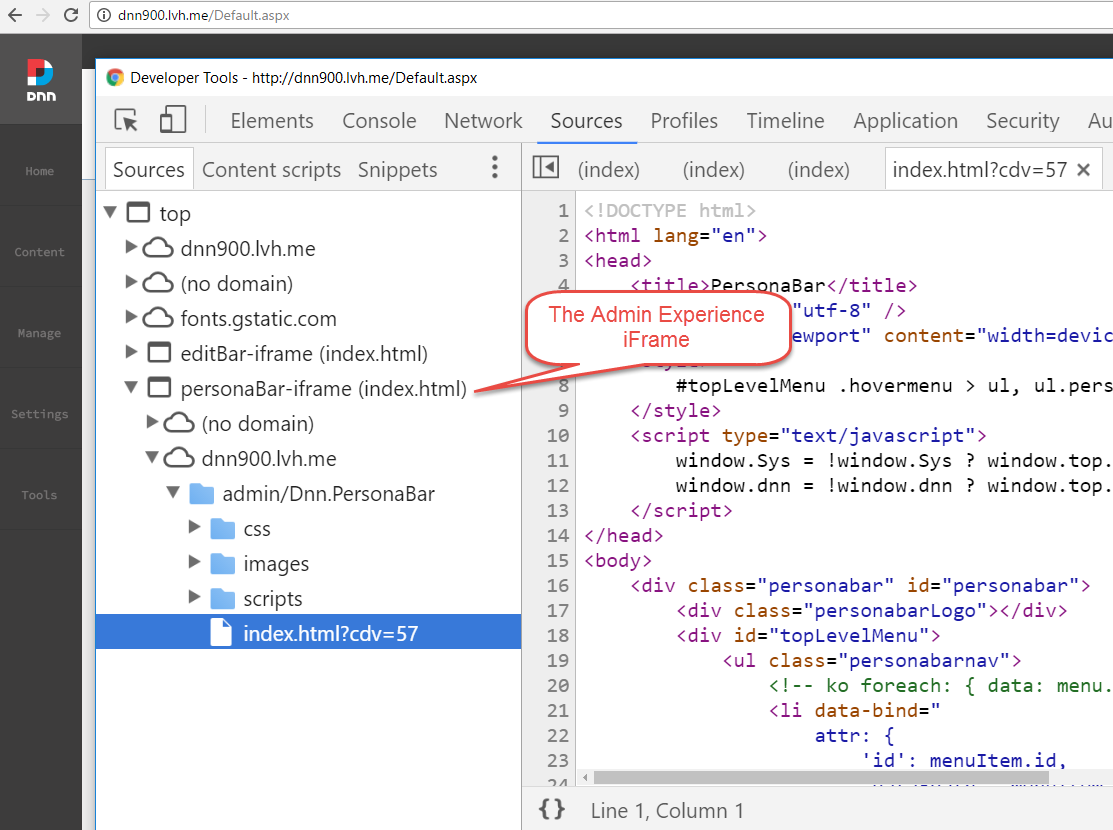
One of the design decision we took for this experience is to use an iFrame to deliver the new UI. The main reason was to make it skin agnostic. We wanted to deliver the same UI regardless of the skinning applied to the site. This not only provides a consistent look and feel, but also removes any interference from font and color choices used in the skins.
The image below shows how the iFrame looks under browser's developer tool.

The Persona Bar Library
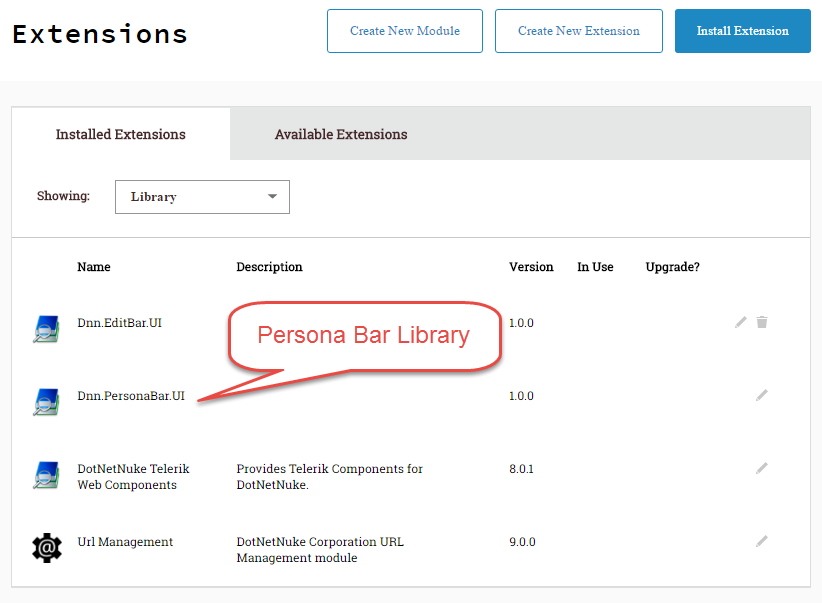
As noted above, the Persona Bar Library is a library that provides basic services to this experience. The screenshot below shows how the library shows up under the Library section of Extensions.

