I have already written a blog on the page load speed improvements in DNN 7.3 – which was testing two installations of 7.2.2 and 7.3.0.
It was also time to update my own site (iFinity) which I still look after. I hadn’t upgraded for a while, so it was still on 7.1.1. It’s still running Url Master as well, rather than the Advanced Url Management code. This is because I have a number of customizations that I haven’t managed to port to Url Extension Providers yet. I recommend anyone still running Url Master look to upgrade to using the Advanced Url Management feature on DNN instead – that’s where all the improvements are being made.
As the focus of 7.3 was making your site run faster, I thought it would be a good idea to do some before-and-after testing of the page speed of a collection of the pages. As this particular site started out as a DNN 3 site and has been upgraded over many years, it’s the kind of real-world, messy background DNN site that many people own and maintain.
All About 7.3
Learn more about the 7.3 release by attending the What's New in 7.3? webinar on Tuesday, July 8, 9-10 am PST. Register now for your place - these webinars are always popular!
Site and Test Configuration
The iFinity site currently runs on the Evoq in the Cloud platform, and uses an Azure A1 WebRole to serve the content from the North Central US Azure region. That’s 1.75 GB of RAM and 1 CPU Core located somewhere in the US Midwest. It has been on DNN 7.1.1 for quite a while, and I normally pick key releases to upgrade to keep up to date. I performed the tests from Australia using Chrome with the Chrome Web tools for measuring size and page download speed. It’s quite a laggy connection from this location, and ping times were in the 400-700 ms range throughout most of the testing I performed.
I chose a sample of pages within the site and requested them 12 times, discarding the slowest time and averaging the rest. Unfortunately I couldn’t run this test simultaneously because I needed to perform the upgrade in between – so there is the possibility of time-based network effects. For the purposes of testing the basic hypothesis:
“Does a 7.3 Upgrade make my site run faster”
..then I think the test configuration is sufficient. The real world is a messy affair of shifting ping times, flaky network connections and other random events.
I also tested the page and content size of the pages – page size being the amount of bytes sent down to the browser to load the page, and content size being all the other resources loaded. Reducing page size is key to increasing performance, and reducing the page size by eliminating unnecessary data (like Viewstate) was one of the ways this was achieved.
Upgrading to 7.3
After recording all my baseline figures, I then set about running the upgrade. Upgrading DNN is one of those things where sometimes it runs smoothly and there are no problems, and other times there are issues you need to sort through. That’s why you always should do a test first,if you can. In my case, due to problems I am not going to go into, I didn’t have my staging environment in a position to run an upgrade test. So I opted for the second option, which is to run a full database and file backup, and be prepared to restore fast. Note that there is no other options you should ever consider (of course, when you test an upgrade you still need to do a full backup). The first piece of advice you’re going to get in a situation where your upgrade didn’t work is that you need to restore to your backup.
This was one of those occasions when everything didn’t go as smoothly as I would have hoped. One of the changes in 7.3 was a cleanup of the API. This involved some changes to the data layer, which you (as a third-party developer) should never tap into. However, there have been a few other isolated areas where older API methods were changed, and modules with minimum versions that stretch back a few years might find an old method is no longer there. If you’re a developer you should read the 7.3 Developer Quick Start for more information.
The Url Master module is one such piece of code that maintains an old minimum-version, and the 7.3 release left the site broken because of this. So after my ugprade, I was faced with a plain 500 error, which is always the last thing you want to see. But it was an easy fix so I quickly made a new Url Master version just by updating to a newer method and swapped in the DLLs and my new 7.3 site was up and running.
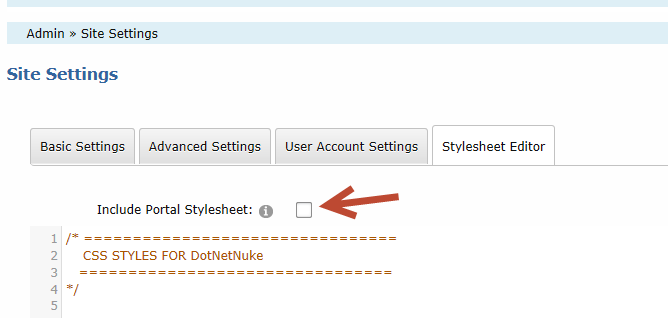
One of the changes for 7.3 is a new setting which allows the elimination of the portal.css file – the idea behind this change is to eliminate loading a portal.css for new sites. Older, upgraded sites like mine require portal.css because of the styles in it (plus some customizations I have added). So I first went into the Admin –> Site Settings page and checked the ‘Include Portal Stylesheet’ checkbox.

