
This is a part of my series The New Features of 2sxc 7 and introduces you to using SQL-Data from DNN in the Visual Query. This can then be used with Tokens, Razor or WebAPI/JSON.
There are many cases where you would like the full power of custom design (HTML5, CSS3, JSON, AngularJS etc.) but the content already exists outside of 2sxc in another module.
Common use cases
- Custom design for DNN-Events using Razor
- Show some tables from the LinkClick.aspx but without writing any code (using Tokens)
- Custom output for a module whose maker has gone bankrupt
- Custom output for a module which is just too trivial (like a contact-form module)
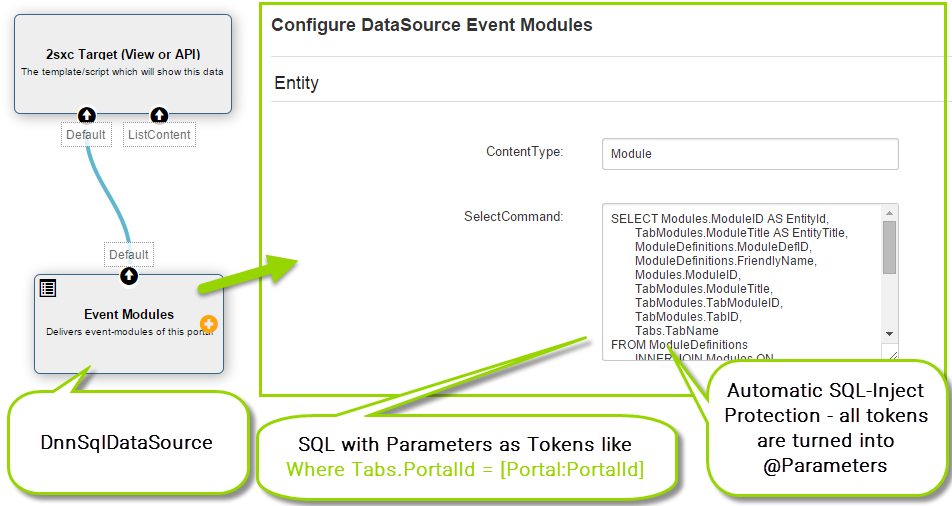
The Solution: DnnSqlDataSource
In Short - there is a new DataSource called the DnnSqlDataSource. It's based on the SqlDataSource but does not allow a custom ConnectionString - so it can only talk to the DNN database. We believe this is a "safer" version so we allow it to be used in the Visual Query Designer - and it looks like this:

What about Parameters in the Query?
All queries can use many tokens like [QueryString:Category] to parameterize the query. In case a token is missing you can always use token fallback like [Query:Category||Top10] or stacked tokens like [QueryString:Id||[App:Settings:DefaultId||0]]
Protecting agains SQL Injection
Security is our utmost concern - so we made sure that many SQL-words are forbidden and that all tokens will be handled as SQL-Parameters, protecting you against SQL-Injection :)
Give it a Try
Go to the new Visual Query Designer - add an SQL-Module, and start playing with it!
With love from Switzerland,
Daniel
 Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.
Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.