
The DotNetNuke Survey module displays an Add Question option on the module's menu (and in the footer of the module) for any user that has Edit access to the module (usually the Administrator).

What IActionable Will Do For You
If you are familiar with the NavigateURL function (see: NavigateURL: How to make A DotNetNuke® link) you know how to provide navigation from one user control to another in your modules. To add items to the modules menu, you use the IActionable interface.
Implementing IActionable
To implement IActionable in the Survey.ascx.vb file, this code is used:
Implements Entities.Modules.IActionable
Public ReadOnly Property ModuleActions() As DotNetNuke.Entities.Modules.Actions.ModuleActionCollection Implements DotNetNuke.Entities.Modules.IActionable.ModuleActions
Get
Dim Actions As New Entities.Modules.Actions.ModuleActionCollection
Actions.Add(
GetNextActionID,
Localization.GetString(Entities.Modules.Actions.ModuleActionType.AddContent, LocalResourceFile),
Entities.Modules.Actions.ModuleActionType.AddContent,
"",
"",
EditUrl(),
False,
SecurityAccessLevel.Edit,
True,
False
)
Return Actions
End Get
End Property

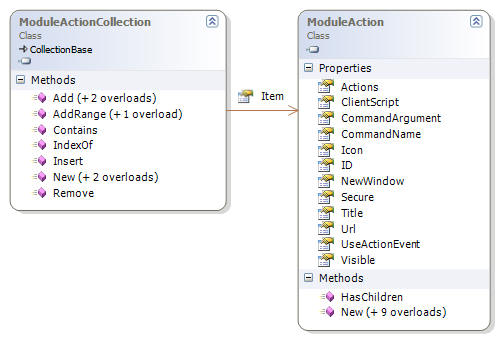
When we Implement the IActionable interface we communicate to the DotNetNuke framework that we will create a property that will return a ModuleActionCollection object. We can see in the class diagram below that ModuleActionCollection is a collection of ModuleAction objects.

To create a ModuleActionCollection collection you add a ModuleAction object to it using the Add method of ModuleActionCollection. The Add method of ModuleActionCollection contains a number of overloads. The overload we used is:
Add(
ByVal ID As Integer,
ByVal Title As String,
ByVal CmdName As String,
Optional ByVal CmdArg As String = "",
Optional ByVal Icon As String = "",
Optional ByVal Url As String = "",
Optional ByVal UseActionEvent As Boolean = False,
Optional ByVal Secure As DotNetNuke.Security.SecurityAccessLevel = Anonymous,
Optional ByVal Visible As Boolean = True,
Optional ByVal NewWindow As Boolean = False
) As DotNetNuke.Entities.Modules.Actions.ModuleAction
This overload creates a ModuleAction object and adds it to the ModuleActionCollection collection.
The following table explains the meaning of each field and shows sample values and data:
| Property |
Value |
Sample Data |
ID As Integer
[Each module action must have a unique ID. Use the GetNextActionID method to generate a unique id] |
GetNextActionID |
3 |
Title As String
[Sets the text displayed on the menu] |
Localization.GetString(Entities.Modules.Actions.ModuleActionType.AddContent, LocalResourceFile) |
"Add Question" |
CmdName As String
[The command name passed to the client when this action is clicked. Used for JavaScript] |
Entities.Modules.Actions.ModuleActionType.AddContent |
"AddContent.Action" |
CmdArg As String
[The command argument passed to the client when this action is clicked. Used for additional parameters passed to JavaScript] |
"" |
"" |
Icon As String
[The URL of the Icon to place next to this action] |
"" |
"" |
Url As String
[The destination URL to redirect the client browser when this action is clicked.] |
EditUrl() |
"http://localhost/DotNetNuke/Home/tabid/36/ctl/Edit/mid/423/Default.aspx" |
UseActionEvent As Boolean
[Determines whether client will receive an event notification] |
False |
|
Secure As DotNetNuke.Security.SecurityAccessLevel
[The security access level required for access to this action] |
SecurityAccessLevel.Edit |
1 |
Visible As Boolean
[Whether this action will be displayed] |
True |
True |
NewWindow As Boolean
[Whether this action will be displayed in a new window] |
False |
False |