 This is a part of my
second short series about JavaScript MVC Frameworks. In this part I'll
show you a real-life AngularJS App (albeit a simple one) and explain all
relevant parts so that you can create your own. I've split it into multiple
posts - this one explains how an Angular-App is initialized. You should understand this, because the magic is there, and if something doesn't work, it helps to know what happens behind the scenes.
This is a part of my
second short series about JavaScript MVC Frameworks. In this part I'll
show you a real-life AngularJS App (albeit a simple one) and explain all
relevant parts so that you can create your own. I've split it into multiple
posts - this one explains how an Angular-App is initialized. You should understand this, because the magic is there, and if something doesn't work, it helps to know what happens behind the scenes.
If you have not
already read the previous parts, I would highly recommend you start there.
Especially the post about the AngularJS App-View contains vital information +
prerequisites so you can try all this code directly in your DNN.
Prerequisites
To learn AngularJS
you will have to get your hands dirty. So go ahead and install DNN with 2sxc as explained in this post and install this demo-App containing all the code explained here.
Initialization Overview
This is a rough
overview so you see the big picture, before we go into the details.
- AngularJS manages all
modules, and will ensure that they are loaded in the right sequence -
because each module will say what things it depends on - and Angular will
manage that.
- The inline-Javascript
(boostrap…) will use the target-placeholder in the HTML and set the App to
be there. It will make sure the right things (like the controller) get
attached, and optionally call some init-commands.
- The controller will then be
created and return the data in the $scope (more or less the ViewModel)
- When the scope is ready, the
data will be bound to the template
Let's look at this
sequence a bit more in Detail
Part 1: AngularJS Dependency Management
Angular is in charge
of ensuring that all dependencies are ready for each component (called a
module). It does this by
- Knowing which parts exist and
MAY be relied upon (each "thing" must register itself so it can
be used)
- Knowing which parts ARE
relied upon (so each thing must say: I will need a,b and c)
- In addition, any parameters
with a known name (pre-registered or typically with the $) will
automatically be provided by AngularJS. So simply by saying "this
method needs $window" it will automatically receive $window.
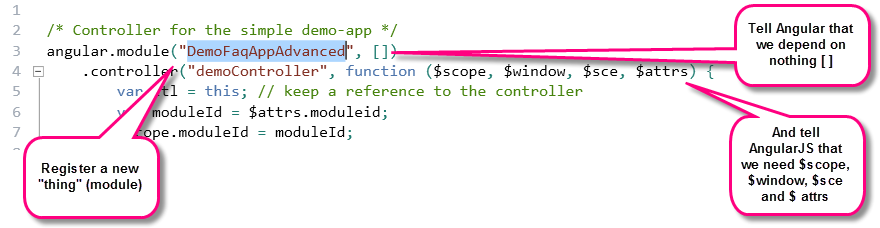
Here you can see this in the controller...

...and in the HTML

The
code is mostly self explanatory. The one detail I would like to point out is
the dependency declaration: at the end of the long statement you see a ["DemoFaqAppAdvanced"] which again tells Angular
that it has to load that DemoFaqAppAdvanced before trying bootstrapping
(loading) the app.
Part 2: Defining the App in the HTML
This happens with
the on-ready JS code. Since we cannot assume an SPA (Single Page Application)
but must expect an MAP (Multiple Apps per Page), we should never use ng-app but
instead use the following procedure:
- always put the ModuleId somewhere in the App-Container (the div-tag which will host the App)
- always pass it into the controler-initializer with $attrs
- and always use that in the controller...
- ...and put it into the $scope for re-use
This is what it looks like in the HTML...

...and in the code

Part 3: Controller Initialization
Now that Angular
loaded the controller (because of the dependency) and started the App with
this, it will initiate the controller. Note the $attrs which we need to
determine the ModuleId passed in the HTML-attribute data-moduleid. Again, it's
automatically connected by Angular.
The controller then
initializes the $scope (+/- the viewmodel) and then hands control back to
AngularJS.

Part 4: Data- / View-Binding
Once the $scope is
filled, it reports this by saying $scope.$apply() - this will tell AngularJS
that something changed, and that data-binding would be a good idea sometime in the future. That's right:
Databinding does not happen right then and there! This is a great feature in
AngularJS. We used to work with knockoutJS which binds data automatically -
this required us to write much longer code (using observables) and killed
browser performance, because every change tried to rebuild the view - again
requiring workarounds. Angular automatically detects binds after specific
events like clicks and more, but won't auto-bind if data is added
"secretly". Because of this we tell AngularJS that it should $apply
again.

Summing it up
AngularJS does a lot for you behind the scenes, making it easier to develop according to best practices. But you must understand what it does to leverage the power of AngularJS. I hope you love it as much as we do :).
You must get your hands dirty!
Reading this won't make you smarter if you don't try it yourself. Just use 30 minutes to download the App, make some adjustments (like adding fields or changing the JS-effects). That way you'll get smart really fast!
With love from Switzerland,
Daniel
 Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.
Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.