This article will cover what is needed to implement secure web services for use with ASP.NET AJAX in the DotNetNuke Framework. (This only applies to DotNetNuke 4.5.0 or higher)
Also see:
The Problem
When implementing ASP.NET AJAX in your DotNetNuke module, you will usually discover that calling web services from your client-side code is an efficient method for accessing data because the web services can also be used by other programs, allowing you to reuse the code.
The problem with this strategy is that the web services need to be secured and you do not want to transmit unencrypted passwords over the network. Simply encrypting the passwords is not enough because the username / encrypted password combination can be captured with a packet sniffer or retrieved from the web browser cache and used to access the web service.
The Solution
Using the IWeb module you can easily create secure web services.
Download and install IWeb
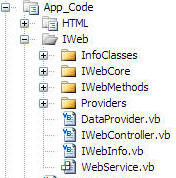
Download and install IWeb from http://iweb.adefwebserver.com. It will create files in a IWeb directory in the App_Code folder:

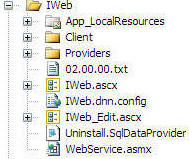
and in a IWeb directory in the DesktopModules folder:

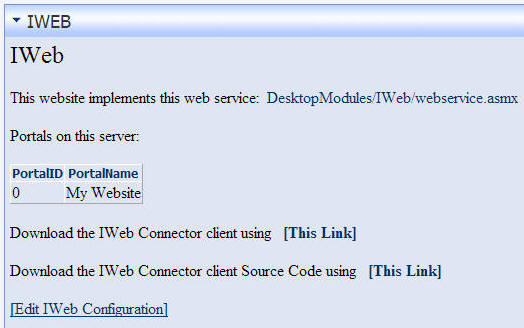
When you place an instance of the module on a page in your DotNetNuke site, you will see the IWeb main screen that provides links to the sample web services client as well as a link to the IWeb configuration page.

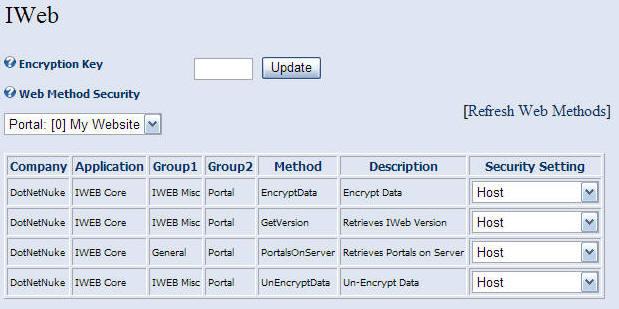
Clicking Edit IWeb Configuration will take you to the IWeb configuration screen.

Create an IWeb Web Services Method
In Visual Studio 2005 (or Visual Web Developer Express), right-click on the IWeb folder under the App_Code directory

and select Add New Item.

