
I am working on a comprehensive tutorial that will demonstrate all the DotNetNuke web controls. The development and documentation of the DotNetNuke web controls has been led by Core member Jon Henning. What I am attempting to do is demonstrate the fast easy ways to implement these extremely useful controls.
As a preview I decided to cover the DNNLabelEdit control.
Most of us are familiar with the ability to edit the title of a DotNetNuke module. You simply click on it while logged in as the portal Administrator:

Make your changes:

And click away from the label to save your changes:

Here are the steps to implement this web control in your own modules. This works with the full version of Visual Studio 2005 and also Visual Web Developer Express edition.
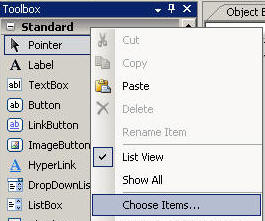
- Right-Click on the Toolbox in Visual Studio and select Choose Items...

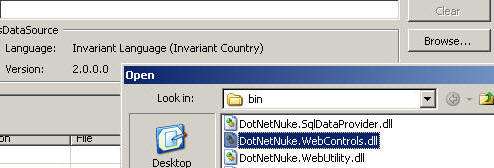
- Use the Browse button to browse to DotNetNuke.WebControls.dll (in the /bin folder of your DotNetNuke installation) and click the OK button.

- The DotNetNuke web controls will now appear in your toolbox:

- Drag the DNNLabelEdit control from the toolbox and drop it on to your DotNetNuke Web User Control (See my tutorial Creating a Super-Simple DotNetNuke module for information on how to create a DotNetNuke Web User Control) .

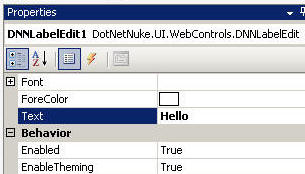
- In the properties for the control, Set the Text property to "Hello"

- Save the page and view it in the web browser

- Click on the word "Hello" and type "World!" at the end.

- Click away from the label and the label has been updated

Now you're probably thinking "But, how do I save the changes?". Let's alter the code to save the changes to the module settings. There is a method that is exposed by the DotNetNuke API that allows you to save module settings that are specific to that instance of the module (meaning, each time you place the module in the portal the settings for each instance is kept separate).
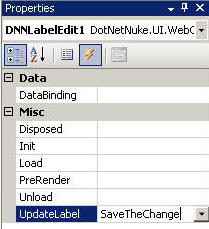
- In the properties for the DNNLabelEdit control, click on the yellow lazerbolt to show the events for the control

- Great, now we see that there are useful events (Thanks Jon!) that we can wireup a method to. Type "SaveTheChange" for the UpdateLabel event and click away from the box.

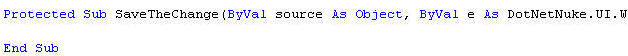
- Visual Studio switches to code view and your method is all ready for your custom code.

- Ensure that your Web User Control has this line toward the top: Inherits Entities.Modules.PortalModuleBase
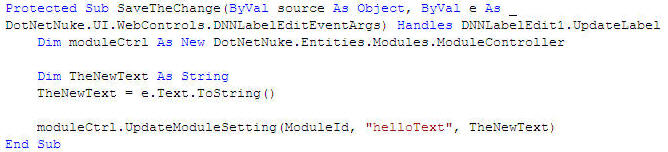
- Enter this code in the method so it appears like this:

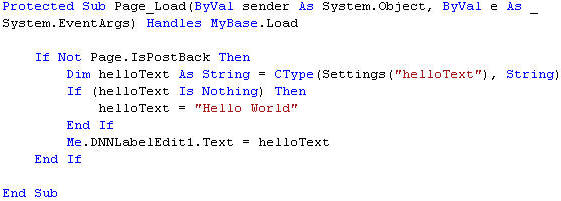
- Alter the Page_Load method (or create one if you don't already have one) to this:

- Save the page and refresh the web browser. The changes you make will now be saved.
- You can download the code here.
This was a really simple example. The real fun will be when we cover the other controls like DnnTextSuggest, DNNMenu, and DnnTree in future tutorials.
DNNTextSuggest will perhaps have the biggest impact to your development efforts. Allowing users to simply hit the Enter key when "Perpetual Motion Interactive Systems Inc" appears after only typing in "perp" will greatly enhance the user experience.