Actually No User Controls.
While I was doing some work on 4.5.0, I decided to test whether DotNetNuke allowed developers to use Server Controls (Web Controls) as Module Controls. While there are a few locations where it is assumed that web controls might be used, in some other areas assumptions were being made that module controls were always user controls (ending in .ascx).
In the 4.5.0 Release Candidate some of these areas were fixed to allow the use of Web Controls as Module Controls. In this blog I'll show you how to create a "Hello World" module that only contains a single assembly.
1. Create a Class Library Project for the Module
First create a Class Library project (see below).

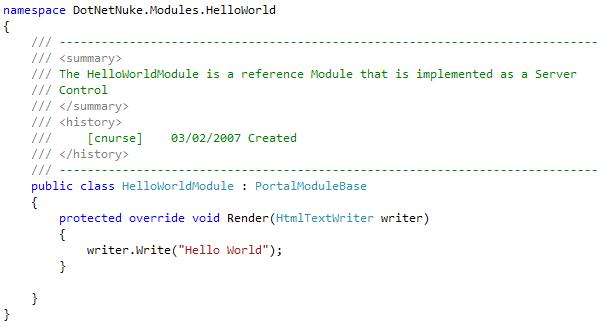
In this example I created a C# Class Library called (DotNetNuke.Modules.HelloWorld) and added a single C# class HelloWorldModule.cs (see below)

Note that this class inherits from PortalModuleBase - just like a User Control. I have overriden the Render method to render the text "Hello World".
2. Build the Module
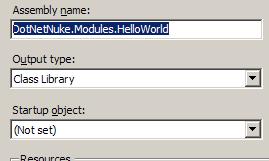
Add a reference in your DotNetNuke Website project to this new Class Library (so the Module gets built into the \bin folder), and set the Assembly name in the Project properties. We will discuss packaging and deployment later.

So we now have an assembly in our \bin folder called DotNetNuke.Modules.HelloWorld.dll.
3. Register the Module
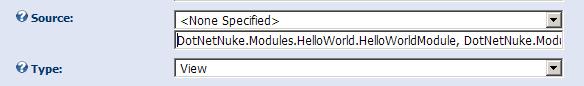
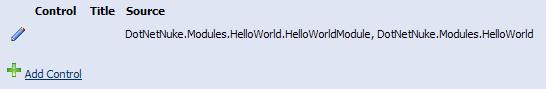
The next step is to register the module trhough the Module Definitions UI. Add a new Module Definition as you would for any new module. When adding the "View" module control, instead of using the selector that displays all the .ascx files in the DesktopModules folder, use the new textbox field to enter the Assembly Qualified Name of our Module control. In this case DotNetNuke.Module.HelloWorld.HelloWorldModule, DotNetNuke.Module.HelloWorld (ie. Namespace, Assembly).

The text box is not long enough to see the full name, but this can be clearly seen in the Controls list after creating the control.

4. Add Module to Page
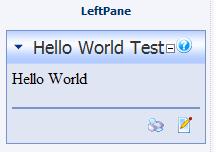
Now we have registered the Module we can add the Module to our page as usual, and the result is:

Look Mom - No User Controls !!!
5. Packaging and Deployment
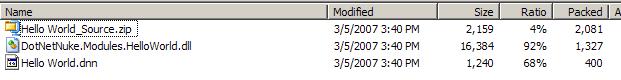
So far we have not created or used a folder for the Module. The module project can "in theory" be located anywhere as long as it builds into the Websites \bin folder. However, in order for localization to work we will need to create a physical "Hello World" fodler. Also, as with WAP modules the built-in packager assumes that the project file (*.csproj) will be physically located in this folder. Given this scenario, the core packager will create the correct installation package, which will contain two files (three for the source version)
- The assembly - DotNetNuke.Modules.HelloWorld.dll
- The manifest file - Hello World.dnn.config
- An optional source file Hello World_Source.zip

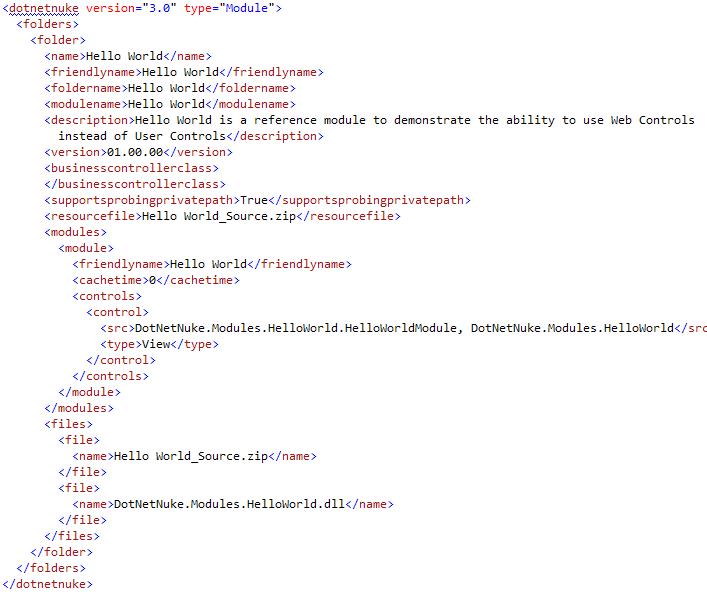
The manifest is exactly how you would expect it to look.

Thats it - Just install it as you would any module.
- Note: there was a minor fix that needed to be made to the installer that is not in the Release Candidate, but will be in the Public Release.