Background
Whilst we've supported static localization for a number of years, we've never had a good content localization story, requiring those who wanted to support multiple different languages (cultures) in DotNetNuke with having to rely on 3rd party options. Whilst many of these are excellent, having a solution out of the box is always a nice idea. With 5.4.0 we've released the first part of a wave of content localization enhancements - in this case what we've called Portal Localization (other parts such as tab localization and module localization with be released in upcoming versions)
Enabling
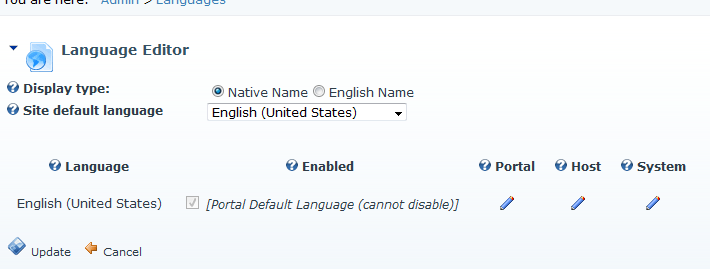
By it's very definition content localization is a function for sites that utilise multiple languages. if you're running a DotNetNuke site with a single language then you'll need need to consider Portal Localization, and in fact the option will not be visibile for you. To see how to localize your site, you'll first need to have more than 1 active language for your portal. Log in as a host (superuser) user, and go to Admin->Languages. The default screen will look like this:

If you want to add another language, hover over the drop down and select "Add new language" (alternatively installing a language pack will allow for this)

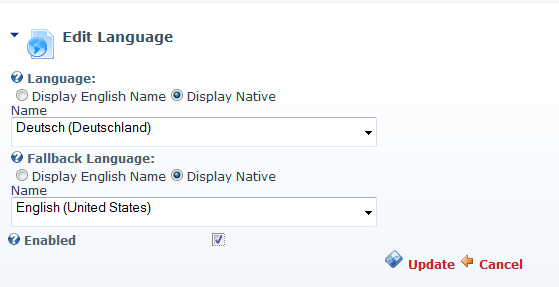
In this example we're going to add "German" German (i.e. de-de , where the first de indicates the culture and the second indicates the subculture - this is how the ISO standard differentiates variants of the same language) and set it's fallback to US english.

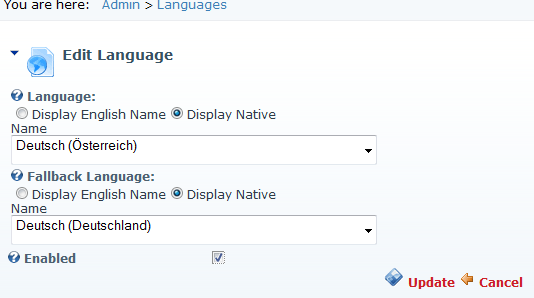
Now we're going to add the Austrian "variant" of the German language i.e. de-AT

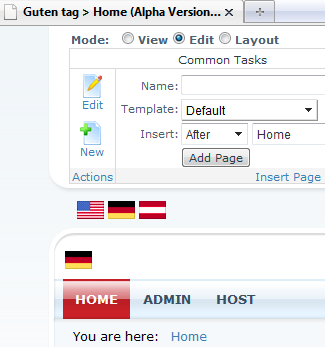
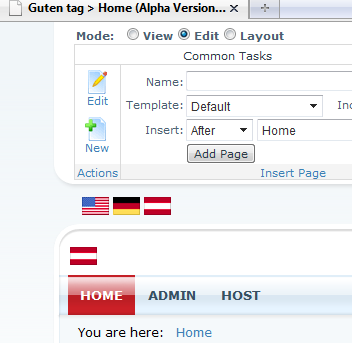
If you've done everything correctly up to this point, you'll notice 3 flag's towards the top of your page (assuming your skin contains the language skinobject)

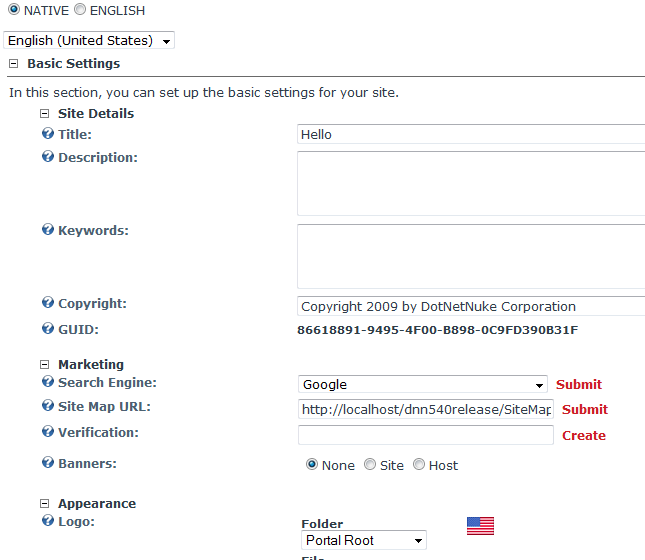
Now if we visit Admin->Site settings, we'll notice a new dropdown at the top of the page listing the active languages for the portal. In this case it's defaulted to English (United States) as that's the culture I'm browsing in. In this case I've changed the site title to say "Hello" and changed the site logo to a US flag. Press update to save the details.

