One of the biggest enhancements in 3.3/4.3 was the overhaul of the User Profile feature. In ealier Blogs I have described some of these changes. In this Blog, I will describe how you (the Portal Administrator) can manage your portal's Profile options.
Manage Profile Properties
In previous versions of DotNetNuke, the available profile properties were defined in web.config, and were therefore the same for all portals in the same DotNetNuke installation. With 3.3/4.3 we have implemented a system whereby a Portal Administrator can define the fields he/she would like to be part of a user's profile. Not only can the default profile properties be edited, but new profile properties can be added.
Profile properties can be managed from the User Accounts admin module.

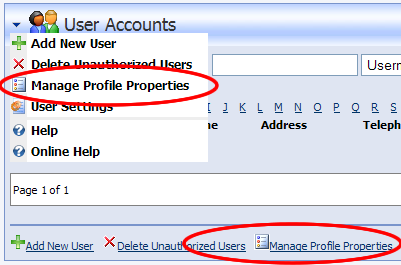
Once you are in the User Accounts module, you can then access the "Manage Profile Properties" action. Accessing the action depends on the "skin/container" used on your site. In the default skin the action is available in two locations - in the Action Menu available by clicking the small down arrow in the top left of the module, or in the list of links (Action Buttons) on the left of the container footer.

You can select either link to go to the Manage Profile Properties screen.

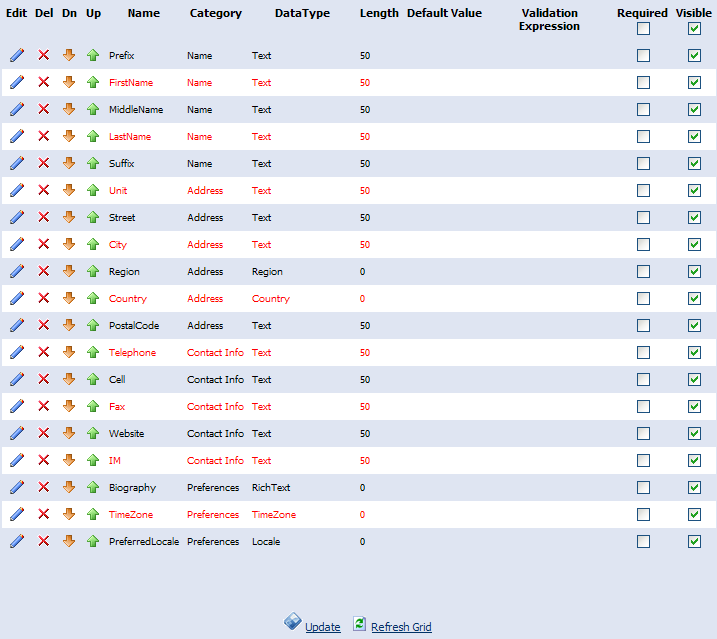
Again, the actual display will depend on your skin, and which styles have been implemented for the row and alternating row of the Grid.
Lets look at the options available in this view.
- The first two columns allow you to "edit" or "delete" a profile property.
- The next two columns (the Up/Down arrows) allow you to change the Display Order of the properties.
- The last two columns allow you to set whether the property is required, and whether the property is visible to the user. In addition the check boxes at the top of these columns allow you to set/unset the whole column at once.
- The "Update" button at the bottom saves the changes you have made in this view. Note that changes you make to the display order and the required and visible columns are not saved unless you click this button. Also note that the Delete Action happens immediately (as long as you confirm in the pop-up dialog that you wish to proceed).
- The "Refresh" button clears all the changes you have made, since the last "Update".
Editing an Existing Profile Property
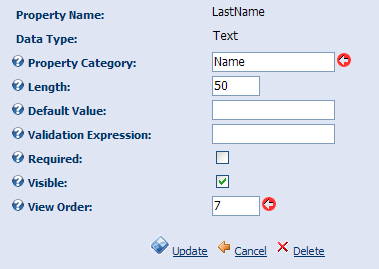
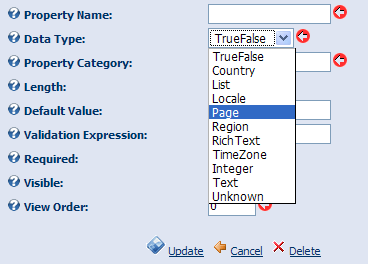
If you select one of the "Edit" arrows in the first column, you will be redirected to the Edit Profile Definition UI (see below).

This screen allows you to modify some of the attributes of the Profile Property. Note that the Property Name and Data Type cannot be changed. Two attributes (the View Order and Category) are required as indicated by the red arrow.
Lets look at the atributes you can edit:
- Property Category - used to group the properties in the Profile Editor.
- Length - this value controls the maximum length of the attribute, and is only valid for Text properties
- Default Value - this property is not actually implemented yet (so it deoesn't do anything)
- Validation Expression - You can provide a regular expression to validate the data against (only valid for Text data types). For instance [\w\.-]+(\+[\w-]*)?@([\w-]+\.)+[\w-]+ can be used to enfoce a valid email address (somename@somesite.something).
- Required - You can set whether the property is required.
- Visible - You can hide the property from the user. Unchecking this allows an administrator to edit/view information about a user that is hidden from the user.
- ViewOrder - While this is better managed from the Grid View (see above), you can set the ViewOrder of the property here.
Update, Cancel and Delete buttons at the bottom work as expected. Update saves any changes, Cancel allows you to return to the list without saving the changes, and Delete allows you to delete the current property.
Adding a New PropertyAs with most modules in DotNetNuke, adding a new property is similar to editing an existing one. Select the "Add New Property" action, either in the Actions menu or in the footer of the Module.
You will then get the same screen as above for editing, with the exceptions that the first two attributes are now "editable".

These two fields are both required, as indicated by the red arrow. The property name is used to identify the name of the property (and is required to be unique within a portal, and the DataType allows you to select the type of property.
Note: the list of DataTypes available is extensible, but that is a topic for a future Blog.
In order to localize the text for a newly added property, you must have the ability to access the localization resource file (Profile.ascx.resx), so you can add the appropriate localized text. We are working on a system to automate this.