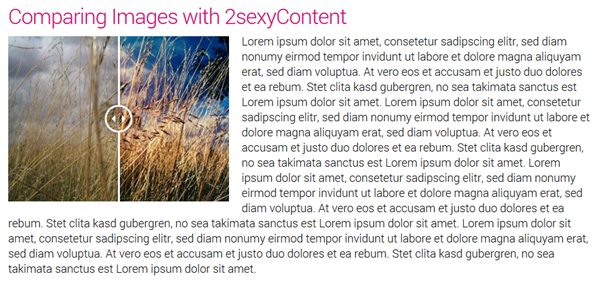
As you probably already know, I love no-server-code Apps. They allow admins/web designers to extend their DNN without requiring host-permissions and without risking the system stability. It also allows them to modify the extension with very basic capabilities. When creating the ImageCompare App (download here, demo here)...

...I ran into some common issues that you will have as well - and would like to share the lessons-learned here.
Common Problem #1 - Show-Hide Features without server code
Sometimes you'll have settings which should show/hide a feature. In Razor, you could easily write something like @(Content.ShowButtons ? "some CSS" : "other CSS"). This would work - but requires server-side code. So how to handle this without code? We have 2 options:
Solution 1: Using JavaScript
This is the "one size fits all" solution - as you can simply move all the logic to the client. It's not sexy though, but works. Since
Solution 2: Using Neat CSS-tricks
My preferred solution is as follows:
- Assuming that we have a value like ShowButtons which can be "true" and "false", and that a "true" means show, a "false" means hide...
- Then create 2 CSS classes, one for show, and one for hide. Their names should be something like "app-compimg-showoverlay-true" and "app-compimg-showoverlay-false" each should have the correct show-hide rules included. In our example, the important line is
.app-compimg-showoverlay-false .twentytwenty-overlay { display: none !important; }
meaning that the .twentytwenty-overlay inside a .app-compimg-showoverlay-false should be invisible
- Then all you must do as ensure that this class is created in the right place, like this:
class="app-compimg-left app-compimg-showoverlay-[Content:ShowButtons] twentytwenty-container"
That's the entire magic. It's clean, simple and easy to understand. I must admit though, that it takes some practice to actually come up with such a solution, but I recommend you try these things.
Common Problem #2 - Multiple Instances on One Page
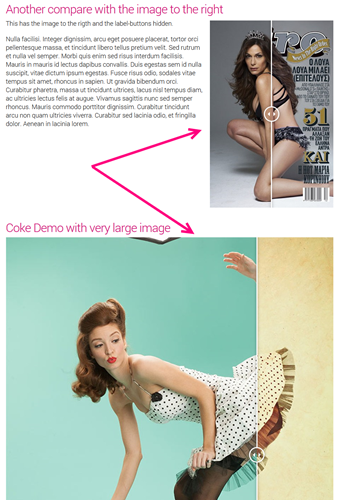
Many JS-Tools have neat, simple demos which work if the tool is included once on the page. Most demos begin to fail or behave incorrectly when included more than once - something that's very common with DNN. For example, the demo-page for the App has three occurances like this:

This looks rather simple. The problem is, that some elements of the demo code cause problems. In this case, it was...
- Show-Hide of the button-like labels "before" "after" is controlled through a CSS. using the provided demo-code, it would always show or hide these buttons, based on the last module of the page. This is because the original code was
.twentytwenty-overlay { display: none !important; }
- Button labels - again the last module would set all the labels. If they are all the same, that's ok, but often you want different ones. Problem is again the code like
.twentytwenty-after-label:before { content: "[Content:AfterText]"; }
.twentytwenty-before-label:before { content: "[Content:BeforeText]"; }
Solution #1 - Use JavaScript
Again the simplest version would be to implement JS. There are logical ways to do this, but again it's often not very sexy, causes FOUC and quickly makes something simple become a "programmers problem". I won't demo it here.
Solution #2 - Create Feature Specific CSS
This is the identical solution to #2 of the previous problem. So instead of
.twentytwenty-overlay { display: none !important; }
you simply create a more complex class like
.app-compimg-showoverlay-false .twentytwenty-overlay { display: none !important; }
This new class is "feature specific" meaning that you can now control enabling this feature simply by adding the class to the tag above.
Solution #3 - Identify with ModuleID or EntityId
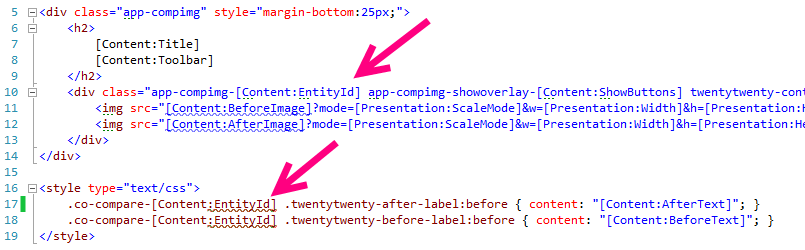
My favorite solution is to include the ModuleID and/or EntityId (the DB-Number of the presented information) in various CSS-classes. Here's how it's done in the Image-Compare App:

I hope you liked this and will give it a try yourself. I really want to encourage you to develop No-Server-Code solutions for DNN, as it will allow less-versed users (admins/web designers) to create amazing stuff!
With love from Switzerland
Daniel