After publishing one of our most successful DotNetNuke releases (6.0) last year we wanted to keep up the momentum by improving the stability, reliability, and efficiency of the default.css file.
What is Default.css?
The default.css file is the first CSS file to be loaded when your browser loads a DotNetNuke webpage. This file controls all the fundamental styles of every html element. This is also responsible for establishing a basic appearance for many of DNNs default controls such as the Control Panel, Module Action Menus, and styles for interactivity ( e.g. drag and drop ) etc.
Why update Default.css?
The default.css is one of the most important files as it is responsible for how DotNetNuke looks and helps to establish the user experience. It has over time collected styles for features that have been removed or changed and has collected declarations to mitigate upgrade concerns from legacy versions of DotNetNuke; consequently, this file has become inadvertently bloated with redundant styles, overwrites, and work arounds. These deviations can affect many of the more delicate rendering behaviors of browsers and can make skin and module development a challenge. In addition, these nuisances have made it difficult to validate default.css for standards compliance as well as made for a much larger CSS file. Furthermore, we want to introduce some more exciting and advanced UI features in DotNetNuke 7.0 which has encouraged us to re-evaluate default.css file in order to determine a style framework that could support them.
What updates are being made?
What's new? Everything!The default.css file has been wiped clean and has been rebuilt from the ground up; We have created a new style guide that will set basic typography and form styles. We have continued to use the form pattern markup (html) which we had introduced in 6.0 but have included a more complete and usable set of styles. In order to reduce some of the redundant styles ( such as reset on a per item basis ) we have included a normalize.css so that skin / module developers will have a common style foundation to work from cross browser.

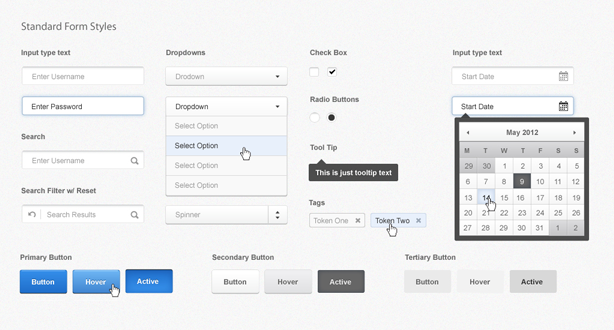
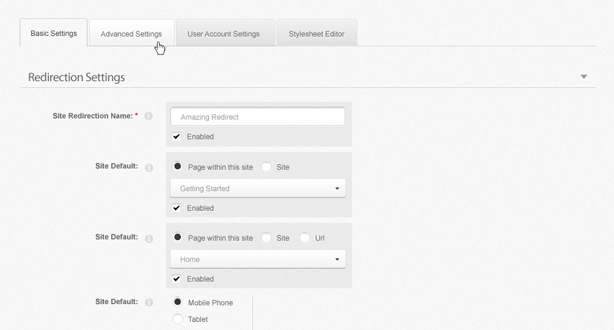
Figure 1) Basic Form Styles

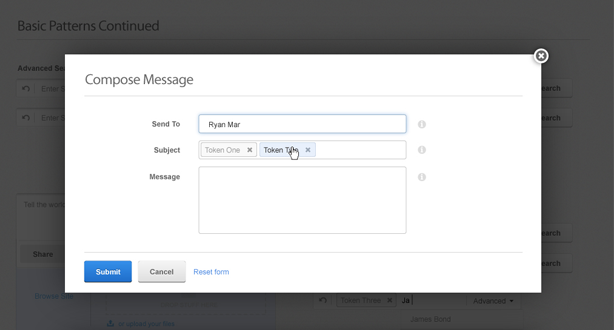
Figure 2) Modal Styles

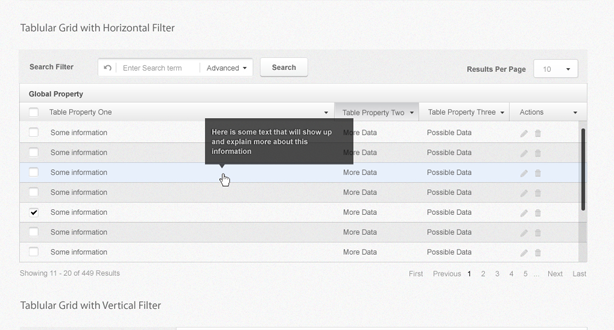
Figure 3) Grid Styles

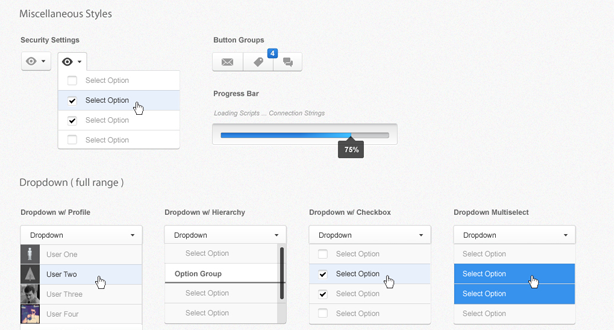
Figure 4) Miscellaneous Styles

Figure 5) New Dnn Form Styles
By adding all these new fundamental styles one would ask, does this not make the default.css file larger and consequently make DNN slower? In DNN7.0 we have determined a method of abstracting styles for elements that appear seldom in the product. This will reduce the file size of the default.css and increase the responsiveness of DNN in overall. Candidates for abstraction would be elements such as modals, grids, control panel, and the module actions menu, etc. These abstracted styles will be loaded conditionally (only when required) and are synonymous in how module.css files are handled.
What does this mean for me?
These changes will allow DotNetNuke to run much faster and provide a much more reliable style foundation to build from when creating skins and modules. This will also provide a much more consistent User Experience and will increase the learnability of the product as we have included many subtle visual changes but they will accelerate task completion.
It should be noted that some of the changes we have applied to the default.css may have some adverse effects on some of the 6.0 skins as some of the subtle workarounds skin designers / module developers once had to do are no longer necessary.
As we have re-developed this file from scratch we would love to hear your thoughts and recommendations for improvement as we aim to create a reliable, efficient, and pleasurable product to work with. Please provide your feedback (ideas) in our Community Voice Forum.