This article is cross-posted from my personal blog.
In DotNetNuke version 5.3, we introduced the concept of a centralized Content store, together with the ability to apply Taxonomies (categories) to the content. We have extended this in DNN 5.4 by completing the MetaData API as well as adding Folksonomy (user tags).
In this series of blogs I will explain how developers can take advantage of these new features in their own extensions.
But first lets take a look at how the pieces work together.
Defining Taxonomies
Taxonomy is defined as “the practice and science of classification” – Wikipedia, while Folksonomy is defined as “collaborative tagging” – Wikipedia.
Usually, taxonomy refers to the practice of using hierarchical categories applied to the content by a “content editor”, while folksonomy refers to the practice of free-form tagging of content by users.
In DotNetNuke, while we expose both of these at the presentation layer, in the API and Data Layer they are implemented using a common data structure.
Lets take a look at the new Taxonomy Manager, which can be found on the Admin menu.
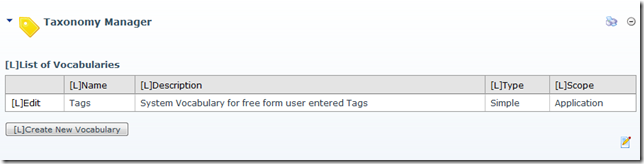
Figure 1: The Taxonomy Manager in DNN 5.4
|
 |
The initial view displays a list of the defined Vocabularies – In DNN 5.3 the list is empty, while in DNN 5.4 there is a single System Vocabulary defined called Tags.
To create a new Vocabulary click on the Create New Vocabulary button.
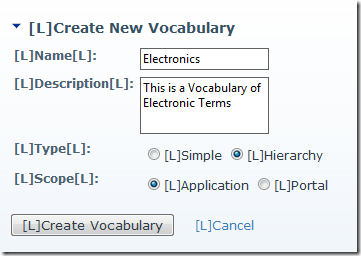
Figure 2: Creating a New Vocabulary
|
 |
You can then enter a name and description for the Vocabulary and define whether it is a Simple or Hierarchical Vocabulary and whether it is an Application scope Vocabulary (host users only) or Portal scope Vocabulary.
Once you have added the Vocabulary you will return to the main Vocabulary list. To add “terms” to the Vocabulary select the Edit link.
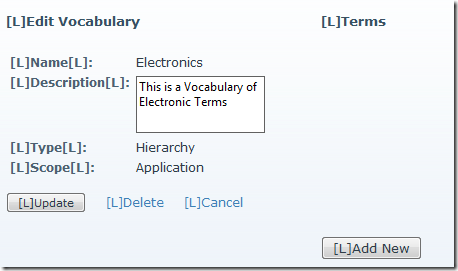
Figure 3: Editing a Vocabulary
|
 |
You can add “terms” to the Vocabulary by selecting the “Add Term” button.
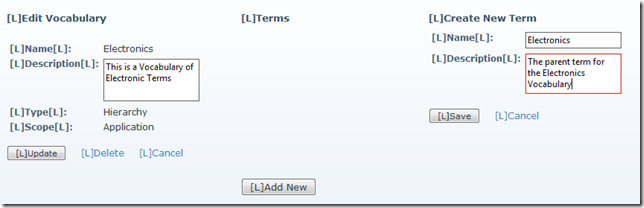
Figure 4: Adding a Term to the Vocabulary
|
 |
You can then enter a name and a description for the term and click Save.
To edit an existing term you can select the term from the Terms list.
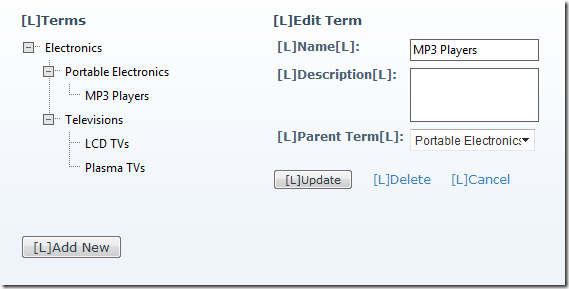
Figure 5: Editing a Term in a Hierarchical Vocabulary
|
 |
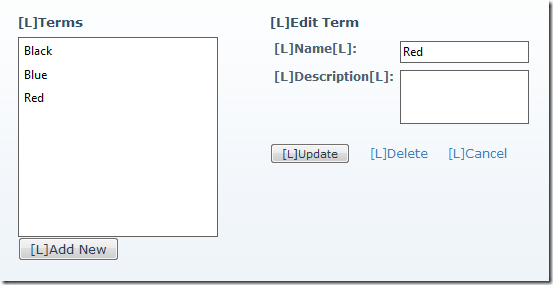
Note figure 5 shows a hierarchical Vocabulary, where the terms are displayed in a treeview, and you can define a Parent Term for the term, while Figure 6 shows a simple (flat) Vocabulary of colors where the terms are displayed in a list, and there is no Parent Term option.