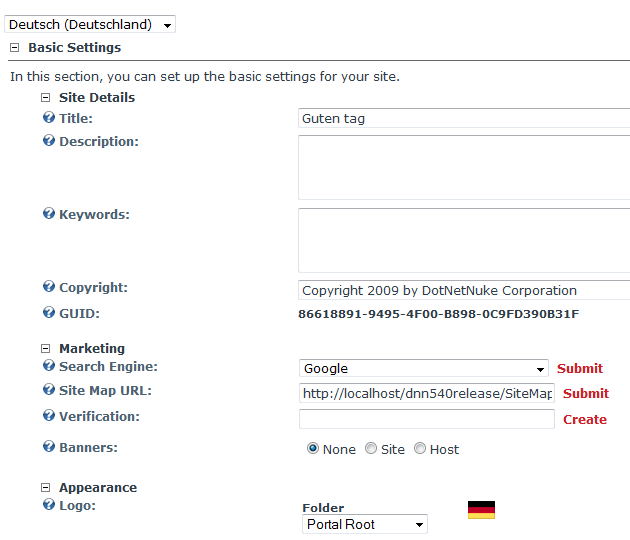
Now, we can select the drop-down and select Deutsch (Deutschland) which is the de-de language we created earlier. Again we change the logo to a national flag, and the text to something localized for our site users who use de-de.

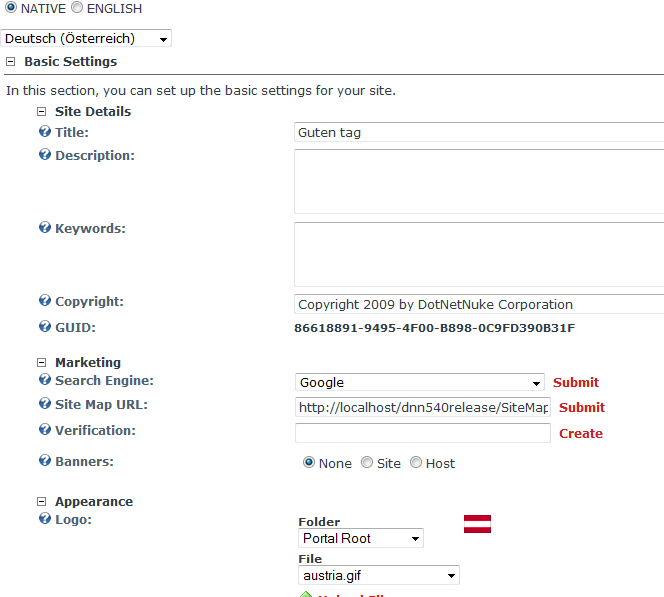
Finally, we select the Austrian entry. In this case you'll notice that it's initial defaults match the German entry. This is deliberate, as portal localization supports multiple fallbacks i.e. if a request is made for de-AT , we search for our localized portal record for that culture - if it can't be found then we fallback to it's fallback language (in this case de-de). This means that portal admins can set things up some that culture's fallback to similar cultures, minimising the need to update portal data e.g. in this case we'll retain the text but change the national flag. Note: if there was not a de-de record, the portal localization code would have uses the portal fallback i.e. in this case it would have used en-us as it's default content.

We can see this in action by using the language skin object - now when I click the German flag I can see the title written out in German in both the titlebar and browser tab text and see my desired national flag.

Clicking on Austrian we see the same text but a different national flag as a logo,

Final notes
This is just the initial release of Portal Localization and is focussed on the key fields under site settings that have distinct table columns (you can view these by checking out the PortalLocalization table). This list comprises of the following : PortalName, LogoFile, FooterText, Description, KeyWords, BackgroundFile, HomeTabId, LoginTabId, UserTabId, AdminTabId, SplashTabId & RegisterTabId. We'll be looking into further enhancements in this area to make things clearer, add some additional business rules around it and hopefully also extend it to other interesting site settings.