There are times when you’d like to make a call to an external web service from your DotNetNuke module to process or get some data. It’s a pretty straightforward process to do so….
1) add a service reference to your module project
2) this will generate a web.config file in your module folder. Copy the contents of this web.config file and paste it into the web.config file in your web site root folder.
3) in your code-behind, initialize an instance of the service
4) call the method or methods you want to using your service instance
5) process the results
That’s all there is to it. So, with those steps in mind, let’s add a call to a simple public weather web service.
Add a Service Reference to your Module Project
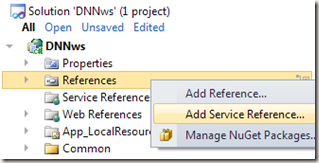
In your module solution, right-click on the “References”, folder and select “Add Service Reference…

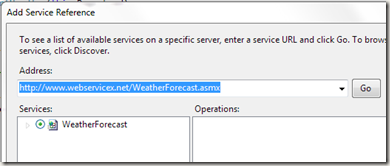
The “Add Service Reference” dialog will open, paste the URL of the web service you want to access in the Address field and click the “Go” button. If the service is available, you will see the publicly available services listed in the “Services” list box on the left.

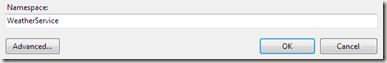
At the bottom of the dialog box, enter a namespace that you will be using to reference the service. In this example, I enter “WeatherService”. Later on , I will be using that Namespace and the Service name as shown in the dialog to create a client proxy that I can use to execute the functions exposed by the service. Click the “OK” button to have Visual Studio add the reference to your project.

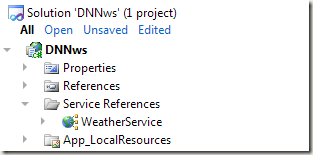
Now, back at our project, you will see the “WeatherService” listed under the “Service References” folder.

Copy the web.config generated settings to the root web.config of your DNN site
You’ll also notice that a new web.config file has been added to your project. Open the web.config file and you’ll see a bunch of settings that your DNN web site needs in order to be able to access the web service. However, these settings need to be in the web.config that resides in the root folder of your DNN web site. So copy the system.serviceModel section from the web.config in your project folder and paste it at the end of the web.config file in your DNN web site root folder, just after the closing </dotnetnuke> tag, and before the closing </configuration> tag.
If the web.config in your DNN root folder already has a system.serviceModel section, you’ll have to “merge” the tags from your module into the root config file.
NOTICE: In the <client> section, take a look at the client endpoint configuration data, in particular, the “name” property. You’ll need that name later on, so you might want to copy it to your clipboard for later use.
<client>
<endpoint address="http://www.webservicex.net/WeatherForecast.asmx"
binding="basicHttpBinding"
bindingConfiguration="WeatherForecastSoap"
contract="WeatherService.WeatherForecastSoap"
name="WeatherForecastSoap" />
</client>
Once you’ve pasted the web.config settings into the root web.config, Delete the web.config file from your project folder.
Write the code-behind to access the web service
That’s all we need to do to be able to access a web service from our module. So, for this example, we’ll use the service to lookup a town name based on a zip code. The service exposes a method
At the top of our module, add a using statement and pull in the namespace of the web service
using DNNws.WeatherService;
In this simple example, I have a div named hw_content on my module’s ascx page. In the Page_Load() method, we’ll make a call to the web service, pass in a zip code, and grab the City name (PlaceName) from the results of the service call.
1: private void Page_Load(object sender, System.EventArgs e)
2: {
3: try
4: {
5: using (var svc = new WeatherForecastSoapClient("WeatherForecastSoap"))
6: {
7: var results = svc.GetWeatherByZipCode("07871");
8: hw_content.InnerHtml = string.Format("Hello {0}", results.PlaceName);
9: }
10: }
11: catch (Exception exc) //Module failed to load
12: {
13: Exceptions.ProcessModuleLoadException(this, exc);
14: }
15: }
On line 5, we create a proxy object that we’ll be using to access the service.
When Visual Studio added the service reference to our project, it also created a proxy class named “WeatherForecastSoapClient” that we will use. We need to pass the endpoint “name” that we want to use to access the service, so pass the value of the “name” property from the web.config client tag you copied earlier.
Once we have a service proxy object (svc), we simply call the method “GetWeatherByZipCode” and pass the required zip code parameter. NOTE: Intellisense makes method discovery very easy, just start typing svc, period and you’ll see a list of the available methods and their signatures.
The call is made on line 7, and on line 8, we take the “PlaceName” property of the result and we create a string and set it inside our div on our ascx file.
Running our DNN site and placing an instance of our module on a page, results in the view being displayed, during Page_Load(), an instance of the web service proxy is created and we use that proxy to connect to the web service, execute the GetWeatherByZipCode method, pass in a zip code and the PlaceName property is used to construct a welcome message, which looks like this…

Summary
So, this was a very simple example, but a more complex example starts with the same steps …
1) add a service reference to your module project
2) this will generate a web.config file in your module folder. Copy the contents of this web.config file and paste it into the web.config file in your web site root folder.
3) in your code-behind, initialize an instance of the service
4) call the method or methods you want to using your service instance
5) process the results
Hopefully, this will help you make service calls to external web services from within your DNN modules.