
While developing Mobile solution in DotNetNuke 6.1, one of the key objectives was to ensure that the Mobile APIs are part of Core Framework, and available to entire DotNetNuke Community. Module and Skin developers can leverage these APIs to provide a solid Mobile Solution to their customers.
Device Detection (for smart rendering)
The first and foremost requirement for a Module or Skin Developer is to detect device on which user is consuming content from your site. Thanks to the new ClientCapability Service in DotNetNuke Framework, this can be done very easily by making a simple API call (under DotNetNuke.Services.ClientCapability namespace):
IClientCapability device = ClientCapabilityProvider.CurrentClientCapability
That’s it! One call gives you everything you need to know about the device.
IClientCapability has the following properties:
IsMobile – Is this a Mobile Device.
IsTablet – Is this a Table Device
IsTouchScreen – Does client have Touch capabilities
SupportsFlash – Does client support Flash
FacebookRequest – Is the client coming through FaceBook fan page. If yes, you can obtain FaceBook related information, such as FaceBook Userid
ScreenResolutionWidthInPixels – Screen Width
ScreenResolutionHeightInPixels – Screen Height
UserAgent – Client’s user agent.
Capabilities - A key-value collection containing all capabilities supported by client
Developers can now use any of the above information to ‘smart render’ their module / skin object.
The device detection is based on User Agent of the client, and uses WURFL database to match User Agent to a specific device and its capabilities. More in future Blogs.
Site Redirection
DotNetNuke 6.1 has provided infrastructure to setup Site Redirection Rules based on Device Capabilities. Site administrator can setup device-specific (Mobile / Tablet) Redirection Rules to automatically route users based on the consuming device. For e.g. Mobile users can be configured to automatically land on a Mobile friendly page, Likewise, a Tablet friendly page for Tablet device. Alternatively, both Mobile and Tablets can have one landing page. There are additional 30 properties that can be used to setup rules.
The landing page can be a page within the same site (portal), home page of another site (portal) or an external site altoghether.
The APIs to configure and manage Site Redirection Rules are provided under RedirectionController class, which is part of DotNetNuke.Services.Mobile namespace. This class has APIs such as Save, Delete, GetAllRedirections, GetRedirectionsByPortal, etc. to perform CRUD operations on the rules.
RedirectionController class also contains additional APIs to find out Redirection Url for a given User Agent: GetRedirectUrl, GetFullSiteUrl, GetMobileSiteUrl
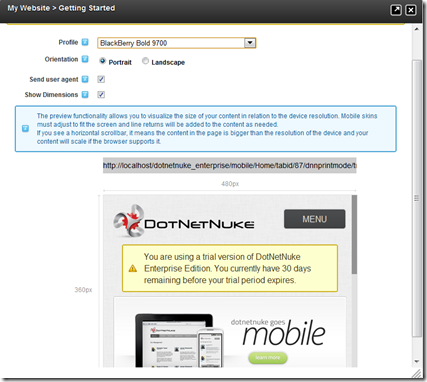
Preview Management

Starting DotNetNuke 6.1, there is a new “Preview Mode” available, allowing Site Administrators and Content Creators to view their current pages in the context of various devices (e.g. iPad2, iPhone 4, etc.). There are APIs available to perform CRUD operation on the device list. The APIs can be found under PreviewProfileController in DotNetNuke.Services.Mobile namespace. Some the APIs are: Save, Delete, GetProfilesByPortal, etc. The Professional and Enterprise packages have pre-configured device list. Above APIs can used very easily to create the list in the Comunity Package.

Skin Objects
There are two brand new skin objects available to provide cross-reference links between Mobile and Desktop sites.
LinkToFullSite – This skin object can be placed at the bottom of Mobile skin to provide a link to the Desktop Site.

LinkToMobilesite – This skin object can be placed at the bottom of Desktop skin to provide a link to the Mobile Site.

We will be providing additional blog posts to provide more details on the specific areas very soon.
Avaialability: Now.