Above : The New ‘Include Portal Stylesheet’ checkbox – for most upgraded sites this will need to be checked.
This has caught a couple of early-upgraders out – in the future it will be automatically checked for upgraded sites. For 7.3.0 – you’ve got to invest the 20 seconds and check it yourself.
Once I had patched the Url Master version and enabled the portal.css, I was ready to start kicking the tyres on the newly upgraded site.
Note: If you also have Url Master installed on your site, take a quick read of this thread which relates to Url Master and DNN 7.3. The short version is that you need to upgrade the Url Master version before you upgrade DNN to have a smooth ride.
Testing Pages
I selected 5 pages in the site to do my before and after testing. These were the Home page, the Products/Url Master page, one of the Blog entries, the Support Forums page and the Admin->Site Settings page. This is a collection of pages which are either POHMP* (Plain old Html Module Pages) or pages with content modules on them (Forums and Blog) and an Administrative page. The normal page browsing was done as an anonymous user (not logged in) while the Admin page was obviously performed while logged in.
* I just made that up
I chose these because the improvements for 7.3 were Scenario based – and browsing pages was one of the key scenarios, as was loading Admin pages – with all their extra controls and UI interaction.
Test Results
“Average Page Load Speed Improvement : 25% increase in page load speed”
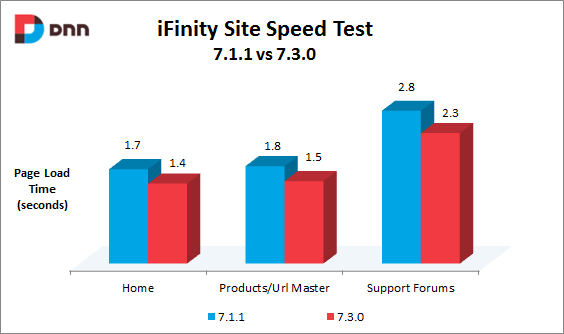
In my ‘empty new site’ testing I had recorded results around this number, so it was encouraging to see those types of results repeated in a real-world, upgraded-since-v3 test. Here are the details:

In these 4 pages, the average improvement was actually around 15% – I was expecting more. But a key contributor to increased page speed in 7.3 is the new 51 Degrees device detection component – and I had already disabled the previous version as it was slowing things down and consuming memory. So the gain wasn’t as high as it might have been had I already not disabled that provider. Note that there is now a simple way to do this in 7.3, prior methods were fraught with danger. But with the speed of the new component, you shouldn’t really have to disable it.
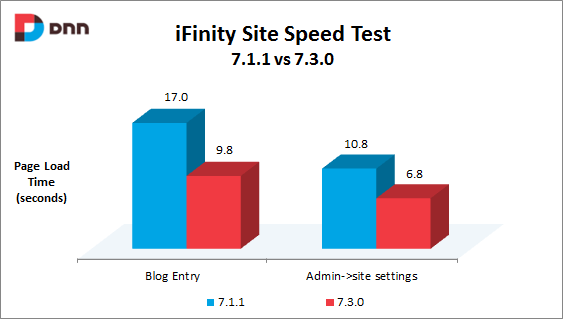
I separated out the Blog Entry and Site Settings pages into a different graph, because the higher page load time squashed the y-axis and made the other pages harder to understand:

As you can see the page load time for the Blog Entry fell significantly (42% improvement), and there were significant gains for the Site Settings page as well (37%). Sometimes when you’re shaving half a second off a page, it can be hard to tell. But when you chop 7 full seconds off the page load time, you can really notice that.
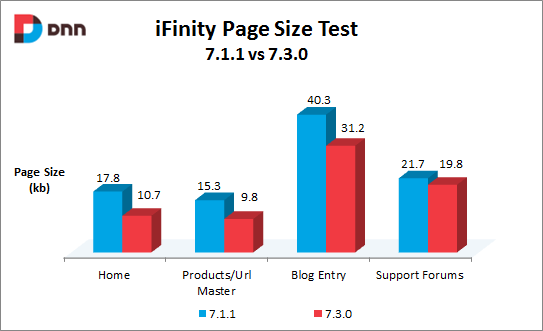
Turning to the Page Speed, we see similar improvements:
“Average Page Size Improvement : 43% reduction in page size”
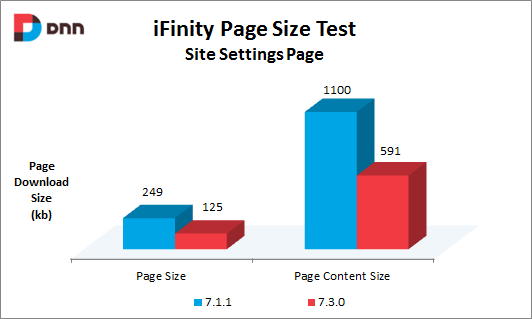
Again, this was shared between the ‘regular’ pages and the Site Settings page, which I broke out into a separate graph.

The ‘regular’ pages were generally 25% smaller than they were previously – much of this will be down to the reduction in page size due to eliminating unnecessary viewstate.

The Site Settings page has a large reduction in size for several reasons – reduction in viewstate, new file/folder pickers which lazy load data, and a range of other improvements. This type of improvement is never noticed by the regular visitors of a site, but it does make a difference to a site administrator – with page sizes down by half and page speeds up by a third – it essentially means an Administrator can increase their productivity by a significant margin.
Conclusion
The hypothesis I set out to test here was this : does upgrading to 7.3 make your site faster? The answer is an unqualified ‘Yes’. It was definitely worth spending the time to do the upgrade. I’m pleased with the results.
Side Note about Upgrades
As this post is about upgrading, I’ll share some advice for people who are upgrading their sites and find that something doesn’t work – the best place to look for help is in the DNN Community Forums or the Community Exchange. If you’re an Evoq customer, the DNN Support staff are the best place to go. I’ve noticed a trend of people logging upgrade issues in the strangest of places, like the product reviews on Codeplex or other random locations. This is not really a good idea because it makes it very hard for people to respond and help you to solve any issues you might have. If you need help, head to where people are willing to help out.