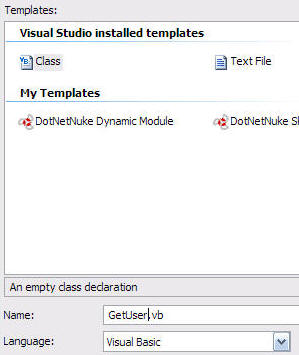
Select Class for the template and enter GetUser.vb for the name and click Add. Enter the following code for the class
Imports System.Web
Imports System.Web.Services
Imports System.Xml
Imports System.Web.Services.Protocols
Imports System.Web.Script.Services
Namespace DotNetNuke.Modules.IWeb
<ScriptService()> _
Partial Public Class WebService
<WebMethod(Description:=" GetUser *DotNetNuke* |ASP.NET AJAX| #IWEB Misc# !Portal! ")> _
<ScriptMethod()> _
Public Function GetUser(ByVal PortalID As Integer, _
ByVal UserID As Integer, ByVal Username As String, ByVal Password As String, ByVal ModuleId As String, _
ByVal WebPageCall As Boolean, ByVal Encrypted As Boolean) As String
Dim objIWebAuthendicationHeader As New IWebAuthendicationHeader()
objIWebAuthendicationHeader.PortalID = PortalID
objIWebAuthendicationHeader.Username = Username
objIWebAuthendicationHeader.UserID = UserID
objIWebAuthendicationHeader.Password = Password
objIWebAuthendicationHeader.Encrypted = Encrypted
objIWebAuthendicationHeader.WebPageCall = WebPageCall
objIWebAuthendicationHeader.ModuleID = ModuleId
Dim objIWebAuthendication As New IWebAuthendication(objIWebAuthendicationHeader)
If Not objIWebAuthendication.ValidAndAuthorized() Then
Return "Not Authorized"
Else
Dim objUser As UserInfo = IWebUserInfo.GetUserInfo(PortalID, UserID, Username, Password, ModuleId)
Return "DisplayName: " & objUser.DisplayName & " - Email: " & objUser.Email
End If
End Function
End Class
End Namespace
A few things to note about the code above:
- The class is declared Partial because it is compiled with the other IWeb methods. This allows all the web service methods to use the same web service entry point.
- objIWebAuthendication.ValidAndAuthorized and IWebUserInfo.GetUserInfo are the methods that will save you a lot of code that you would otherwise have to create. If you do not wish to use IWeb you can copy and use the code. However, if you want to implement password encryption, you will have to copy about half of the IWeb code. If you use IWeb as it is, you will benefit from future upgrades.
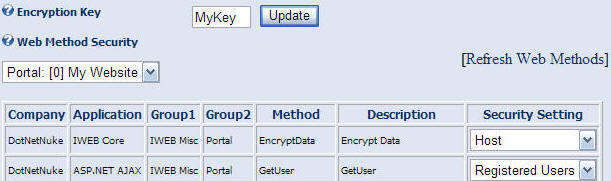
Return to the IWeb configuration page and click the Refresh Web Methods link.

The GetUser method will show up. Change the Security Setting to Registered Users. Enter a value in the Encryption Key box and click the Update button.
Create The DotNetNuke User Control
In Visual Studio 2005 (or Visual Web Developer Express), create a folder under the DesktopModules folder called AjaxIWebSample. Create a DotNetNuke User Control, (see the tutorial Creating a Super-Simple DotNetNuke module for information on how to create a DotNetNuke User Control) and a JavaScript file using the code available at these links below (you can also download the sample code and install it using the Install New Module page on the Host menu under Module Definitions):
Your folder should look like the following:

Configure the module and place an instance of it on a page in your DotNetNuke website (see the tutorial Creating a Super-Simple DotNetNuke module for information on how to create a module configuration). If you download and install the sample code, the module configuration is done for you. You will only need to place an instance of the module on a page in your DotNetNuke site.
When you place the AjaxIWebSample module on a page it will look like this:

This is a sample of the code that is generated in the page for the Get User Info button:
<input type="button" name="dnn$ctr380$View$btnGetUserInfo" value="Get User Info" onclick="GetUser(0,1,'myuser','67324567825373',true,false);; return false;__doPostBack('dnn$ctr380$View$btnGetUserInfo','')" id="dnn_ctr380_View_btnGetUserInfo" />
When a user is logged in and they click the button:
- The code in the button calls the GetUser function in CallWebServiceMethods.js
- The GetUser function in CallWebServiceMethods.js calls the GetUser method in the web service (GetUser.vb)
- The GetUser method in the web service returns the value to the SucceededCallback function in CallWebServiceMethods.js
- The SucceededCallback function in CallWebServiceMethods.js inserts the value in the <Div></Div> tags in View.ascx

Secure Web Services
This method provides secure web services because:
- The DotNetNuke password is never displayed on any page or transmitted over the network.
- The password changes each time the page is accessed so a page (and the username / password combination) retrieved from the web browser cache (for example if the page were accessed at a public internet cafe) will contain a password that has either been changed, expired, or due to expire soon (the last username / password combination expires after 1 hour. This can be set to a lower number for greater security).
Setting Dependency
In the sample code the configuration has been set to require that the IWeb Core be installed first.

If IWeb Core is not available the installer will not install the module and will show an error:

Download the code at this link.