The History of Menus
 When DotNetNuke was first launched back in 2002, website navigation was just beginning to undergo a major shift. At the time most sites still used a relatively static navigation structure with very little interactivity beyond a few simple hover animations and hyperlinks. In fact, the original navigation structure for DotNetNuke was only a single level deep. Over the course of the following 3 years things progressed very rapidly. Sites began borrowing UI elements from desktop applications in order to provide users with a more familiar look and feel.
When DotNetNuke was first launched back in 2002, website navigation was just beginning to undergo a major shift. At the time most sites still used a relatively static navigation structure with very little interactivity beyond a few simple hover animations and hyperlinks. In fact, the original navigation structure for DotNetNuke was only a single level deep. Over the course of the following 3 years things progressed very rapidly. Sites began borrowing UI elements from desktop applications in order to provide users with a more familiar look and feel.
In 2003, DotNetNuke explored a number of navigation options and finally settled on a menu control provided by a developer from a company up in Naperville, Illinois. Solutions Partner Inc., was home to Jon Henning, an experienced JavaScript and .Net developer who had crafted his own menu control that was completely customizable using JavaScript, CSS and .Net. The Solpart menu was highly configurable and provided designers with the ability to fully integrate the navigation structure into the overall site design. If you have ever seen a DotNetNuke 1.x website, you would realize what a major advance this was.
After being invited to the core team Jon continued his work with JavaScript and the menu, ultimately replacing it with the new DNN Menu which relied heavily on the ClientAPI framework that Jon had created for DotNetNuke. The new menu provided cutting edge functionality like Populate On Demand and drove the development of a core navigation provider framework. The navigation provider framework made it easy for websites to swap out menu implementations with very little effort. Once again, Jon’s work kept DotNetNuke at the forefront of web trends, allowing us to have a solid AJAX framework well before the competing solutions like MS AJAX or jQuery.
Mega-Menus
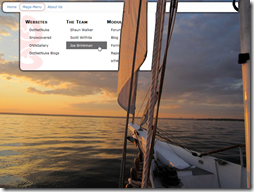
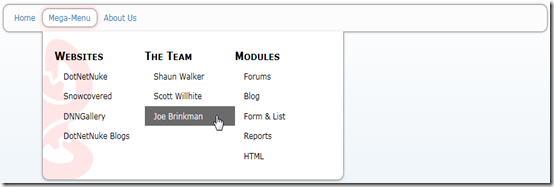
Over the last couple of years, new web trends have begun to emerge and it is time once again for DotNetNuke to make a change in order to stay current. In 2009, Sitepoint predicted that Mega Menus would soon take over the web world. I don’t think it happened as quickly as originally predicted, but ultimately, the mega menu has won the day with more and more websites following this trend. Mega menus provide significant usability improvements over the standard drop down style menu, so it should come as no surprise that this style of menu is being requested by more and more designers and their customers.
Unfortunately, over the last couple of years Jon Henning has had to devote more and more time to his work with a new client, a little known company called RedBox. In 2010, DotNetNuke.com was updated to include a new mega-menu based on the Telerik RAD Menu. We heard lots of great feedback about the menu: mostly from people who wanted to know how they could incorporate mega-menus in their own sites. The solution we used with RAD Menu was not one that was easily reproducible, so we set out to find a way to provide this feature in the core platform.
We investigated all of our options: modifying the core DNN Menu, building a wrapper around the RAD Menu or finding a way to include a third party menu component inside DotNetNuke, much as we had done with the original Solpart menu. After a lot of evaluation we had narrowed the list down to 2 finalists whose solutions were both well respected in the DotNetNuke community. Both of the finalists had great menus. They were lightweight, highly configurable and provided the ability to create mega-menus out of the box. Ultimately though, the final winner was chosen because the entire solution was already licensed under an MIT License and they readily agreed to contribute the code to the core. This means that there is no worry about the license changing at any point in the future, jeopardizing the ability of community members to continue using the menu as they saw fit.
The New Menu
 I am happy to announce that starting with DotNetNuke 6.0, DDR Menu will be the new core menu provider in DotNetNuke. Mark Allan has done a superb job of crafting a very powerful, yet lightweight menu that takes advantage of the core navigation provider. In fact the solution is so powerful that it takes just a couple of minor configuration changes to an existing DotNetNuke skin to use the new menu. Whether your skin uses Solpart menu, or DNN Menu, there is a simple upgrade path that allows you to continue using your existing styles.
I am happy to announce that starting with DotNetNuke 6.0, DDR Menu will be the new core menu provider in DotNetNuke. Mark Allan has done a superb job of crafting a very powerful, yet lightweight menu that takes advantage of the core navigation provider. In fact the solution is so powerful that it takes just a couple of minor configuration changes to an existing DotNetNuke skin to use the new menu. Whether your skin uses Solpart menu, or DNN Menu, there is a simple upgrade path that allows you to continue using your existing styles.
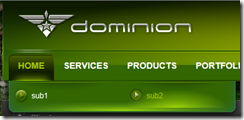
The real power of DDR Menu is not in its ability to use existing Solpart or DNN Menu styles, it is in the core templating engine that allows you to use almost any menu style that you could want. In the 1.0 product, Mark had included the ability to use XSLT to transform the raw XML menu data into whatever html structure you wanted. The only limitation was your understanding of how to bend XSLT to your will and make it spit out the HTML that you desired. Do you like table based menus, write a template to emit tables. Do you prefer the clean, semantic html of an unordered list, then that is completely possible as well. In fact, Mark had already provided templates for a half a dozen popular menu styles including Solpart, DNN Menu, Suckerfish, Artisteerfish, Accordians and even a mega-menu.

With the 2.0 version of the menu, which is the version that will ship with DotNetNuke 6.0, Mark is taking templating to a whole new level. With this new version, you will be able to use the XSLT based templates, as well as new template processing engines for token based templates and Razor script based templates. With all of these templating options, there is no style of menu that will be off-limits to DotNetNuke designers. Any navigation structure that uses HTML, JavaScript and CSS (or any subset thereof), can be built using DDR Menu. In evaluating DDR Menu, I spent less than a day to understand the menu and write a new template necessary to render the mega menu shown below. The template is completely re-usable and can be used as is in any DotNetNuke 6.0 website. The template can also be customized if desired and packaged inside your own skins.

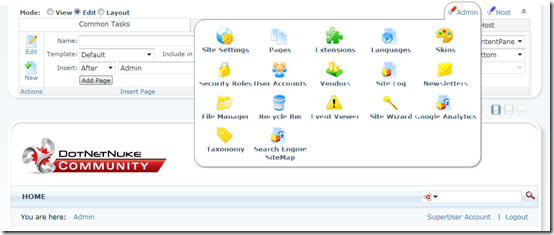
DotNetNuke 6.0 will also be making another change to our menu structure. Instead of displaying Admin and Host menus in the normal menu structure, we will be using the new mega-menu feature to show the admin and host options in the control panel. Often site designs can only accommodate a limited number of top level menu elements. Taking additional space for the admin and host menus reduces the number of menus available to normal site navigation. The new layout will allow designers to accommodate more designs while ensuring that the Admin and Host menus are always accessible to users in a standard location.

I am really looking forward to many of the new UI changes coming in DotNetNuke 6.0. The new DDR Menu will play a key role in the new look and feel coming in the next release. I am especially looking forward to seeing how designers will take advantage of this new feature. Finally I would like to congratulate Mark. His work on DDR menu is amazing and I can’t wait to play with the new Razor based templating.