About a year ago I’ve taken over as webmaster of my local paragliding club (100-150 members). The old site was made in classic asp and consisted of hundreds of files of code. The old webmaster realized he was on a dead end and looked for someone able to either continue maintaining this or to start from scratch with something else. Cue .. moi. MVP of DNN Platform and self proclaimed expert on this CMS. And as of the first of January we now have a DNN 7 installation up and running! Naturally. Why would you look further? With all of its social capabilities built in, this is perfect for the job.
And reactions have been overwhelmingly positive. But the one major change that is causing me headaches: authentication. Huh? I hear you ask. Yes, that’s right. The one area that is giving me major headaches is the one basic feature that underlies the entire platform. The ability to have your visitors authenticated and sorted into groups and roles. I’ve already had to submit several Jira tickets and frankly, my emotions regarding this foundational part of platform have ranged from “that’s so cool” to “OK, I’m baffled” to “dismayed” to “embarrassed”. The latter toward my club members who are wondering why things are so hard. I write this post to harvest some of these experiences and see if there are some more fundamental changes we could make to the platform to improve this part.
The setup
Before we start I should mention that the old site was totally public with only a couple of admin bits. There were no user accounts and anyone could spam the site (which was not really an issue as this is not a really high profile site). The downside was naturally that it required quite a bit of admin attention. And it was hacked the year before I took over. But keep in mind that the community I’m serving was not used to having to log into their club site. Secondly you should know that they are of all different levels of geekiness and all ages. Many have never registered at a public site (like Facebook) and have no “online life”. They are totally happy to be off the grid. There are even a couple of members that have no email address! I have some leeway to ignore those most dire cases, but in general I have to make sure most members can get through authentication. So keep in mind that I’m going to have to hold some hands to guide them through this. Finally: it’s all in French. Yes, a monolingual French site. Given I’m still struggling with this language, it makes writing manuals and emailing apologies a time consuming task.
Usernames and email addresses
Usernames are of course a totally technical invention to solve a technical issue. Just about all authentication mechanisms still rely on the identification/password combination. It’s actually surprising how long this has survived. Quite quickly I realized that it was totally absurd to ask users to create a username for themselves. I’d have to explain to some why this even exists. And most modern sites now show this as obsolete by asking for your email address instead. So I quickly made this change in DNN. Luckily you can set this easily in DNN on the site admin page. My only criticism: DNN should be designed with this scenario as default. I believe usernames are an out-dated product of the past and we should not be encouraging others to go down this path unless they have good reasons. I set “use email address as username” and immediately had issues (that have now largely been resolved) because DNN is not designed with this in mind. It is not the “mindset” of the DNN programmer, if you like. So you run into little nagging things that are just not natural when you’re in this mode (see some of the aforementioned Jira tickets).
Unique email addresses
There is one good reason to require this: avoid people creating multiple accounts. One of the biggest problems I have faced with the site is users creating multiple accounts. If you’re wondering why, try to understand the mind of the (non-geek) user. He/she sees login as purely a way to enter the site. And they have no idea that that login corresponds to a user account and ID (well, they might, but only loosely so). And hence they have no clue that their interactions are tied to their login and that having multiple logins means they are splitting their contributions (journal, forum posts, etc) into different segments. They are blissfully unaware of this. So if they can’t login, the first thing they do is to create a new account. It is astounding how many will just ignore the “forgot password” logic. And this ties in to the username point above: many will have forgotten their username as well. So they even have an excuse to ignore the forgotten password part.
So setting unique email addresses (this is done in the web.config, by the way) at least provokes them to try to revive the old account and blocks them from creating a new one. By default this is not set in DNN. Meaning: you can have multiple accounts with the same email address. Naturally, when using email addresses as usernames, the email address must now be unique. So you’d think we don’t need to set this in this scenario. But as we’ll see, this doesn’t hold when adding Facebook (or other) authentication. So I did set it for this site.
Adding Facebook authentication
Arguably one of the more important improvements in recent times to the authentication mechanism, the addition of OAuth allows us to add Facebook authentication. I estimate that between a quarter and half of my members have Facebook accounts. I’d say that only half of those are active accounts. Although this is a minority, I want to add this feature to stimulate the use of both Facebook and our site and possibly to benefit from more integration features in the future (we also have a Facebook page). But the addition of FB auth has brought quite a few headaches. Here are a few:
- The UI of the login panel becomes confusing and it’s not possible to change without delving into ascx. The Facebook button appears as a relatively large solid blue block to the right of the login details. The other buttons are placed underneath the email/password combination. There are a lot of different things competing for your attention here and it is not entirely clear to my users where they should click. I’m not yet sure how it should be, but ideas are welcome for alternative ways to present this.
- The FB login doesn’t “stick”. I’ve set the cookie timeout in DNN, but those that register through FB never see the checkbox during login and can never let us know if they wish to stay logged in. As a result they need to keep on clicking to connect. This makes the FB login a second rate experience.
- The FB login captures the login redirect and attempts to log you in automatically. This is probably to mitigate the point mentioned before. But it means that on a specific PC you cannot have two logins for two different people (I’d have one for admin, one for host and one as a regular member, for instance). In fact, you need to log out first and then you’re asked again for a login using DNN’s login screen.
