UPDATE: Part III is now available.
In this series of blogs, I'm going to follow the development of an RSS Data Source. I'm going to use Visual Studio 2008, but I'll be using .Net 2.0 features so you should be able to follow along in Visual Studio 2005. You can also use the Express editions of Visual Web Developer (both 2005 and 2008 versions should work). All the code will be in VB.Net, but it should be straightforward enough for C# developers to understand (after all, its all .Net)
Continued from Part I.
Part II - WebRequests, XPath, and Data Tables, oh my!
In this part, we're going to add the code to retrieve data from the RSS feed. First, we need to create a folder to hold our code. We're going to put our code in the App_Code folder, so it will be compiled automatically by ASP.Net. That way we can save a few extra steps and get straight to the point. You could also put this code in a separate .Net Class Library, and put that library in the Bin folder of your website.
We'll create a sub-folder inside the App_Code folder for our code and call it RSSDataSource:

Figure 1 - Creating an App_Code folder
Next, we need to tell ASP.Net to compile code found in this folder. Open the web.config file, in the root of the website, and find the section (its inside the section). In my version of DotNetNuke it looks like this, but yours may have different entries:
<codeSubDirectories>
<add directoryName="HTML" />
codeSubDirectories>
We need to add an entry to this list for our new subfolder. On my system, it looks like this (again, yours may vary slightly):
<codeSubDirectories>
<add directoryName="HTML" />
<add directoryName="RSSDataSource"/>
codeSubDirectories>
Now that we have somewhere to put our code, let's create our Data Source! We'll create a class inside our nice new App_Code folder called RSSDataSource.
I'm not going to list the code for the Data Source in this post, because I've attached it to this post. However, I'll go over the general steps.
- First, we use the System.Net.WebClient class to download the RSS feed. For now, I've hardcoded it to one of my favourite blogs: Scott Hanselman's Computer Zen
- Next we create an ADO.Net DataTable with three columns: Title, Link and Description
- Then, we use the classes in the System.Xml.XPath namespace to add a row for each item in the feed to the DataTable.
- Finally, we wrap the DataTable in a DataView. The Reports Module expects us to return a DataView in order to allow us to do filtering and sorting if we wanted to. We aren't using that feature, so we just create a simple DataView to wrap our table.
There's only one last step to hook everything up. We need to tell the Reports Module how to find our Data Source code. To do that, open the code-behind file for DesktopModules/Reports/DataSources/RSS/Settings.ascx and change the DataSourceClass property to the following code:
Public ReadOnly Property DataSourceClass() As String Implements IDataSourceSettingsControl.DataSourceClass
Get
Return GetType(RSSDataSource).FullName
End Get
End Property
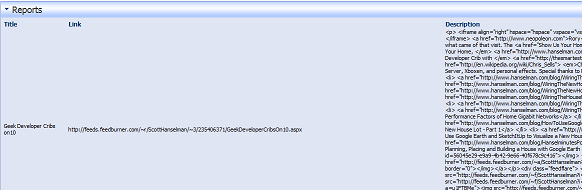
And with that, we have a working RSS Data Source! Go back to your browser and go to the Settings page for the Reports Module instance we created in Part 1. Select the RSS Data Source as the Active Data Source, and click update. You should see a very wide grid containing the data from the RSS feed (assuming you are using the Grid Visualizer, which is the default):

Figure 2 - Simple Grid View
Well, that doesn't look very useful does it? Let's start by getting rid of that HTML junk in the Description field. To get rid of that, go back to the Settings page, and add "Description" to the list of columns to HTML Decode.

Figure 3 - HTML Decode Converter
That should clean up the HTML, but it's still a big grid. Let's use the HTML Visualizer to clean it up a bit. Put the following code in an HTML file and place it in your Portals/[PortalID] folder:
<h1><a href="[Link]">[Title]a>h1>
[Description]
<hr />
Then, go back to the Settings page, select the HTML Template Visualizer and the HTML file you just uploaded:

Figure 4 - Configuring the HTML Visualizer
Click Update and you should see a much more readable display. It's almost like a real RSS Reader!

Figure 5 - A Reports Module-powered RSS Reader!
Conclusion
Well, that's all for part two. Next, we'll cover Data Source settings so that we can point our Data Source at any RSS feed we want, rather than hard coding it. Then, we add an HTML Decoding feature directly into the Data Source so we don't have to configure the module to decode the Description field. Finally, we'll package it all up so that others can download and install it.
Download the code so far.