After evaluating over 50 editors and deciding to give TinyMCE a try, it's time to integrate it into 2sxc as a replacement for Telerik. Turned out to be easier than I thought…
Initial basic integration
Steps to integrate
- Add JS dependencies to the CDN of TinyMCE
- Add AngularJS UI-TinyMCE plugin to connect TinyMCE to AngularJS
- Create a Formly-Component to show this
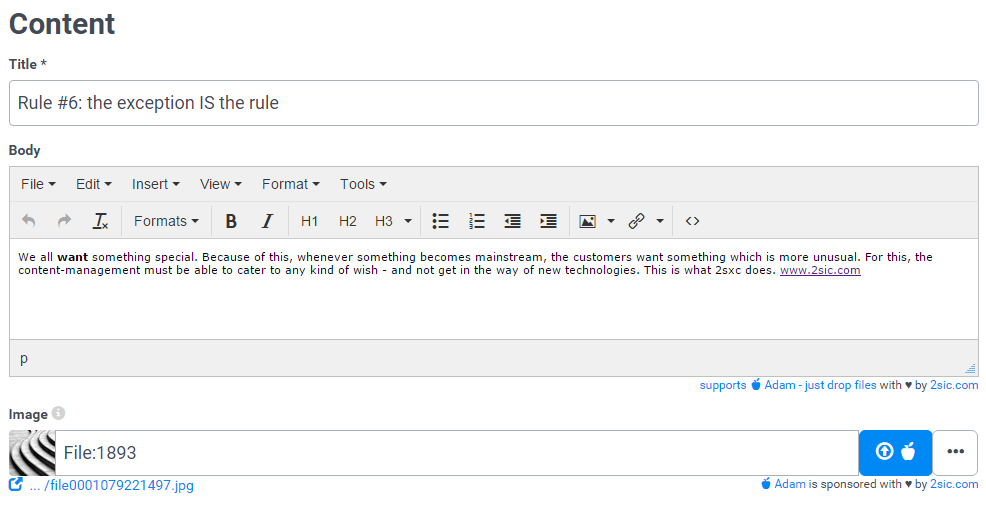
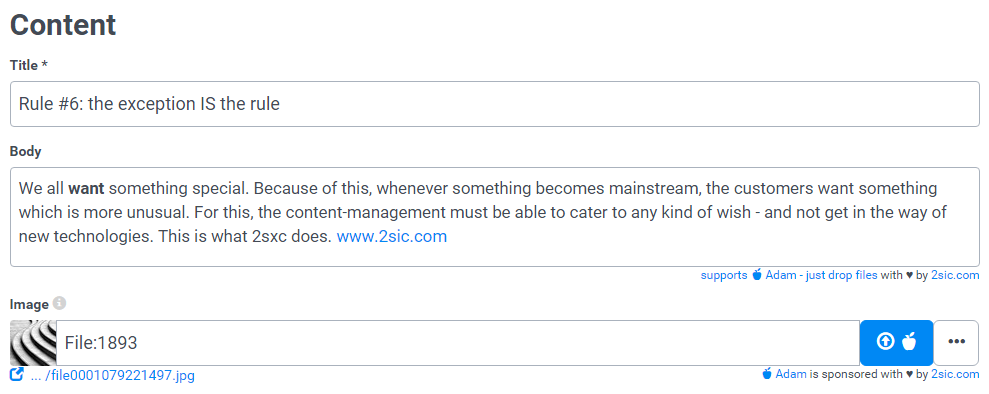
This was fairly simple and done in about 2 hours. This is what it looks like:

Shortcomings of the Initial Integration
Loads of stuff isn't quite ready for production yet. Let's review them:
- Uses an Iframe to show the content for editing. This causes extra difficulties when future features are needed.
- The editing section is inside another scrolling section - this just sucks
- The default toolbars are just way too much…
- …and don't fit the blue color scheme of 2sxc
- Many features like adding links, images, source-code etc. don't work yet
- Toolbar has too many advanced features visible
- Feature to edit source code is missing
- Scripts all loaded, even if not used - needs lazy loading
- Can't pick a dnn-page
- Can't pick a dnn file
- Not integrated with ADAM
Next Priorties
My next priority is to ensure that critical things work. I'll assume that colors and toolbars will be customizable with various degree of work, but I don't know if I can integrate ADAM, DNN-pages and DNN-files.
Going Inline and Initial Styling
Going inline is very important for various reasons which would take too long to describe. But TinyMCE is equipped to do this fairly easily, so I enabled inline…

…and then styled our toolbars, which now float when you click anywhere…
.png)
…and follow you wherever you scroll…
.png)
Enabling The Right Features by Activating TinyMCE Plugins
Turns out that many basic features like adding links, images, breaking links or even viewing code is each in optional subsystems. Researching these, enabling them, figuring out each configuration etc. took more than a days work. The basic set I choose to integrate was:
- Autolink
- Code
- ContextMenu
- Tabfocus
- Image
- Link
- Paste (for word pasting)
- Anchor (to insert a link-target anchor)
- Charmap
- Hr
- Media
- Nonbreaking (to insert an )
- SearchReplace
- Table
To understand them better you can read the TinyMCE documentation.
Toolbar Clean-Up and Context-Sensitive Toolbar
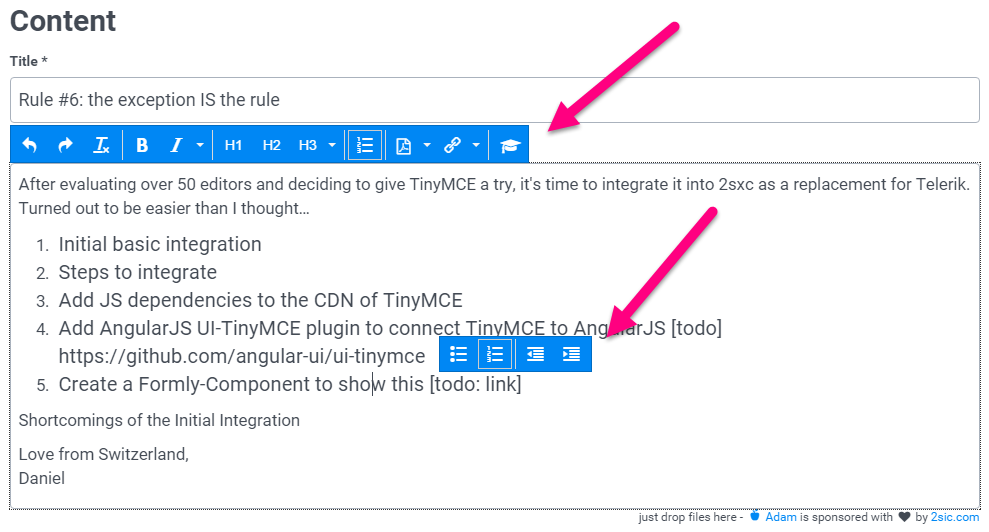
This was quite a challenge - and took me over a days work to get it all as perfect as possible. The toolbar had to be very, very small (to not be scary) and additional features had to appear as the context demanded.

Next Steps
So far I invested about 2.5 days and things are looking good - but we're far from done. The next steps are fairly complex, especially related to asset management (images, documents), dnn integration for page linking, different modes for different users etc. I'll post them separately…
Love from Switzerland,
Daniel