
This is a part of my series The New Features of 2sxc 7 and introduces you to the Token-Repeat enhancements and how to use them together with the Visual Query.
There are many common ways to consume Query data - the simplest one is to use tokens.
Note that it's easiest to learn this by using the App I prepared for you containing all these examples. The output can be seen here, the App can be downloaded here.
Configure a Template to use a Query
To tell a template that it must use a predefined Query instead of the normal content-items, you must configure it in the template settings here:

If you do this, then all data-streams delivered by the query can be used in the template - using the new repeater-syntax. In 2sxc 6 there were only a few token sources available like Content, ListContent, QueryString, App and DNN-sources like Tab, Portal etc. and there was no need to repeat any other list - because there was only a content-list. So repeating was made possible through a simple <repeat> tag.
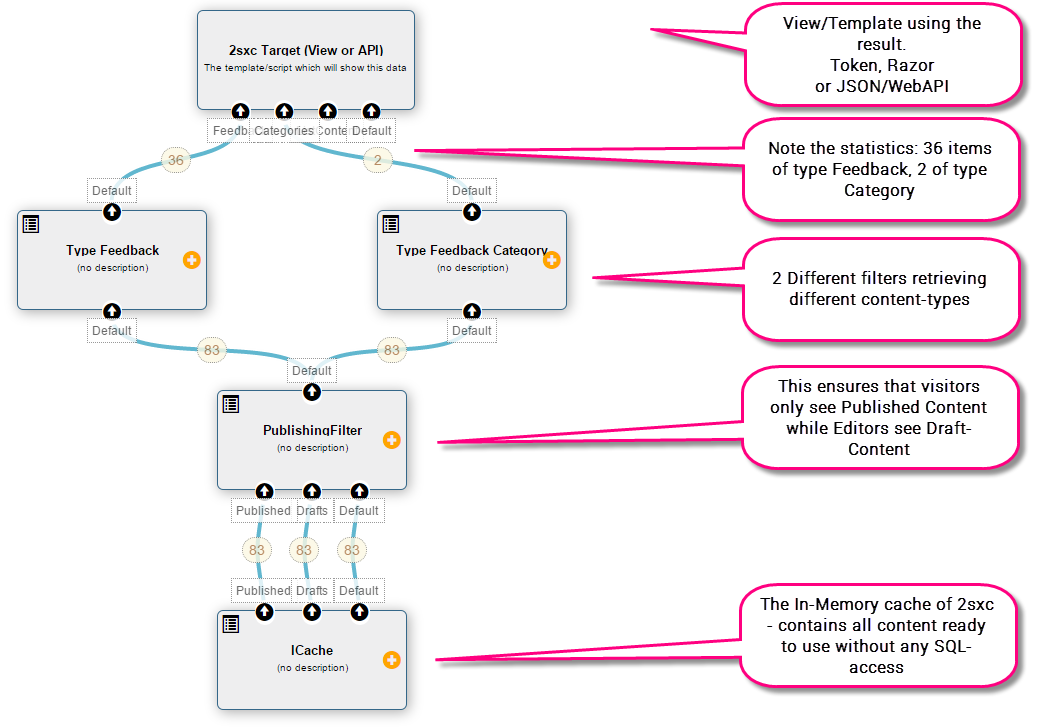
But to be able to loop through a query with multiple streams like this:

