Good mobile user experience requires a different design than what's needed to satisfy desktop users. Two designs, two sites, and cross-linking to make it all work. This is what Jakob Nielsen, a leading web usability consultant, recommends. The challenge is the costs associated with managing two sites and their content. DNN’s Module Sharing solves the problem by allowing Content Editors to generate and manage content in a single location and distributing it to multiple sites. Including mobile sites, desktop sites, 10 ft devices, gaming consoles, etc.
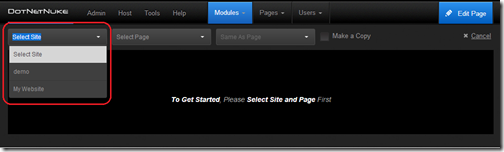
To share content between sites you start by creating the two sites and putting them into a group, that’s how you tell the system that the two sites are related. After that you can select the “Add Existing Module” functionality and select any other site in the group.

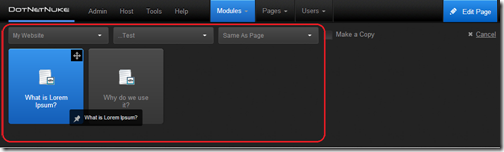
The next step is to find the page in the site and the module you want to include in your site

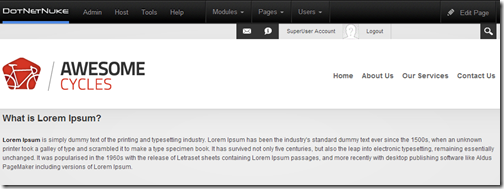
You’re probably not going to believe this but that is it! Your content is now shared, visible by mobile and PC users and you only need to update it once.

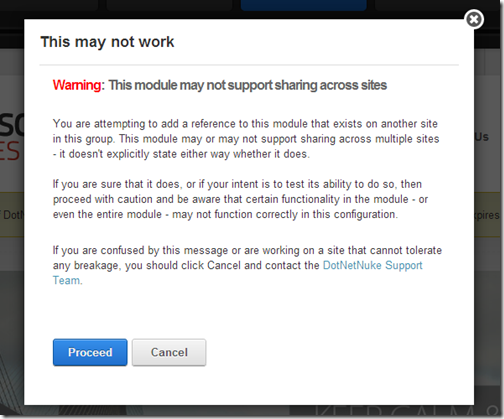
Gotcha Alert. While the system will not stop users from sharing any module, it will display a warning if the module has not been tested and the developer has set the flag as “Shareable”. The way of making a module shareable is by indicating in the manifest as follows:
DNN_HTML
HTML
Supported

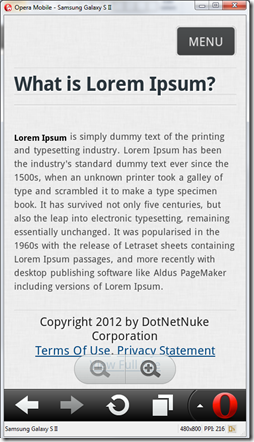
And here is a view of the same content on a mobile device

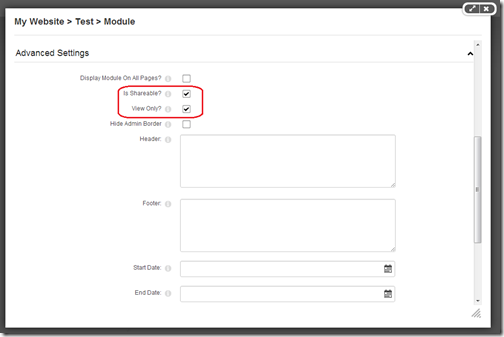
There is one last and important consideration, though. When you allow other sites to borrow your content you may want to keep a tight control on your content, and DNN has the solution for that. When sharing modules, the owner of the module can make the module view only which means it can only be seen in other sites but no changes are allowed.

And this is all you need to know about DotNetNuke’s Module Sharing functionality. The rest is for you to start delivering consistent and custom experiences to your visitors independently of the device they use.
For explicit instructions on how to use module sharing, you can visit DotNetNuke’s help here: help