What is the DnnBootSter theme
The DnnBootster theme is an open source, free skin for Dnn8,
A demo of the DnnBootster skin can be found here : www.dnnbootster.com
The DnnBootster skin can be downloaded here for free, and the source code can be found here.
 Out-of-the-box the DnnBootster skin comes with 18 color schemes and we’ve created the skin so that you can change the color schemes easily and even to create your own.
Out-of-the-box the DnnBootster skin comes with 18 color schemes and we’ve created the skin so that you can change the color schemes easily and even to create your own.
The DnnBootster skin uses 5 different colors to create a unique look and feel of your site from a warm feel like the ‘Browns’ color scheme to bright and vibrant feel like the ‘Charta use’ color scheme. On the DnnBootster website all color schemes are displayed with the file information that is need to change the skin to your desired look and feel, click here to view the schemes available out-of-the-box.
Changing the color scheme
All color schemes can be found in the ‘themes’ folder in the DnnBootster skin folder:
/assets/css/themes/*.css
To see the structure of the DnnBootster skin click here.
Changing the color scheme is very easy to do…..
In the skin folder there are 4 skin layout files as follows:
- Home skin layout (Home.ascx)
- Inner skin layout (skin.ascx)
- 404 skin layout (404Skin.ascx)
- Admin skin layout (Admin.ascx)
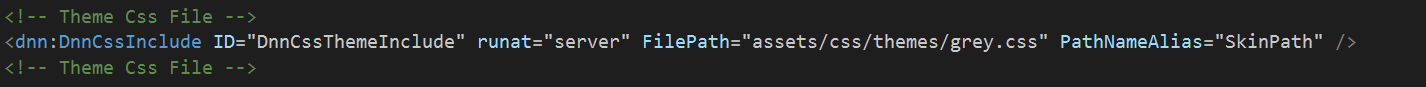
Open the skin file with your Notepad or preferred html editor and locate the following line:

The only thing you need to do to change the color scheme is to replace ‘grey.css’ to the color scheme you want to use, for example:
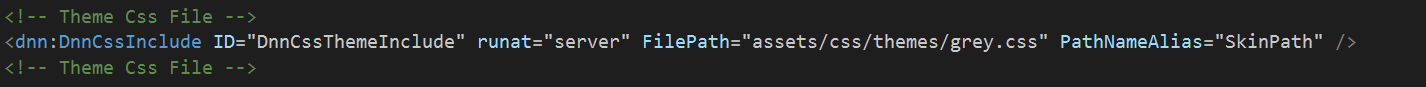
You like the color scheme ‘Tech office’ because it matches your company’s house style, open the file ‘skin.ascx’, locate the line :

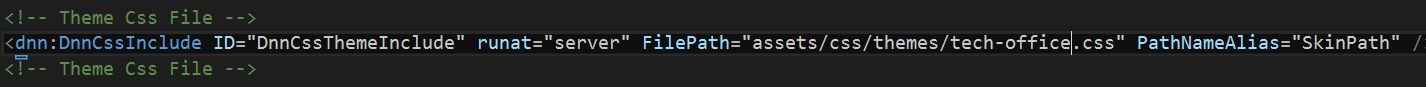
And change it to

That’s it!
If you want the color scheme to be shown throughout the site you will also have to change the same line of html in the rest of the skin layouts.
Creating your own color scheme
Start by creating a new css file in the ‘themes’ folder, call it ‘custom-colors.css’ or something that matches the color scheme you are creating, open another theme css file (tech-office.css for example) and copy the contents of this file into your new css file.
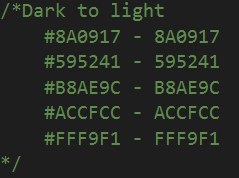
At the top of the file you will see some color codes:

The colors start from a dark color to a light color, make sure you follow the same direction.
Copy your color hex values (from dark to light) replacing the codes without the ‘#’ (hex value to the right) for reference.
Using the ‘Find and replace’ tool of your html editor:
Copy the hex value on the left (the original color) to be replaced and the hex value on the right (your new color) to replace to the new color, do this for all color values, save the file then replace the theme file with the steps above.
That’s it!
RESOURCES FOR THE DNNBOOTSTER SKIN