 After working with ASP.Net Webforms for the past decade, the time has come to move on. I have enjoyed using Webforms and I was pretty good at bending ASP.Net to my will. Having recently tried some newer web frameworks I find that I am more productive than ever before. Over the past couple of years I have dabbled with ASP.Net MVC, jQuery and even WebFormsMVP but none of them truly held my interest for long. I never felt like they really offered solutions to problems that I was worried about. Because of my involvement with DotNetNuke, and the fact that it relies heavily on Webforms, I found that I couldn’t justify the use of some of these technologies. Things like WebFormsMVP added too much friction to the way I was used to working. ASP.Net MVC couldn’t really work in any meaningful way with DotNetNuke. And jQuery was a nice add-on, but it didn’t fundamentally change the way I developed modules.
After working with ASP.Net Webforms for the past decade, the time has come to move on. I have enjoyed using Webforms and I was pretty good at bending ASP.Net to my will. Having recently tried some newer web frameworks I find that I am more productive than ever before. Over the past couple of years I have dabbled with ASP.Net MVC, jQuery and even WebFormsMVP but none of them truly held my interest for long. I never felt like they really offered solutions to problems that I was worried about. Because of my involvement with DotNetNuke, and the fact that it relies heavily on Webforms, I found that I couldn’t justify the use of some of these technologies. Things like WebFormsMVP added too much friction to the way I was used to working. ASP.Net MVC couldn’t really work in any meaningful way with DotNetNuke. And jQuery was a nice add-on, but it didn’t fundamentally change the way I developed modules.
Background
Over the past decade, as the browser has become a more capable development platform, we have seen web-developers slowly adopt a more client centric approach in their development practices. It started early on with the adoption of JavaScript as the de facto winner of the browser wars. VBScript, ActiveX and Java Applets ultimately lost out to JavaScript as the preferred method for developing client-side functionality. Even now Flash and Silverlight are giving way to JavaScript which is better suited and more widely accepted for lightweight cross-platform and cross browser development.
As JavaScript has continued to gain prominence amongst web-developers, techniques like AJAX were fundamentally changing the way that web applications are built. Traditional web development viewed a web page as a singular resource which was served to the browser for final rendering. The resource based paradigm relied heavily on a robust server side platform which made it possible to compose a complete page for pushing down to the client. This is a highly inefficient architecture in that it requires the browser to constantly re-render the same page elements over and over. Imagine if your desktop applications had to repaint the entire screen for every change in the application state. Even brochure-ware websites share many page elements across the various site pages. Page elements like the header, navigation and footer are re-composed on the server and sent down to the browser where they are re-rendered.
With the advent of AJAX, web developers had a powerful tool in their arsenal which allowed them to change just those portions of the screen which needed updating. This technique provided the basis for delivering a more desktop like experience to users and throughout the last decade you have seen this approach fully embraced by web-developers.
Even while AJAX was gaining prominence on the web, another major shift was happening in application development. Software engineers found that they could craft more flexible, robust and maintainable applications by adopting software practices which emphasized a clean separation between application data, application presentation and the business rules which drive the application. Several popular development patterns like Model View Controller, Model View Presenter and, more recently, Model View View Model have been used to facilitate this separation. These patterns were quickly adopted for web development but were primarily used in server side development.
Lately though there has been push to bring these same development patterns to client side development. Browsers now have lightning fast JavaScript engines which are able to do a lot more heavy lifting than ever before. Even as the browser has gotten faster, so too has the computers on which these browsers run. As a result, developers are able to do more and more computation inside the browser allowing the server to do less of the heavy lifting and to become more of a conduit for serving data and simple presentational logic.

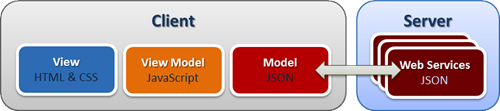
Client-side MVVM pattern
KnockoutJS
Recently, I started working with a JavaScript framework called KnockoutJS which is a client side implementation of the MVVM pattern. After just a few short weeks of development using KnockoutJS I am convinced that the reliance on server-centric development models like ASP.Net WebForms and ASP.Net MVC will soon be a thing of the past for web-based application development. These server-side approaches share a view of the world where the browser is nothing but a dumb terminal whose only purpose is to render the page as presented by server side code. While many ASP.Net applications use some JavaScript to provide for nicer client side interaction, their fundamental development model is still very much rooted in composing complete pages on the server and sending them to the client.
With modern JavaScript tools like jQuery and KnockoutJS, this server centric view of web development is rapidly losing ground. KnockoutJS makes it simple to do two-way data binding on the client, and when paired with a framework like jQuery for handling AJAX, robust and responsive web-applications can be built in a fraction of the time needed for more traditional server based approaches. In my albeit limited experience, my server code was greatly reduced to just providing basic view templates and data and some validation logic (which is also implemented on the client-side as well). Most of my server side development was focused on building out the web-services which are the backbone of the AJAX based application, and building out the various view templates which are sent to the browser for final composition and rendering.
There are many JavaScript based frameworks that implement the MVC or MVVM patterns. These frameworks rely on some kind of client side templating engine: either one that is built into the framework or a standalone templating engine. While my experience has been with KnockoutJS 2.0 and it’s built in templating engine, I know that other developers are successfully using many different engines for their client side development needs. I anticipate that over the next few years we will see consolidation in this space as many of these JavaScript frameworks disappear and a small handful become the preferred solution for client side development.
Summary
KnockoutJS and other client side techniques won’t replace all server side coding. There are still content heavy pages where you need to be able to serve up a complete view for linking and searching. For the vast majority of the coding that I do however, this is not a concern and the client side development approach is an area where I will be investing most of my time. I’ll still be using Webforms for serving up simple HTML/CSS and JavaScript but I have pretty much given up on server controls and code behind. And ironically, with the upcoming release of DotNetNuke 6.2, I’ll actually be incorporating some ASP.Net MVC development into my toolkit for writing services and defining routes for those services.
This article is cross-posted from my personal blog.