- A FB login generates an account of which the user is not aware. This includes a username and a password. Usernames are sometimes called something like “Facebook-12345” and sometimes “jdoe”. The fact that the account is largely invisible means that API actions outside the regular web interaction (e.g. using Windows Live Writer to blog) is impossible as the user has no clue as to what his/her credentials are.
- Adding FB authentication has allowed one email address to be used for both a regular account and a FB account. Setting the “unique email addresses” helps mitigate this issue. But that leads to errors when a user has created a regular account and tries to later log in through Facebook as that, too, attempts to create an account.
- Lots of company intranets block access to Facebook. This effectively blocks these people’s access to the site when they’re at work. Moreover, if they use a mobile device that moves around, the automatic redirect to FB fails and the user gets an ugly block.
And down the rabbit hole we go
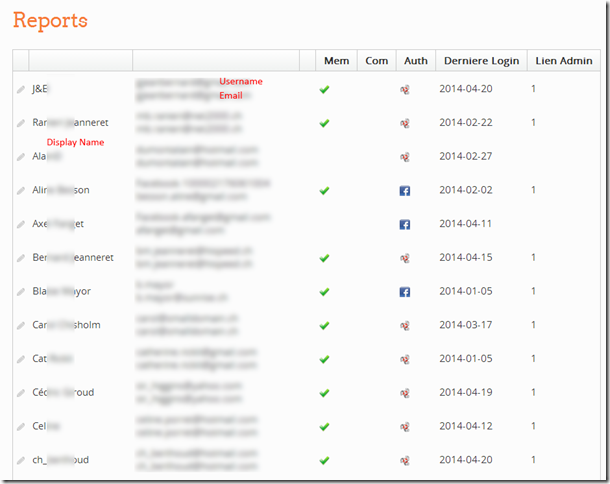
So I’ve set the “use email address as username” and I’ve set up and added Facebook authentication. To top it all off I have a custom login page where I wiped out all context (modules, menu, etc) to avoid confusing the user. And we throw the switch. It’s online now. No turning back. So the first registrations start pouring in. Luckily we’re talking about a fairly small community so we’re not inundated and I can more or less follow the creation of each account. To help my users I’ve written a lengthy explanation on how to either log in through Facebook or how to create an account. I feel I have all bases covered. Yet, the first problems arise pretty soon after launch. I’m seeing lots of duplicate accounts and I’m receiving a steady stream of “I can’t login” emails. I decide to create a special page to keep track of the logins as I’m beginning to lose track of all these accounts. This is a screenshot:

As you can see I’ve added a column showing what authentication method has been used. This would be a really useful addition to the core users table, by the way. It is a basic (SQL) reports module with some fancy XSLT to add images. This quickly showed me what was going on. The users were having trouble distinguishing between regular and Facebook login. So despite all its benefits, the Facebook login method definitely has its drawbacks.
Proposal
Now to the meat of this post. As I’m dealing with this something dawned on me and that is that we’re not implementing stuff from the user’s point of view. It’s still a very technical solution for a very technical problem. And our users see this as a confusing hurdle to take. In short: they don’t see their identity on the site as the same thing as logging in. And behind the scenes I’m struggling to repair that. So here are a couple of suggestions that would improve matters, IMHO:
- Detach login/authentication from a user account. This has been started by the creation of the table UserAuthentication, but this is not complete yet. Currently it is just a way of administering “foreign” (i.e. Facebook, Twitter, etc) logins. IMO we need to do a more rigorous divide. You should be able to wire multiple authentications to the same account. This also requires additional UI (see below). This would allow me to string together a regular and a Facebook login that have been created by the same user.
- A less cluttered and more “flow” oriented login experience. Take for instance Codeplex: it first asks you which login method you wish to use before showing username/password boxes.
- A better logging of failed logins. How and why did they fail? Didn’t remember the password? Username forgotten? Something else? I’d like to know as often the user has no idea what to tell me other than that it failed.
- A better UI for user management that allows me to see which authentication mechanism the user uses and what is happening for that user.
- The ability to consolidate accounts. Duplicate accounts are a significant headache for me and I’ve also had this experience on my more classic DNN site for Bring2mind. This site has thousands of accounts and regularly I have to help a customer find the right login because they have three by now. It should be possible for me to consolidate accounts to help those users. This means devising a mechanism whereby modules can tell DNN which fields are linked to a user’s ID or the framework telling the modules about a user consolidation operation.
Final words
It’s been an enlightening experience to step outside of my usual role of DNN developer or user (in the case of dnnsoftware.com for instance) and to step into the role of site admin fielding questions from users that are not accustomed to DNN. I’d advise anyone in a similar position as myself to do the same. It confronts you with issues in parts of the platform you might have taken for granted, like I did. Because I know a bit more about the framework than those users, I could delve in and examine what was going on under the hood (hurray for open source!!). I realize the points I’ve proposed are not trivial changes. They will need to be carefully architected and thoroughly tested. So it’s beyond a rainy Sunday resulting in a pull request. I just hope the above will start the debate and hopefully some changes to this part.
Disclaimer: despite extensive digging in this part of the API, I cannot exclude that I’ve overlooked something. So, Cathal, if some of the points are already taken care of, my apologies and so much the better.