Blog 4.1.0
 This past weekend a new DotNetNuke Blog release candidate was posted on CodePlex. This version of the blog addressed several longstanding issues with the Blog module and should be the final Release Candidate prior to the official release. In 4.1.0 we really focused on fixing some of the biggest problems with 4.0 and doing some security hardening based on feedback from our security team. In addition we added support for custom JS and CSS and temporarily removed support for Twitter (we’ll be bringing back an improved Twitter option in the next release).
This past weekend a new DotNetNuke Blog release candidate was posted on CodePlex. This version of the blog addressed several longstanding issues with the Blog module and should be the final Release Candidate prior to the official release. In 4.1.0 we really focused on fixing some of the biggest problems with 4.0 and doing some security hardening based on feedback from our security team. In addition we added support for custom JS and CSS and temporarily removed support for Twitter (we’ll be bringing back an improved Twitter option in the next release).
One of the features that I was really excited about including in this release was the ability to support code formatting in the blog module. There are many different methods that I have used over the last several years to format code in my blog posts. The common denominator in every case is that it generally required me to add some custom JavaScript and CSS in the blog post so that it could be displayed properly. In addition to code formatting, we also wanted to support the ability of administrators to include their own CSS to override defaults.
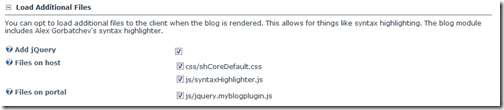
Peter Donker added a great feature that addresses both of these requirements. By adding your css and js files into the /blog/include folder in your portals directory, you will be able to add whatever JavaScript and CSS makes sense for your installation. Once the files are placed in the special folder, just open the Module Options page from the main Blog module. You can now select which files you want included whenever the blog entry is viewed (these files are not included for the summary view).

In addition to allowing you to inject your own JS and CSS, Blog 4.1.0 includes the JS and CSS for Alex Gorbatchev’s Syntax Highlighter. Peter Donker previously blogged about how you could accomplish this in older blog module versions in his blog Adding code highlighting to DNN Blog module 03.05.01. This new feature now simplifies the process and makes adding code highlighting a trivial matter.
Blog 5.0
The 4.1.0 release was aimed at getting a few outstanding issues resolved with the blog module. It allowed me to get involved and assess the current state of the code and determine the best approach for incorporating several features that are important for the core platform. We currently plan for the next version of blog to be released at the same time as DotNetNuke 6.0, and we are planning to include several long sought after features to the module which should make it one of the most flexible and powerful blogging options on DotNetNuke. Most significantly we plan to take advantage of several features being developed for DotNetNuke 6.0. As a result, the next release will be a major release that takes a hard dependency on DotNetNuke 6.0 and ASP.Net 3.5 w/SP1.
Of course, not everyone will want to upgrade to DotNetNuke 6.0 right away and for those individuals we will work on a Blog version that supports DotNetNuke 5.x. We haven’t decided exactly what the baseline version will be yet, but we believe that we can provide most of the major Blog 5.0 functionality minus the specific features that depend on DotNetNuke 6.0.
There are several key features that we are planning which will be available in both versions of the blog:
- Tagging – In 5.0 we will incorporate full support for the core tagging feature of DotNetNuke. This will simplify some of the blog module since we will be able to delegate tagging to the core framework and allow the blog module to focus on the core purpose of the module. This will also enable the blog module to take advantage of several tag cloud modules that already exist and which provide much greater tag cloud features than those provided by the current version included with the blog module.
- Categorization – Like tagging, DotNetNuke core includes a categorization API which we’ll leverage in the blog module.
- Ratings – This feature is provided by many blog systems and is one of several missing features from DotNetNuke blog module.
- Templating/Theming – This is one of the most requested features for the DotNetNuke blog module. Blogs are used to allow individuals to share their thoughts with their readers. Unfortunately, the DotNetNuke blog module does not provide the blogger the ability to control the appearance of their blog. Every blog takes on the same basic appearance and is unable to fully express the bloggers personal style. Templating and Theming will give blog owners much more control and flexibility in how their blogs are presented. This will also enable tighter integration between the blog and the surrounding skin and therefore provide a much more professional appearance.
We are also looking at an overhaul of the commenting system as well. Depending on the availability of team members, this may have to wait until a follow on release. In the next couple of weeks, I’ll dive into a discussion on some of the DotNetNuke 6.0 specific features we plan to incorporate into the blog as well. Overall, I think 2011 will mark a major turning point in the history of the core blog module.