...we had to extend the repeat which allowed you to repeat across any stream you wanted to. So we introduced the new syntax:
<repeat repeat="InnerTokenName in Data:StreamName">
<li>[InnerTokenName:Property]</li>
</repeat>
For a realistic example, this could look like this:
<ol>
<repeat repeat="Feedb in Data:Feedback">
<li>[Feedb:Description]</li>
</repeat>
</ol>
This is very simple and easy to understand - but together with the Visual Query Designer (see this post) this allows you to create pretty cool tools, and with the new View-Name-In-URL (wait for that post) this allows you to create very complex list-details scenarios without any code at all.
A Note on Using List-Iterators
The token engine automatically provides you with additional list-information on this iterator. The syntax is
[InnerTokenName:Repeater:SpecialKey] - where specialkey can be things like Index, Index1, Count, Alternator, IsFirst...
<ol>
<repeat repeat="Feedb in Data:Feedback">
<li>[Feedb:Description] - this is Feedback[Feedb:Repeater:Index1] of [Feedb:Repeater:Count]</li>
</repeat>
</ol>
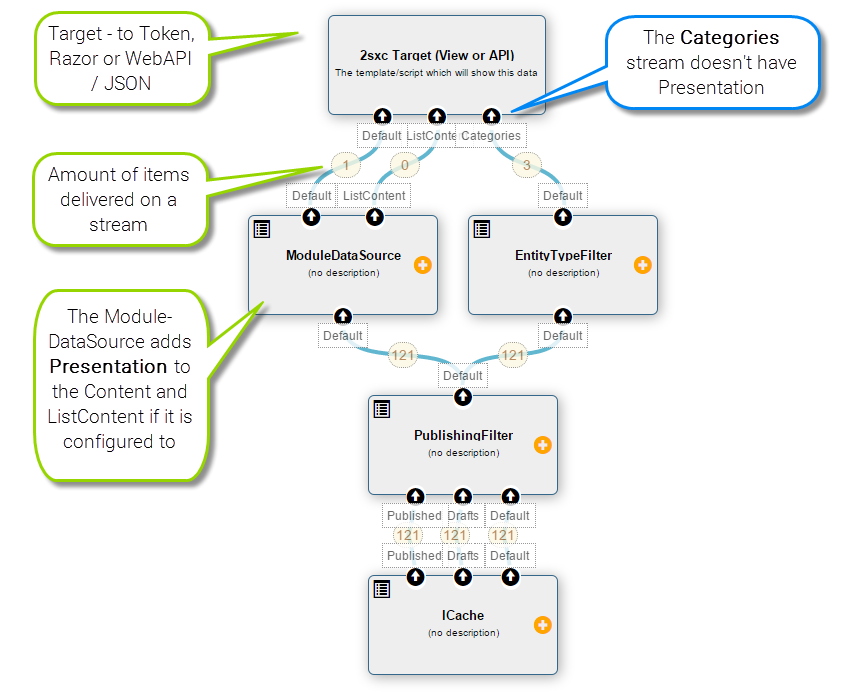
A Note on Using Presentation Information
2sxc offers a special feature called Presentation. This is a page/module-specific additional information on how a content-item (like an address) is to be displayed on this specific page/module. When using it without Queries, you would write
[Content:Presentation:Color]
...or something similar. But now that we have queries, how can we use this? The answer is simple, but requires a bit of background knowledge:
- Presentation is only available for content which was really added to a specific module - because only module-specific-content has presentation information. This is because an address can have different presentation-settings in each use-case.
- So if you retrieve a list of all addresses in an App, you will not have any specific Presentation
- But if you retrieve the Addresses of a specific module, it will have presentation (assuming that the template actually uses presentation).
In summary - only the Default-Stream and the ListContent-Stream from the ModuleDataSource can have a presentation-property (but doesn't always have one, this depends on the template settings), all other streams don't.

Using that would look as follows:
<[ListContent:Presentation:HeadingType]>
[ListContent:Title]
</[ListContent:Presentation:HeadingType]>
<ol>
<repeat repeat="Address in Data:Default">
<li class="[Address:Presentation:Color||color-default]>[Address:City]</li>
</repeat>
</ol>
The template above first creates a h1/h2/h3 etc. tag (based on the ListContent-Presentation configuration) and places the title into that, then it creates a list which is colored by the settin in the Address-Presentation (and defaults to "color-default") if nothing is set, then shows the City.
A note on Query-Parameters with Token-Templates
Since a Query can contain any kind of parameters like [QueryString:ID] or [Tab:TabId] or even [In:UserConfiguration:DefaultSortDirection] these are automatically resolved by the Query-Engine whenever you access the query. You don't have to do anything - it just works.
With love from Switzerland,
Daniel
 Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.
Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.