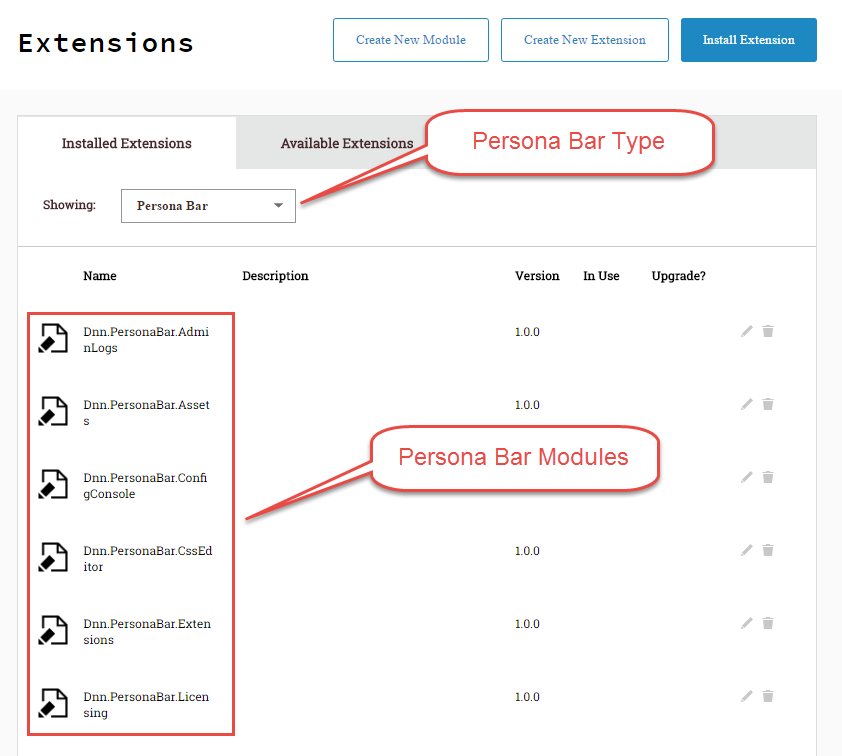
The Persona Bar Modules
The Persona Bar modules such as Pages, Assets, Themes, etc. are modules (or extensions) of type "Persona Bar". They also get listed under the Extensions area and can be installed or uninstalled just like any other extension. They cannot be added to a page though.

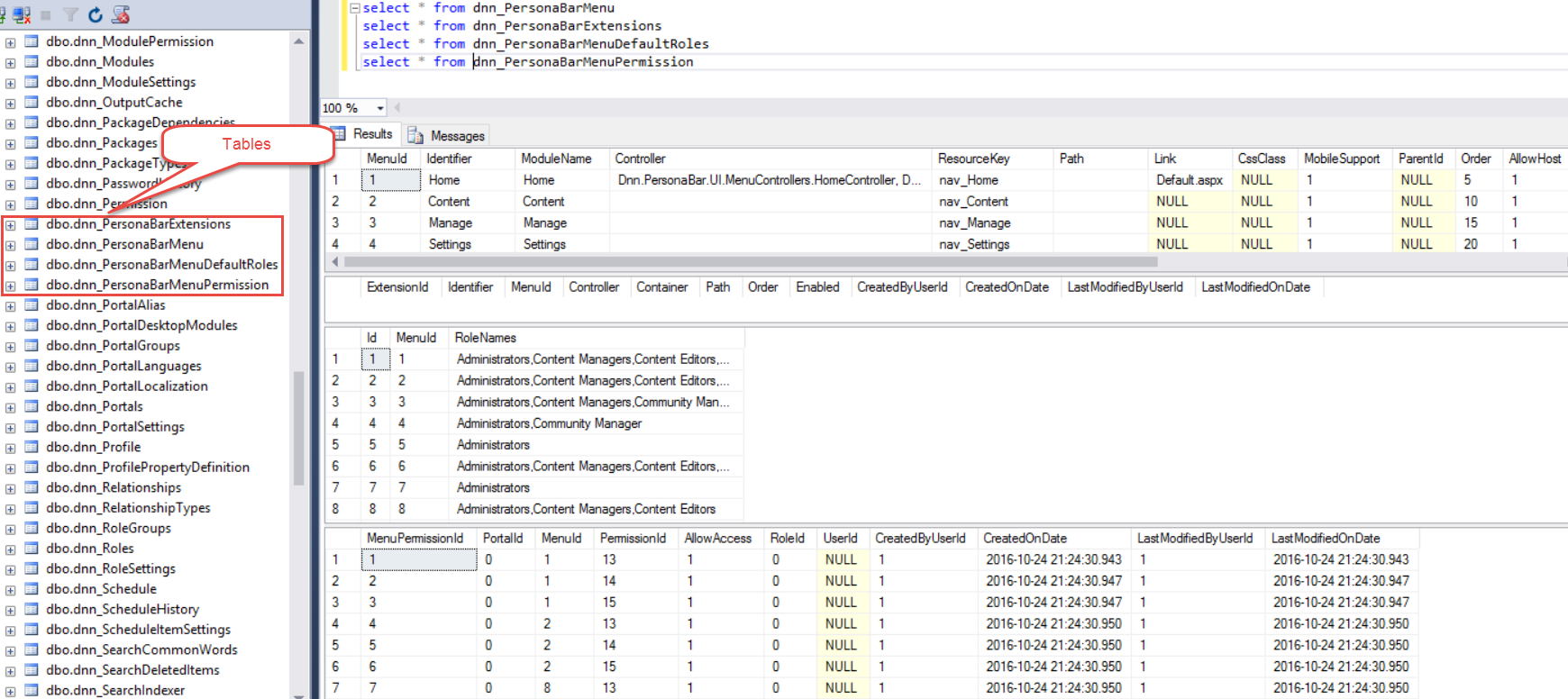
New Tables
So far we have introduced four new tables to save Persona Bar Settings:
- PersonaBarMenu
- PersonaBarExtensions
- PersonaBarMenuDefaultRoles
- PersonaBarMenuPermission

Stay tuned for more updates....