Last week Facebook announced a new feature that websites can use to get Facebook Comments onto their web pages. I thought this was interesting as I have a few car racing sites that are using Forums, but also have the DNNSimpleArticle module for main page content. The forums are active, but the DNNSimpleArticle module doesn’t allow for comments as of right now (or in the foreseeable future) so I started to look into the Facebook comments a bit.
From a quick read of their blog post/announcement it looked like the process would be pretty straight forward. Grab some HTML content and stick it onto your page. So I did this for one of the websites, here is specifically how I achieved this, though I ultimately didn’t get the result I wanted (not yet).
Grab the code from that blog post
<div id="fb-root">div>
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1">script>
<fb:comments href="YOUR_CANONICAL_URL">fb:comments>
Change out the YOUR_CANONICAL_URL with the URL for the page you are trying to attach comments to. Insert that into an HTML module at the end of your content. Pretty simple really, EXCEPT that the HTML module will strip the SCRIPT tag right out of the content you try to save. So then what?
I pasted the code into the FOOTER module setting, that puts it after the content in the module, and before the end of the container (right after the CONTENTPANE in the container). The HEADER and FOOTER settings in the module settings don’t get parsed and stripped for security (at least from what I see) so it is a great place to put JavaScript that you need to include.
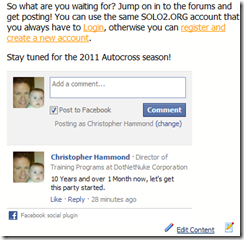
So now you can have Facebook Comments after the content of your HTML module

That works fine for HTML modules, but unfortunately it doesn’t work for modules that have multiple views associated with them. DNNSimpleArticle for example. It has a VIEW control for the module definition, but that control loads an Article Listing, and loads an Article View if there is an “aid” querystring parameter passed in the URL. The problem with inserting the above Comment code into the FOOTER of the module is that the Comments apply to whatever Canonical URL you put into the code, and that would need to differ for the Article Listing and EACH Article when viewing individual articles in the DNNSimpleArticle module.
I’ll be posting another blog post later this week with a way to get around that, without having to put the Facebook Comment code into the DNNSimpleArticle module itself. (Assuming I can make my idea work)
For more on the Comment system you should check out the Comments page on Facebook for Code Generation and details on how you can utilize Facebook applications to distribute the moderation of comments for your website.