 This is a part of my
second short series about JavaScript MVC Frameworks. In this part I'll
show you a real-life AngularJS App (albeit a simple one) and explain all
relevant parts so that you can create your own. I've split it into multiple
posts - this one explains all the angular magic in the Model or ViewModel -
also called the $scope - while the other posts focus on the View, Controller
and more.
This is a part of my
second short series about JavaScript MVC Frameworks. In this part I'll
show you a real-life AngularJS App (albeit a simple one) and explain all
relevant parts so that you can create your own. I've split it into multiple
posts - this one explains all the angular magic in the Model or ViewModel -
also called the $scope - while the other posts focus on the View, Controller
and more.
If you have not
already read the previous parts, I would highly recommend you start there.
Especially the post about the AngularJS App-View contains vital information +
prerequisites so you can try all this code directly in your DNN.
Prerequisites
To learn AngularJS
you will have to get your hands dirty. So go ahead and install DNN with 2sxc as explained in this post and install this demo-App containing all the code explained here.
Continuing with the ViewModel AKA the Model AKA the
$scope
Our ViewModel /
Model / $scope looks like this
- $scope
- moduleId
- header (the header object)
- Title
- Content
- SafeContent
- EntityId
- Toolbar (the HTML
containing the hover-buttons)
- + some background infos
about the Entity which 2sxc needs for edit-buttons
- list {} (the items in the
content as an array)
- [0] (the first item)
- Question
- Category
- Answer
- SafeAnswer (html-safe
answer)
- Link
- Toolbar
- + some background infos
for editing etc.
- showDetails (automatically
created when clicking on the title to show details)
- [1…] (next items, same
structure)
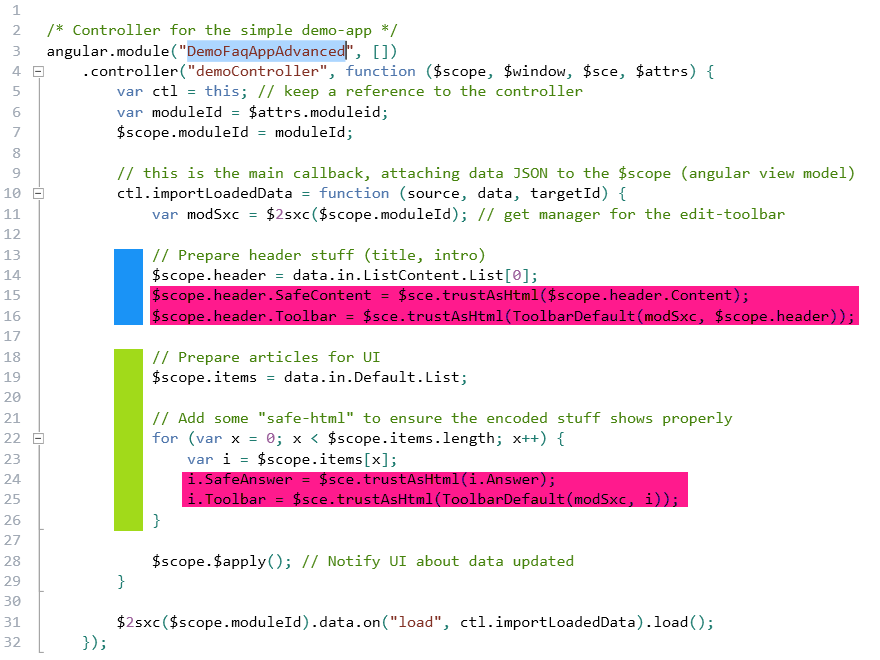
This is all
assembled in the controller, here

Just to be more specific
- The blue marked code creates the header-structure. Because the item in data.in.ListContent.List[0] already has a Title, EntityId and Content, they don't need extra coding - this was already delivered like this from the JSON
- the green section adds the items. Again many properties already exist, including Question, Answer and more.
- The pink marked sections ensure that we can do HTML-Binding for this information.
Summing it up!
This is all very
straight forward - just try it yourself - add fields, see how you can use them.
So that's it for the
ViewModel/Model/$scope.
You must get your hands dirty!
Reading this won't make you smarter if you don't try it yourself. Just use 30 minutes to download the App, make some adjustments (like adding fields or changing the JS-effects). That way you'll get smart really fast!
With love from Switzerland,
Daniel
 Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.
Daniel Mettler grew up in the jungles of Indonesia and is founder and CEO of 2sic internet solutions in
Switzerland and Liechtenstein, an 20-head web specialist with over 600
DNN projects since 1999. He is also chief architect of 2sxc (2SexyContent - see forge), an open source module for creating attractive content and DNN Apps.