Technically both the App and the Content module could be used for the same things - but you shouldn't, because they behave differently and provide a different UX. Here's an overview.
Purpose of the Content Module
This module is specifically meant for all the kinds of uncomplicated content like images, text/image combinations, page-decoration, a video, various content-links and more.
Purpose of the App Module
Apps are like DNN Modules on Steroids. They can be used for almost everything that DNN Modules could be used for, but they provide many advantages like
- Loads of data-features (like data-management, import/export, versioning, multi-language, etc.)
- Razor development instead of WebForms
- Built in REST and capabilities for custom WebAPIs
- Best practices and APIs for JavaScript, Angular, React based applications
- Integration with Git, npm, grunt, gulp, bower
- Automated deployment helpers for packaging the app
- Automated asset management with ADAM
- …and way more
Different User Experience
Because of this different purpose, many functionalities for the site editor are optimized to each use case. For example, inserting the Content Module will result in the editor doing the following
- choose what he/she wants to insert - the initial choice is the Content-Type (a Person, a Picture, etc.)
- choose how he/she wants to layout this content-type
On the other hand, a more complex App would be very confusing to insert like this. Imagine if a blog-app asked the editor "do you want to insert a blog-post, a tag or an author?" as the first question. This would be very confusing. Because of this, the sequence on the App is:
- choose which app
- choose which view
The view will then determine if this is a one-item view (like a view called "Author-Details) or a list-view (like Blog-Posts). It will also determine what data is to be shown, often showing many different content-types (like Posts and Tags) in the same view.
Different AJAX Reloading
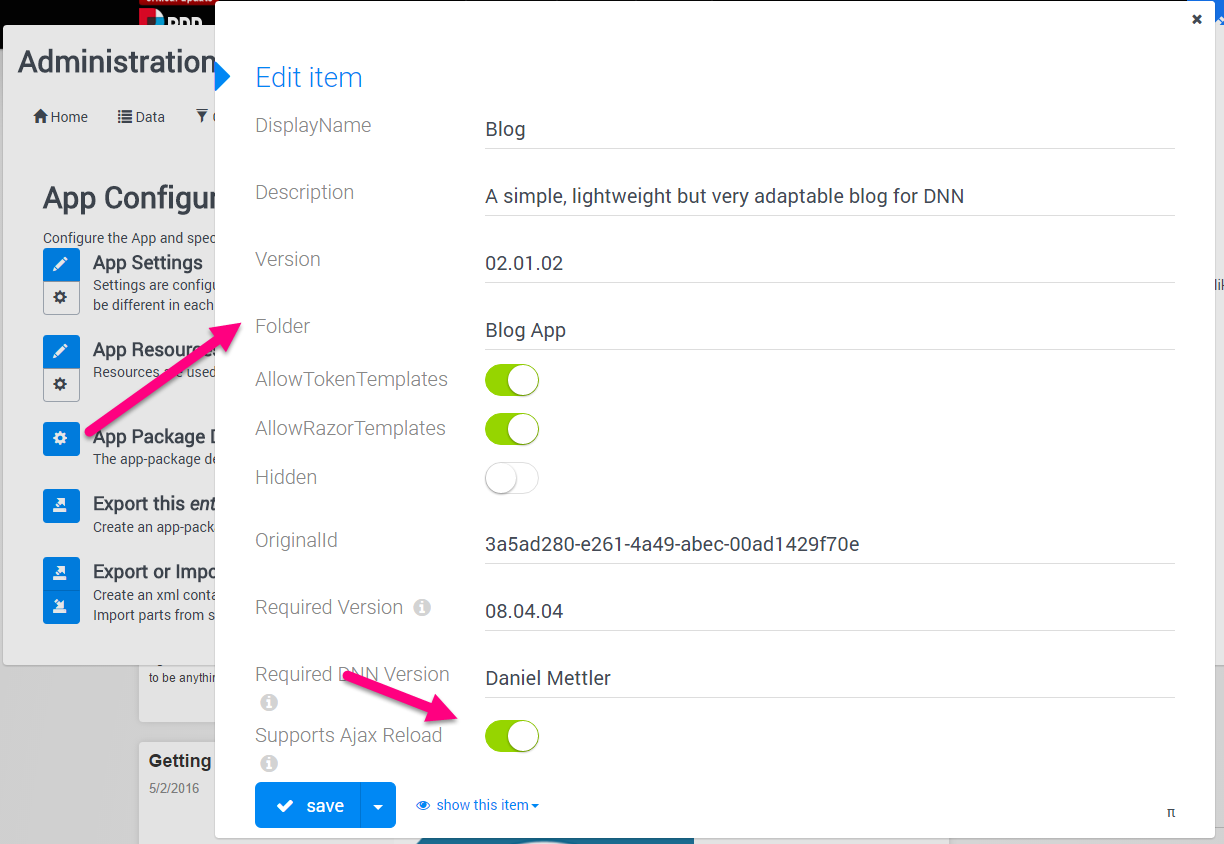
Editing items in the Content-Module will automatically use AJAX to reload the view. This is fast and cool. But the default on the App is not AJAX, because App-views are often so complex, that an AJAX-reload might not work (because of page-initialization) or maybe should be done differently, by just reloading the JSON-stream. So to implement AJAX on your app-views, you must turn this on manually using this setting:

Different Features Enabled in Admin
Various advanced App-Module features are disabled in the admin section of the Content-Module. We did this because otherwise developers who don't know about this separation would quickly mess up. The main features disabled in Content are:
- WebAPI - you can't create your own WebAPIs in the Content-App
- Visual Data Query (aka Pipeline Designer) which is needed to query data is not available in Content
- Automatic View Switching using URL parameters is disabled in Content, because that is usually needed for list/details scenarios, which are better placed in an own App
- App Resources (for multi-language templates) are not enabled in Content, as these templates usually don't have labels or buttons.
- App Settings (like app-wide configuration values) are not enabled in Content, as these
TL;DR
I hope this cleared up some misconceptions and helps you develop awesome solutions which best serve your editors and users.
Love from Switzerland,
Daniel