
“Nice drawings!“ This is a typical comment I hear when a team member sees my sketches spread across my desk. What my coworkers may not realize is that these sketches are an important part of the design and development process. Sketches help to convey ideas, demonstrate functionality, visualize user flow, and illustrate anything that requires human interaction.
In the early stages of my web design career, I would start designing directly in Photoshop without any planning. This method often led me to designing websites with terrible user experiences! Sketching helps discover potential issues and solutions early, prior to starting the design and development stages.
First Step: Research
Before sketching, you need to have a clear understanding of the problem you are solving or the business objective for something new you are designing. Research is where the initial ideas begin to build, so that you can envision what you are designing. Sketching helps you extract numerous ideas out quickly before you enter into a graphics editor to start designing the look and feel.

Next Step: Sketch
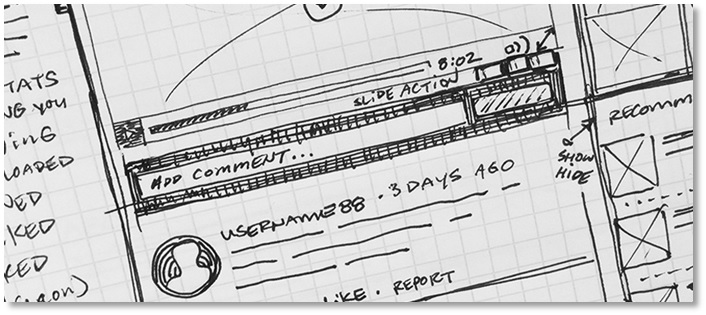
Sketching ideas are the first steps in the design process and something every designer should do. Sketching is not just limited to designers, it occurs in many careers that require something to get built. The beauty of sketching is that you are not required to be an artist to produce them. Sketching is only to help explore and explain design concepts.
Sketches can be easily created using pen and paper or a whiteboard. Using something permanent like a pen or marker is best. The idea is to keep your sketches fast, rough and dirty. This helps you worry less on design aesthetics and focus more on rapid formulation of ideas.

Wireframes
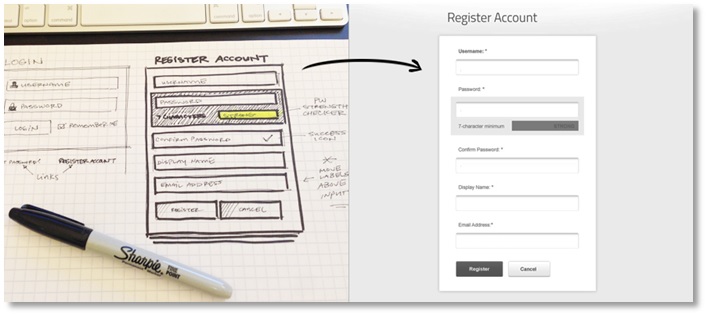
There is a common misconception that sketches and wireframes are the same; however, they are not. Wireframes are more of a refinement of the ideas formed during the sketching process and dictates the finer details of a user interface. Sketching should always come before the wireframe stage.
Working as a Group
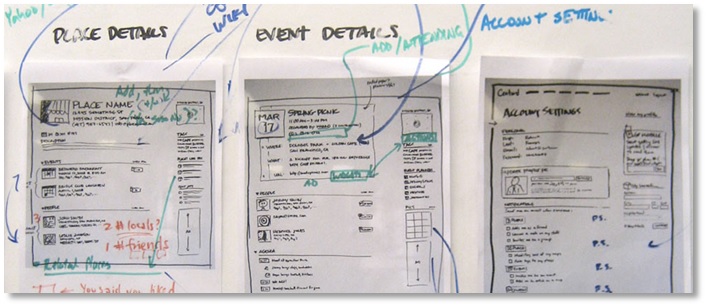
If working in a group, sketches from team members are reviewed together in order to compare and consolidate the best ideas. Group feedback can be verbal (or written on post-it notes) and appended to the sketches. The best ideas from each group member’s sketches are reviewed and often a super vote will take place.

The super vote process helps determine the best ideas from each sketch. At this point, another round of sketching can take place or you can move directly into the wireframing process. Wireframing is a low fidelity design (usually in black and white) that shows all of the ideas from the sketch phase laid out in a structured fashion.
Creating wireframes can be done with ease. There are many wireframing software options available online; there's also a graphics editor, such as Adobe Illustrator. Based on the best selected features from each sketch, you use the wireframe process to provide structure to the layout of your design.
Sketching Benefits
- Saves time in the workflow process.
- Great for brainstorming ideas and collaborating with team members.
- Refines the wireframing process
- Helps evaluate the feasibility of features and eliminate layout and functionality issues.
- Anyone can sketch ideas.

SKETCHING TOOLS
- Pen
- Paper
- Sharpie marker
- Highlighter
- Post-it notes
- Graph paper
- Whiteboard
Conclusion
Some of the best ideas start with a sketch. Sketching is a powerful process to use because it always helps discover the best ideas and solutions to a design problem. It is a difficult task to ‘freestyle’ a complex design out of midair without hashing out the details. This is why sketching will remain an important step in the design and development process.
Work Samples
I work on web and product design for Evoq Engage, our solution for building and managing interactive websites. Sign up for a free trial of Evoq Engage and you'll get to see samples of my work in action.