 This is part 4 of my
first series about beautiful content. In this part we'll learn that we can create amazing templates using simple technologies like Token-placeholders. And we'll discover how to integrate the image-resizer, use presentation-settings and more.
This is part 4 of my
first series about beautiful content. In this part we'll learn that we can create amazing templates using simple technologies like Token-placeholders. And we'll discover how to integrate the image-resizer, use presentation-settings and more.
What came before
In the previous
sections (1.1 Introduction to Beautiful Content and 1.2 Separating Content from Beautiful Templates) we reviewed our goals, what we need to achieve it and various tools. If you have not read those parts, I recommend you start
there.
Then in the previous post
1.3 An Introduction to 2sxc you saw the user experience for a simple scenario - and
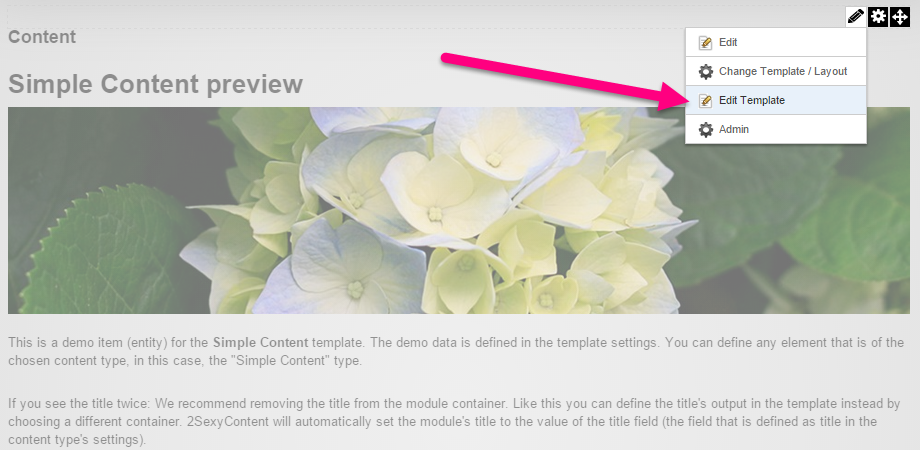
it ended with this template:

So this is a self-contained, responsive, automatically image-resizing content-template. In this post, we'll look at the placeholders and magic behind them.
Preparations to experience this yourself
The example in this
blog is part of the default installation of 2sxc. So to try this yourself, all
you have to do is install 2sxc (see demo-video) and when you insert the content module, press
the large button to install the default templates (see screenshot below).

You can also always fiddle around with the templates either by opening the HTML-files in the [Portal]/2sxc/Content folder or directly online - through this entry:

[Tokens:Description]
- What are Tokens?
For simple templates
that don't require server-code, it's enough to use placeholders called Tokens.
The syntax is a simple [DataSource:Key] - where data-source could be Content,
QueryString or something and key any kind of key available in that data-source.
Tokens are limited
because they can't do if-statements or database requests, but they are ideal
for all these simple scenarios because they are "safer" - since no
code is executed, you don't have to worry about server-security.
Basic Content-Tokens
So let's start with
the placeholders for Content - these:

Some Tokens from
supporting data-sources
The following tokens
come from special sources:

- App is a bit like a module -
it can contain custom settings, resources (for multilanguage-templates)
and of course general information like "in what path is this template
stored".
- Presentation are optional
view-settings just for this one case. So the same information could be
displayed multiple times, and the presentation-settings could be different
each time. In this case, there are settings for the H1, H2 etc. to define
the heading size.
- You may have noticed the special
co-[Presentation:Heading]-hide class. This is a simple trick to hide the
title if needed, because we can't use an if-statement; so the co-h2-hide
is visible, but co-hide-hide is invisible.
More automatic
Helpers
The following
highlight shows more features:

- On link and script tags, the
attribute data-enableoptimizations="true" or
data-enableoptimizations="101" (or any number) will
automatically bundle/zip CSS and JavaScript using the DNN Client
Dependency stuff. If you use a number, it will control the order in which
the files are included.
- The tag [Content:Toolbar]
will automatically add an edit-toolbar when in edit-mode, while the class
"sc-element" (for SexyContent-element) will help float the
buttons on mouse-over.
- ?w=###&h=### etc. will
automatically resize and crop the picture. This is very powerful and
absolutely necessary if you want to have pre-designed content look great.
Summing Up
That was the brief introduction to Token Templates. As you can see, even such simple tools can create powerful templates if the environment (in this case 2sxc) is powerful. In the next parts, we'll
look at how you can adapt the existing templates to your
design and how to create new templates - using Token-templates and Razor-Views which offer more power and control.
Stay sexy,
Daniel
 Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.
Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.