Figure 6: Editing a Term in a Simple Vocabulary
|
 |
Using Taxonomies
Now we have defined a couple of Vocabularies, how do we use them. Currently only two types of Content exists which can be “tagged” – Modules and Pages/Tabs. By providing support for tagging at the Page and Module level through Page Settings and Module Settings, modules do not need to be updated to support taxonomies. Modules, like Blog, Forum and Announcements which have multiple Content Items will need to be updated to support tagging at the item level though.
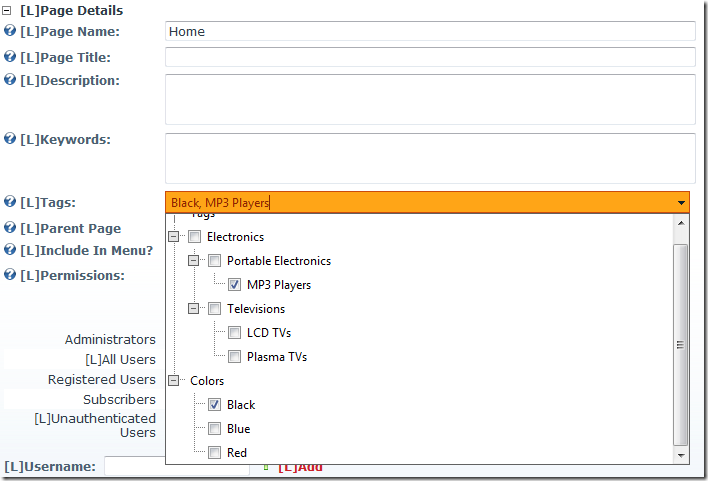
In figure 7 we can see how the terms “MP3 Players” from the Electronics Vocabulary and “Red” from the Colors Vocabulary can be applied to the Page.
Figure 7: Applying Taxonomy Terms (Categories) to a Page
|
 |
Once the page has been categorized with some terms, if the page skin has the new Tags Skin object in it (like the base Index skin in Minimal Extropy), the skin object will display the list of categories that have been applied to the page. (Note the skin object can be styled in many different ways though css. In this case we are using a folder icon to indicate “categories” and a luggage label to indicate tags.
Figure 8: The new Tags Skin object
|
 |
Adding Tags (Folksonomy)
Folksonomy is the practice of allowing users to enter their own tags in order to categorise or “tag” the content. The Tags skin object has a property/attribute – AllowTagging – which defaults to true that allows users to enter their own tags. The user, would click the Add Tags button.
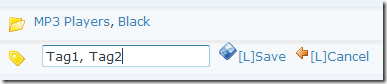
Figure 9: Entering new Tags
|
 |
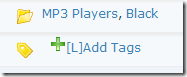
The user could then enter a comma-delimited list of tags – click Save and the “Tags” would be saved (Figure 10)
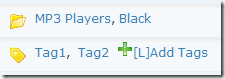
Figure 10: The Tags Skin Object with Two New User-entered Tags
|
 |
Tags System Vocabulary
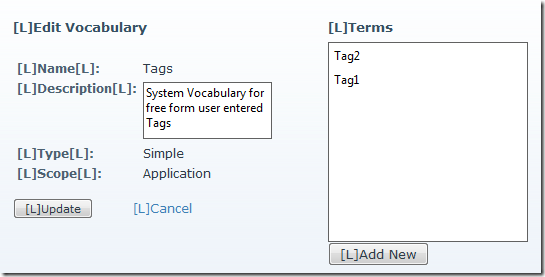
It was briefly mentioned at the beginning of this article that there is a single System Vocabulary created when DNN 5.4 is installed. This Vocabulary is where the User entered Tags are stored.
Figure 11: The Tags System Vocabulary
|
 |
There are a number of advantages of using a special System Vocabulary for storing user entered tags. One is that both taxonomy terms and folksonomy tags are treated in the API and Data Layer in the same way. This means that we only have to manage one relationship between content and terms rather than two separate relationships. The second benefit of treating tags in this way is that an admin can “manage” the tags – ie remove any offensive or inappropriate tags, or correct spellings of tags, by using the Taxonomy Manager UI.
I hope this has given you an idea of what the new Taxonomy/Folksonomy features can do. In future blogs I will take a deep-dive into the API and Data Layer of this new sub-system and show you how you can build rich content driven modules.