If you played with any of the DotNetNuke CTP’s or the Beta, you are sure to have seen this new feature. When you first attempted to login (on a new install), you saw the popup with the username and password area loaded inside. Once you were logged in and navigated around, you also saw various screens throughout the user interface also using this modal popup. In this blog, I am going to explain how module developers can incorporate it in their custom extensions as well as touch on some of the basics related to the modal popups.
In a previous blog, I discussed Updating the Contest Module for 6.0, where I highlighted a couple bits related to the user interface for module developers. If you have not read that yet, you may wish to do so before continuing on since I will be using the same Contest module (post those changes) in this example too. You may also want to review this blog post where Vince introduces the module branding feature. The reason I suggest that is because I implemented it in the Contest module (if you are following along) and it is the only other change related to the DotNetNuke manifest in 6.0. Do keep in mind that developers who want to take advantage of both features but still support DotNetNuke 5 using a single install package can do so by using the new .dnn6 manifest file.
Before diving into the manifest change (which is really quite simple), there are a few things that should probably be discussed about how the modal popups are implemented in DotNetNuke.
Styling
The modal popups are implemented using the jQuery UI dialog. By default, there is a section in default.css that contains all classes to style this (and other jQuery UI widgets we use) where we basically apply a default theme via CSS. Placement in the default.css allows skin designers to override this in their own skins via skin.css, yet older skins that were not designed for 6.0 will also have the dialog styled so it doesn’t look broken (it may not fit 100% with the site design, though).
One other note related to the style of the modal is: based on testing and provided feedback from the Beta, module developers can also apply their own (or published) jQuery UI themes in their modules. What this means is there will be the default styling (which a designer can override via skin.css), but jQuery UI widgets exposed in custom modules can be themed as they were before 6.0 (and our style in default.css will not interfere with them).
Enabling & Disabling
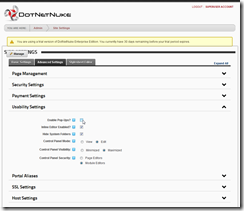
Modal Popups are enabled/disabled in two different places. One is the module control itself (which is controlled by module developers, but super users could alter if so desired) and the other is per portal (controlled by site administrators). When a site administrator disables popups from the Admin –> Site Settings menu (in the screenshot below) no modal popups will be invoked throughout the entire portal regardless of what is set at the module control level.

By default, new installs will have this setting enabled (thus, enabled per portal). As for the module control level, that depends. Admin and host modules that ship with DotNetNuke as well as PE and EE edition modules will have this enabled (if applicable). Third party modules (modules from the Forge, Snowcovered vendors, modules that haven’t been updated from 5.x, etc.) will have all of their module controls disabled by default (I believe this happened post the public Beta, based on submitted feedback).
Manifest Update: supportsPopUps
Finally, we are at the point where you can see how easy it is to enable this in your own extensions. To do so, simply edit your module’s .dnn manifest (the .dnn6 manifest in some cases) and add the supportsPopUps node for each module control and set its value to “True” (of course, you can set it to False too if you need to). You can view the differences based on the Contest module here. Please note, I updated the module version number, the core version dependency, as well adding the supportsPopUps node multiple times.
Thus far, we have only covered the basics related to modal popups in DotNetNuke but we had to start somewhere. Topics related to the ways to customize this experience, invoking without module actions, and more are things that will need to be covered another day.