
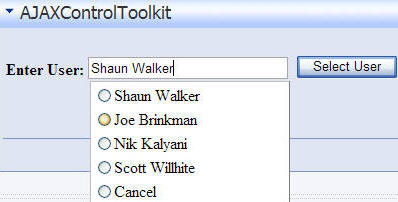
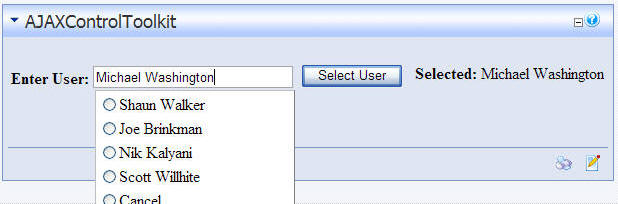
This tutorial will build a sample module that implements the Popup Control Extender from the Microsoft ASP.NET AJAX Control toolkit. The extender will be used to display a list of names in a drop-down when the user clicks on the text box. The user will be able to type a name in the text box or select a name from the drop-down list.
Install The AJAX Control Toolkit

Download the AJAX Control Toolkit from http://www.asp.net

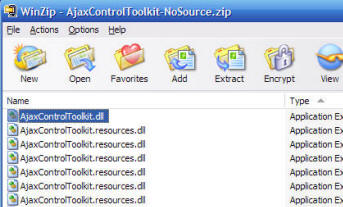
The .zip file that you download will contain a number of files.

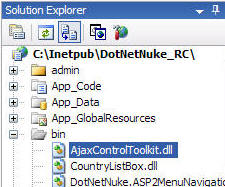
Unzip the file AjaxControlToolkit.dll and place it in the "/bin" directory of your DotNetNuke web site.
Add the AJAX Toolkit controls to the Visual Studio Toolbox

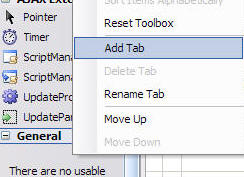
In Visual Studio (or Visual Web Developer Express), right-click on the toolbox and select Add Tab.

Give the Tab a name

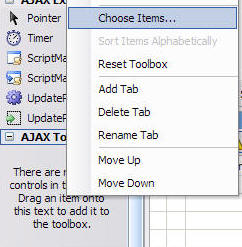
Expand the tab that was just created and right-click on the section and select Choose Items.

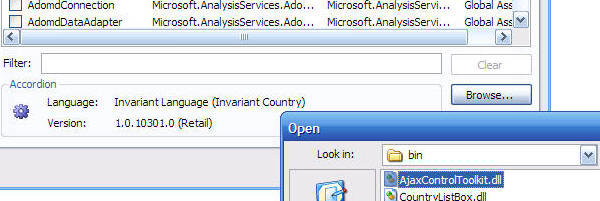
Use the Browse button to browse to AjaxControlToolkit.dll (in the /bin folder of your DotNetNuke installation) and click the OK button.

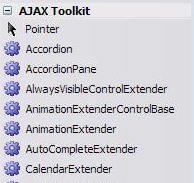
The AJAX Toolkit controls will now appear in your toolbox:
Enter the Code
Create a DotNetNuke User Control (See the tutorial Creating a Super-Simple DotNetNuke module for information on how to create a DotNetNuke User Control).
Open the source view of the .aspx page of your User Control and enter this code:
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="AJAXControlToolkit.ascx.vb"
Inherits="DotNetNuke.Modules.AJAXControlToolkit.AJAXControlToolkit" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<br />
<table>
<tr>
<td nowrap="noWrap" valign="top">
<strong>Enter User:</strong>
<asp:TextBox ID="MessageTextBox" runat="server" Width="200" autocomplete="off" />
<asp:Button ID="btnUser" runat="server" Text="Select User" /></td>
<td nowrap="noWrap" valign="top">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<strong> Selected:</strong>
<asp:Label ID="lblSelectedUser" runat="server"></asp:Label>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnUser" EventName="Click" />
</Triggers>
</asp:UpdatePanel>
</td>
</tr>
</table>
<br />
<br />
<asp:Panel ID="Panel2" runat="server">
<div>
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" AutoPostBack="true"
OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged"
Style="border: 1px outset white; width: 200px" BackColor="white">
<asp:ListItem Text="Shaun Walker" />
<asp:ListItem Text="Joe Brinkman" />
<asp:ListItem Text="Nik Kalyani" />
<asp:ListItem Text="Scott Willhite" />
<asp:ListItem Text="Cancel" Value="" />
</asp:RadioButtonList>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="PopupControlExtender2" runat="server" TargetControlID="MessageTextBox"
PopupControlID="Panel2" CommitProperty="value" Position="Bottom" CommitScript="e.value;" />
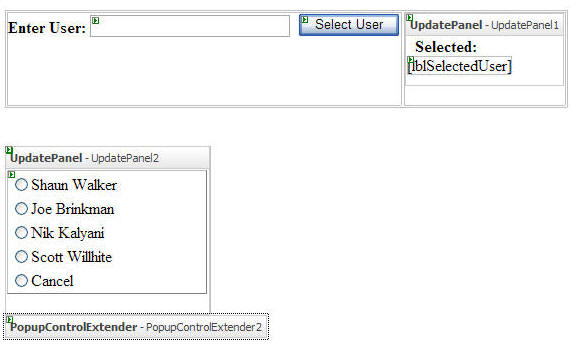
Switch to design view of the .aspx User Control and the display will resemble this:

in the code behind of your User Control enter this code:
Imports DotNetNuke
Imports System.Collections.Generic
Namespace DotNetNuke.Modules.AJAXControlToolkit
Partial Class AJAXControlToolkit
Inherits DotNetNuke.Entities.Modules.PortalModuleBase
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Try
If DotNetNuke.Framework.AJAX.IsInstalled Then
DotNetNuke.Framework.AJAX.RegisterScriptManager()
End If
Catch exc As Exception 'Module failed to load
ProcessModuleLoadException(Me, exc)
End Try
End Sub
Protected Sub RadioButtonList1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs)
If Not String.IsNullOrEmpty(RadioButtonList1.SelectedValue) Then
' Popup result is the selected task
PopupControlExtender2.Commit(RadioButtonList1.SelectedValue)
Else
' Cancel the popup
PopupControlExtender2.Cancel()
End If
' Reset the selected item
RadioButtonList1.ClearSelection()
End Sub
Protected Sub btnUser_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnUser.Click
lblSelectedUser.Text = MessageTextBox.Text
End Sub
End Class
End Namespace
Save the User Control and place an instance of it on a page in your DotNetNuke site (see the tutorial Creating a Super-Simple DotNetNuke module for information on how to configure a DotNetNuke User Control and place an instance of it on a page in your DotNetNuke Site). You can download the complete module from here: AJAXControlToolkit_01.00.00_Install.zip.

A Few Things To Note
This example module does not use the Supports Partial Rendering setting in the configuration for the User Control that would normally wrap the entire control in an Update Panel. Instead it uses this code:
If DotNetNuke.Framework.AJAX.IsInstalled Then
DotNetNuke.Framework.AJAX.RegisterScriptManager()
End If
to instruct the DotNetNuke framework to insert the ScriptManager control that allows the AJAX functionality to work. Update Panels are only used to wrap the drop-down list and the Selected label.
The sample code has this dependency set, AjaxControlToolkit.PopupControlExtender.

If the ASP.NET AJAX Control toolkit assembly is not in the /bin folder of the DotNetNuke site (or available in the Global Assembly Cache (GAC)) the module will not install and it will show an error.

Download the sample code here: AJAXControlToolkit_01.00.00_Install.zip